Skapa ett anpassat tema för universella appar i Windows 10
Även med temastöd är anpassningsalternativen i Windows 10 begränsade. Du kan använda ett tredjepartstema som ändrar utseendet något på de visuella UI-elementen och fönsterramen, men det påverkar inte Universal-appar. Out-of-the-box, Windows 10 stöder endast ljusa och mörka teman för universella appar. Så här kan du skapa ditt eget anpassade tema.
Annons
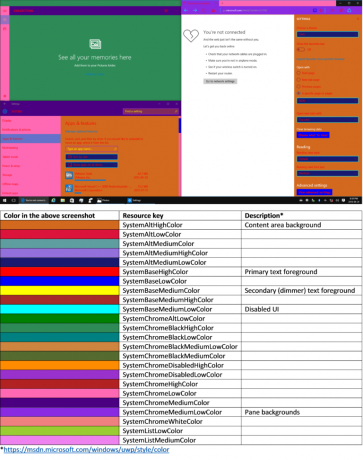
Reddit användare "mcdenis" hittade en relativt enkel och pålitlig metod för att helt anpassa standardtemat som används av Universal-appar i Windows 10. Med hans metod är det möjligt att ändra utseendet på alla UWP: s vanliga kontroller. Här är ett exempel på de anpassningar som tillämpas:

Hur man skapar ett anpassat tema för universella appar i Windows 10
Innan du fortsätter måste du installera dessa verktyg och appar:
- Visual Studio 2015 Express med SDK för samma Windows-version som du använder. Tänk på att Microsoft ofta inte släpper SDK: er för Insider-byggnader. Se denna länk.
- Resurshacker.
Del 1: Skapa ditt anpassade XAML-tema
- Gör en kopia av standardtemat på skrivbordet. Om du antar att du använder build 10240 och standardinstallationsplatsen för allt, är dess fullständiga sökväg:
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
- Öppna den nyskapade kopian med Visual Studio. Filen är uppdelad i tre sektioner. Den första definierar det mörka temat (kallas "standard"-temat), den andra definierar det ljusa temat och den tredje definierar temat med hög kontrast. Låt oss säga att du vill ändra färgen på Edges verktygsfält när du använder det mörka temat. Identifiera först nyckeln till resursen som definierar den. Du kan använda den här guiden:
 I det här fallet är nyckeln "SystemChromeMediumLowColor"
I det här fallet är nyckeln "SystemChromeMediumLowColor" - Leta upp den första instansen av den nyckeln i themeresources.xaml (Jag anger "den första instansen" eftersom nyckeln också dyker upp senare i filen för ljustemat och högkontrasttemat).
- Ersätt hex-värdet som finns i färgelementet med ARGB-hex-värdet för den färg du väljer. Slutligen, spara dina ändringar.
Del 2: Kompilera ditt tema till en xbf-fil
Skapa ett nytt C#- eller Visual Basic Universal-appprojekt i Visual Studio. Använd panelen Solution Explorer och klistra in en kopia av ditt modifierade XAML-tema i projektet.
Efter det ställer du in byggläget till Release och processorarkitekturen till samma som din Windows-installation.

Tryck Ctrl + Shift + B att bygga din lösning.
När det är gjort, högerklicka på ditt projektnamn i Solution Explorer och välj "Öppna mapp i File Explorer". Navigera till bin -> x86 eller x64 -> Släpp och kopiera filen som heter "themeresources.xbf" på ditt skrivbord.
Ändra slutligen filändelsen för kopian från ".xbf" till ".rc".
Del 3: Ersätt standardtemat med ditt anpassade tema
-
Ta äganderätt av följande fil och skapa en kopia av den på ditt skrivbord:
%windir%/System32/Windows. UI.XAML.Resources.dll
- Öppna kopian i Resource Hacker
- I navigeringsfönstret, navigera till 256 -> themeresource.xbf: 1024.
- I menyraden klickar du på Åtgärd -> Ersätt resurs.
- I dialogrutan som visas klickar du på knappen "Välj fil" och öppnar filen som heter "themeresources.rc" som finns på skrivbordet.
- Klicka på knappen "Ersätt".
- Slutligen, spara dina ändringar (Ctrl + S).
- Byt namn på original- fil till Windows. UI.XAML.Resources.dll.old och flytta den modifierade filen som finns på skrivbordet i system32 mapp. Slutligen, logga ut och logga in igen. Det nya temat bör nu tillämpas.
Om du vill ändra en standardkontrollmall (som krävs för att göra mer komplexa ändringar), är processen något mer komplicerad, men liknande:
Du måste ta den ursprungliga kontrollmallen, ändra den, lägga den i en tom resurslexikon, skapa en xbf-fil från den och ersätta den relaterade resursen i Windows. UI.XAML.Resources.dll.
Tänk på att systemfilsändringar kan orsaka oväntat operativsystembeteende. En dag kommer också en uppdatering för Windows 10 som påverkar filerna du ändrade att återställa standardtemat, så du måste upprepa stegen ovan igen.
Krediter: mcdenis. Tack vare @FlatDesignSucks för detta tips.


