Edge PWA는 곧 고급 제목 표시줄을 갖게 됩니다.
Microsoft는 Edge PWA 제목 표시줄과 Windows에서 실행되는 다른 응용 프로그램 간의 시각적 차이를 제거할 예정입니다. 현재 이러한 PWA에는 Edge 창 프레임을 복제한 제목 표시줄이 있습니다. 이것은 가까운 장래에 바뀔 것입니다. 브라우저를 통해 PWA 개발자는 창 프레임의 모양을 완전히 사용자 지정할 수 있습니다.
광고
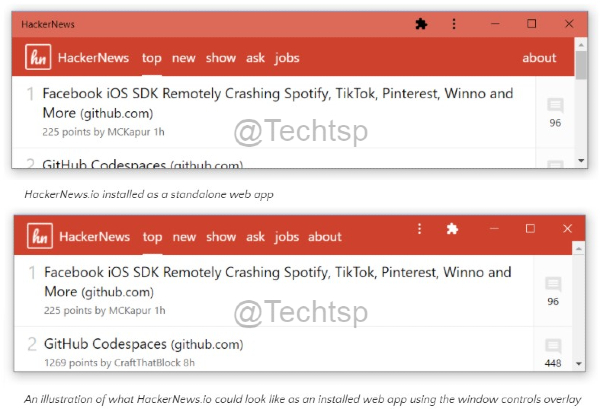
다음 스크린샷을 살펴보십시오. 다음은 창 프레임의 새로운 구현이 Edge PWA를 찾는 방법입니다.

Microsoft는 개발자를 위해 제목 표시줄 영역을 더 사용자 정의할 수 있도록 만들 예정입니다. 이제 해당 영역에 컨트롤 또는 일부 정보, 사용자 정의 로고 또는 검색 상자와 같은 추가 콘텐츠를 추가할 수 있습니다. 그 외에도 제목 표시줄은 최소화, 최대화 및 닫기 버튼과 같은 클래식 컨트롤을 유지합니다. 사용자는 끌어서 놓기를 사용하여 최신 제목 표시줄로 PWA 창을 이동할 수 있습니다.
이 동작을 제어하는 플래그가 있습니다. 이 기능을 테스트하기 위해 활성화하는 방법은 다음과 같습니다.
Edge PWA에 대한 고급 제목 표시줄 활성화
- 마이크로소프트 엣지를 엽니다.
- 유형
edge://flags/#enable-desktop-pwas-controls-overlay주소 표시줄에 입력하고 Enter 키를 누르십시오. - 옆에 있는 사용을 선택합니다. 데스크탑 PWA Windows 컨트롤 오버레이.
- 메시지가 표시되면 브라우저를 다시 시작합니다.
이렇게 하면 새로운 모양이 가능해집니다. 이제 Progressive Web Apps를 제공하는 웹사이트로 이동합니다. Twitter나 YouTube에서 차이점을 확인하세요.
그러나 변경 사항이 PWA에서 널리 사용되기까지는 다소 시간이 걸릴 수 있습니다. 앱 개발자는 새 API에서 제공하는 모든 기능을 사용하려면 웹 앱을 업데이트해야 합니다. 프로젝트는 이미 GitHub에 문서화됨.
또한 비슷한 기능이 결국 Chrome 브라우저에서 제공될 것으로 예상할 수 있습니다. 두 브라우저 모두 Chromium 프로젝트를 기반으로 구축되었으며 종종 기능을 공유하기 때문입니다.
덕분에 테크티에스피
