ライトボックスプラグインでマークアップ検証の問題を修正する方法
ここWinaeroで、そして他のいくつかのプロジェクトでは、ブログ投稿に挿入された画像に派手な効果を使用することを好みます。 NS ライトボックス効果よく知られているように、WordPress用のプラグインの数によって提供されます。 かつて、WordPressブログのテーマを変更し、 w3cバリデーター、しかし、以前のライトボックスプラグインによって提供されたHTMLマークアップは正しくなく、有効ではありませんでした。 問題を修正することにしました。そのとき、「常に有効なライトボックス"有効なマークアップを生成するプラグイン。 いくつかの問題に気付くまで、私はほぼ完全に満足していました。
広告
最初の問題は、画像のキャプションが間違っていたことです。 常に有効なライトボックスプラグインは常に 画像のキャプション、画像にはほとんど使用しません。 キャプションが設定されていない場合、ライトボックスには何も表示されません。 代わりに私は 「alt」属性テキスト プラグインは表示しませんでした。
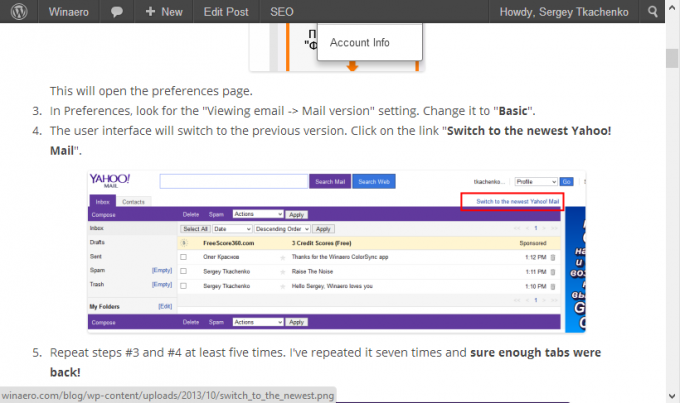
2番目の問題は、奇妙な画像のサイズ変更でした。 最近、「Yahoo!でタブを取り戻す方法 郵便" 役職。 次の画像があります。

その画像をクリックすると、次のライトボックスが表示されます。
 そこで、プラグインをフォークすることにしました。 サイズ変更コードを変更し、キャプションが設定されていない場合にプラグインが「alt」属性を参照するようにしました。 結果は次のとおりです。
そこで、プラグインをフォークすることにしました。 サイズ変更コードを変更し、キャプションが設定されていない場合にプラグインが「alt」属性を参照するようにしました。 結果は次のとおりです。
 ご覧のとおり、画像の下のテキストによる説明も表示されています。 また、外部jQueryライブラリの読み込みが悪いため、削除しました。 WordPressにはすでにjQueryが組み込まれています。 だから、今私はプラグインのmodに完全に満足しています。 私は自分のバージョンを呼び出すことにしました: 常に有効なライトボックスMod。
ご覧のとおり、画像の下のテキストによる説明も表示されています。 また、外部jQueryライブラリの読み込みが悪いため、削除しました。 WordPressにはすでにjQueryが組み込まれています。 だから、今私はプラグインのmodに完全に満足しています。 私は自分のバージョンを呼び出すことにしました: 常に有効なライトボックスMod。
ここから私の変更をダウンロードできます:
WordPress用のAlwaysValidLightboxModプラグインをダウンロード
WordPressプラグインギャラリーで承認されたら、プラグインページへのリンクも追加します。
これで、公式のWordPressギャラリーからプラグインを入手できます。
WordPress.orgからダウンロード

