Получите цветовой код HTML любого элемента веб-страницы в Firefox
Ранее мы рассказывали, как Mozilla добавила чрезвычайно полезную функцию командной строки в свой браузер Firefox. Давайте продолжим изучение более полезных встроенных команд, доступных в Firefox. Функции командной строки очень полезны и экономят ваше время. Мы уже видели команда скриншота который позволяет сделать снимок экрана веб-страницы или всего окна браузера, а также папка команда который может напрямую открывать любую папку из Firefox. Давайте посмотрим на еще одну замечательную команду - пипетку.
В пипетка Команда предоставляет возможность получить HTML-код для цвета наведенного элемента на странице. Таким образом, вам больше не нужны сторонние инструменты или надстройки, если вам нужно точно узнать, какой цвет был использован для определенного блока текста или изображения на просматриваемой веб-странице. Это действительно впечатляет.
Вот пошаговые инструкции по использованию команды пипетки.
- Откройте Firefox и нажмите Shift + F2 на клавиатуре. Firefox откроет консоль / командную строку внизу экрана.
- Введите следующий текст в только что открывшееся командное поле:
пипетка
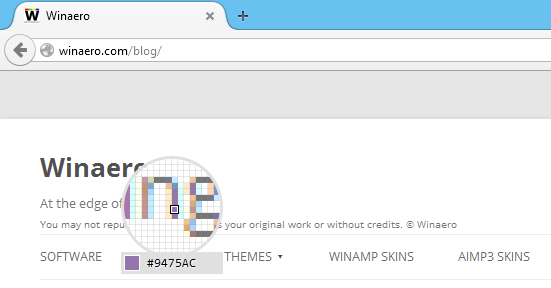
- Как только вы нажмете Enter на клавиатуре, курсор мыши превратится в круглое окно предварительного просмотра с увеличением. Наведите указатель мыши на нужный элемент, чтобы увидеть его цветовой код HTML! После того, как вы нажмете на нее, этот код будет скопирован в буфер обмена!

Команда пипетки будет действительно полезна дизайнерам, использующим Adobe Photoshop, или тем, кто создает собственный CSS для своего веб-сайта. Это действительно быстрый способ получить цвет желаемого объекта.