เปิดใช้งาน Line Wrap ใน Source View ใน Edge และ Chrome
วิธีเปิดใช้งาน Line Wrap ใน Source View ใน Edge และ Chrome
โปรเจ็กต์ Chromium ซึ่งทำหน้าที่เป็นฐานสำหรับทั้ง Microsoft Edge และเบราว์เซอร์ Google Chrome ได้รับการเพิ่มเติมที่ดีจากโปรแกรมดูแหล่งที่มาในตัว ขณะนี้ เมื่อคุณดูซอร์สโค้ด (มาร์กอัป HTML) ของหน้าเว็บ คุณสามารถเปิดใช้งานตัวเลือกการตัดบรรทัดได้
โฆษณา
ความสามารถในการดูซอร์สโค้ดสำหรับหน้าเว็บนั้นมีอยู่ในเบราว์เซอร์สมัยใหม่ทั้งหมด เป็นคุณสมบัติเก่าที่มีอยู่ในเว็บเบราว์เซอร์มานานหลายปี
การดูซอร์สโค้ดของหน้าอาจเป็นประโยชน์สำหรับนักพัฒนาเว็บ มันเปิดเผยเคล็ดลับ CSS และ HTML ทั้งหมดที่ใช้เพื่อสร้างลักษณะที่ปรากฏของหน้าปัจจุบัน จึงเป็นที่มาของแนวคิดและวิธีการสร้างมาร์กอัปที่ยอดเยี่ยม เป็นเครื่องมือการเรียนรู้ที่ยอดเยี่ยม นอกจากนี้ยังเป็นเครื่องมือสำคัญเมื่อคุณต้องการตรวจสอบข้อบกพร่องในเว็บไซต์ของคุณ
นอกจากมาร์กอัป HTML แล้ว ซอร์สโค้ดของหน้ายังเปิดเผย CSS (สไตล์ชีตแบบเรียงซ้อน) ทั้งแบบอินไลน์และภายนอก และสคริปต์และ/หรือไฟล์สคริปต์
โพสต์นี้จะแสดงวิธีเปิดใช้งานการตัดบรรทัดสำหรับมุมมองต้นทางใน Microsoft Edge และ Google Chrome ขั้นตอนจะคล้ายกันสำหรับทั้งสองเบราว์เซอร์
วิธีเปิดใช้งาน Line Wrap ใน Source View ใน Edge และ Chrome
- เปิด Microsoft Edge หรือ Google Chrome.
- ไปที่หน้าเว็บที่คุณต้องการดูแหล่งที่มา อันที่จริง หน้าไหนก็ได้
- กด
Ctrl+ยูบนแป้นพิมพ์เพื่อเปิดแท็บแหล่งที่มาของหน้า
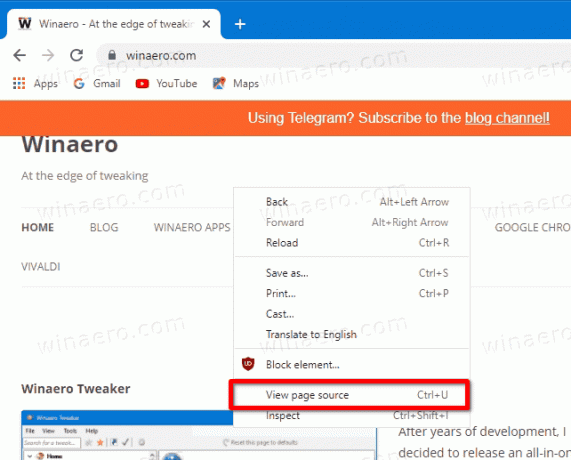
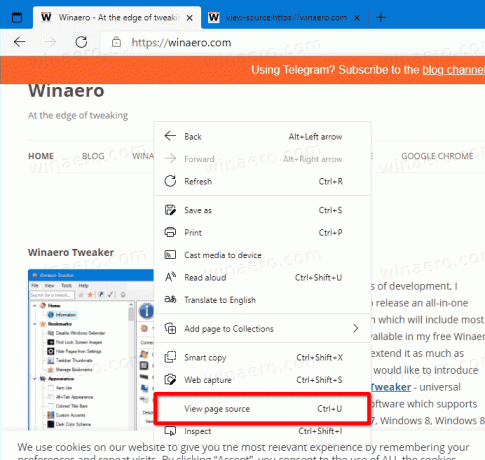
- หรือคลิกขวาที่ใดก็ได้บนหน้าแล้วเลือก ดูที่มาของหน้า จากเมนู

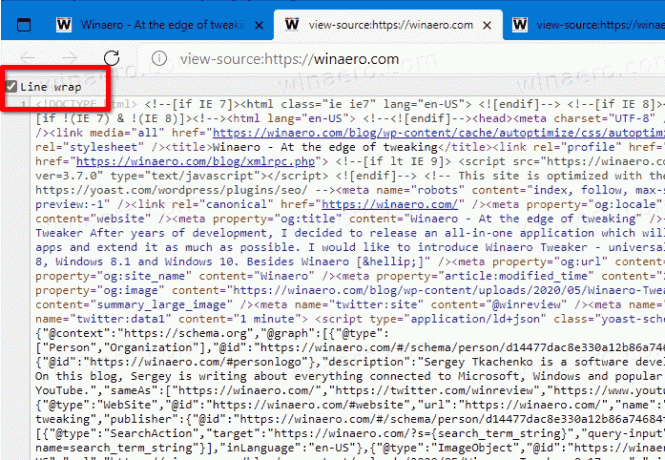
- บนแท็บ view-source ให้เปิด (กาเครื่องหมาย) the ไลน์แรป ตัวเลือก.

คุณทำเสร็จแล้ว เบราว์เซอร์จะตัดบรรทัดยาวๆ บนแท็บมุมมองแหล่งที่มา วิดีโอต่อไปนี้แสดงการเปลี่ยนแปลงในการดำเนินการ
📺 เคล็ดลับ: ช่อง YouTube ของเราคือ ที่นี่.
โปรดทราบว่าตัวเลือกการตัดบรรทัดมีเฉพาะในรุ่น Canary ของ Edge และ Chrome (ผ่าน Geekermag). นอกจากนี้ยังเป็นตัวเลือกที่บั๊กกี้ กล่องกาเครื่องหมายจะบันทึกสถานะของมัน อย่างไรก็ตาม เมื่อคุณเปิดแท็บแหล่งที่มาของหน้าในครั้งต่อไป แท็บนั้นจะไม่ตัดบรรทัดจริง ๆ ดังนั้นคุณต้องเปิดใช้งานแท็บนั้นใหม่ทุกครั้ง
เว็บไซต์สมัยใหม่อาจมีความซับซ้อนมากในการทำความเข้าใจ โดยเฉพาะอย่างยิ่งถ้าคุณไม่มีประสบการณ์กับเว็บสมัยใหม่มากนัก การทำความเข้าใจวิธีการทำงานอาจเป็นเรื่องยาก แต่การเรียนรู้ซอร์สโค้ดเป็นขั้นตอนเล็กๆ ในทิศทางนี้ ยิ่งคุณเรียนรู้เกี่ยวกับมันมากเท่าไหร่ คุณก็จะสามารถเรียนรู้จากแหล่งที่มาของเพจได้มากขึ้นเท่านั้น