Windows10ストアアプリでスクロールバーを常に表示する
Windows 10ビルド17083以降、ストアアプリでスクロールバーを常に表示したままにすることができる新しいオプションがあります。 デフォルトでは、オペレーティングシステムは、マウスポインターでカーソルを合わせていない場合、スクロールバーを非表示にします。
広告
Microsoftは、この新機能を次のように説明しています。
皆様からのフィードバックをお待ちしており、スクロールバーを常に表示したい方のために新しい設定を追加しました。 [設定]> [アクセスのしやすさ]> [表示]で利用できます。 この設定をオフにすると、UWP(XAML)アプリのスクロールバーは、操作していなくても、完全に拡張されたサイズのスクロールバーとして存続します。
注:このビルドでは、開始は設定に従わず、現在作業中です。
そのため、新しいオプションは、設定アプリの[アクセスのしやすさ]カテゴリの下にあります。 それを有効にする方法を見てみましょう。
スクロールバーをWindows10ストアアプリで常に表示するには、 以下をせよ。
- を開きます 設定アプリ.
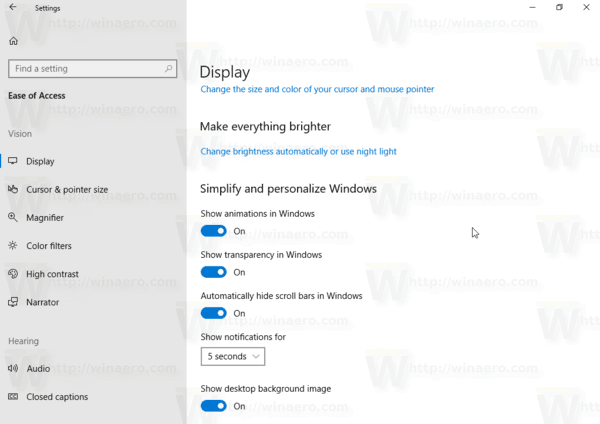
- アクセスのしやすさ->表示に移動します。

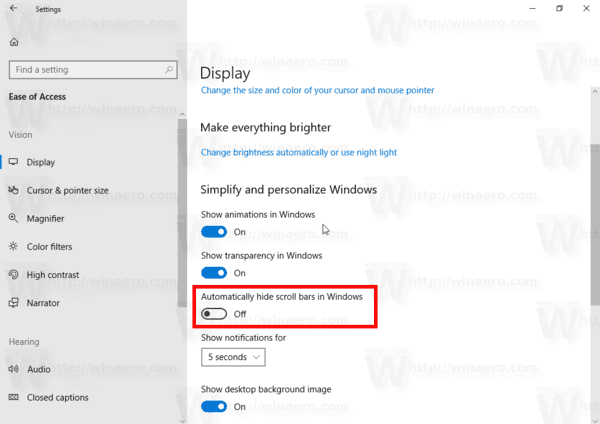
- 右側で、トグルオプションを無効にします Windowsでスクロールバーを自動的に非表示にする.

- スクロールバーは、ストアアプリに永続的に表示されたままになります。
これで完了です。
オプションを再度有効にすることで、いつでもこの変更を元に戻すことができます Windowsでスクロールバーを自動的に非表示にする 設定で。
レジストリを微調整してこのようなオプションを構成する必要がある状況はいくつかあります。 これも可能です。 それがどのように行われるか見てみましょう。
レジストリを微調整して、常に表示されるスクロールバーを有効にする
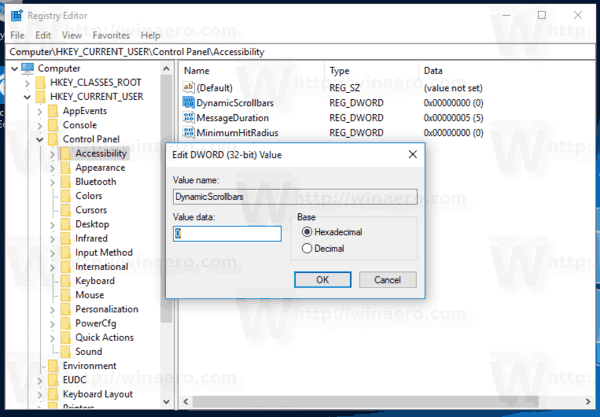
- を開きます レジストリエディタアプリ.
- 次のレジストリキーに移動します。
HKEY_CURRENT_USER \コントロールパネル\アクセシビリティ
レジストリキーに移動する方法を見る ワンクリックで.
- 右側で、新しい32ビットDWORD値を変更または作成します DynamicScrollbars.
注:あなたが 64ビットWindowsを実行している それでも、32ビットのDWORD値を作成する必要があります。
この機能を有効にするには、値データを1に設定します。 値データ0はそれを無効にします。
- レジストリの調整によって行われた変更を有効にするには、次のことを行う必要があります。 サインアウト そして、ユーザーアカウントに再度サインインします。
時間を節約するために、次のすぐに使用できるレジストリファイルをダウンロードできます。
レジストリファイルをダウンロードする
それでおしまい。