फ़ायरफ़ॉक्स 65 Google के वेबपी प्रारूप का समर्थन करता है
वेबपी गूगल द्वारा बनाया गया एक आधुनिक छवि प्रारूप है। यह विशेष रूप से वेब के लिए बनाया गया था, जो छवि गुणवत्ता को प्रभावित किए बिना जेपीईजी की तुलना में उच्च संपीड़न अनुपात प्रदान करता है। अंत में, मोज़िला फ़ायरफ़ॉक्स ब्राउज़र को इस प्रारूप के लिए समर्थन मिला है।
विज्ञापन
Google ने 8 साल पहले WebP इमेज फॉर्मेट पेश किया था। तब से, उनके उत्पादों जैसे क्रोम ब्राउज़र, एंड्रॉइड ओएस, Google वेब सर्च, और उनकी कई सेवाओं ने इस प्रारूप का समर्थन किया है और सक्रिय रूप से इसका इस्तेमाल किया है। टेलीग्राम मैसेंजर जैसा लोकप्रिय ऐप भी वेबपी को सपोर्ट करता है और अपने स्टिकर्स के लिए इसका इस्तेमाल करता है।
मोज़िला ने अपने ब्राउज़र में वेबपी का काफी लंबे समय तक समर्थन नहीं किया, क्योंकि उन्हें पीएनजी या जेपीईजी के मुकाबले वेबपी की कोई बेहतर सुविधा नहीं मिली। हालांकि, आखिरकार कंपनी ने अपना मन बदल लिया है। क्रोम, क्रोमियम, ओपेरा और विवाल्डी जैसे सभी आधुनिक वेब ब्राउज़र में प्रारूप समर्थित है, क्योंकि वे सभी क्रोमियम इंजन के शीर्ष पर बनाए गए हैं। साथ ही, माइक्रोसॉफ्ट एज को हाल ही में ओएस के फीचर अपडेट के साथ वेबपी फॉर्मेट सपोर्ट मिला है।
Mozilla Firefox 65 में डिफ़ॉल्ट रूप से WebP समर्थन सक्षम होने की उम्मीद है। इस लेखन के समय, संस्करण 65 ब्राउज़र के रात्रिकालीन संस्करण का प्रतिनिधित्व करता है। सभी बिट पहले से ही ब्राउज़र के कोड बेस में हैं, लेकिन वेबपी सुविधा डिफ़ॉल्ट रूप से अक्षम है। यदि आप इसे आज़माना चाहते हैं, तो इसके बारे में एक विशेष ध्वज है: कॉन्फ़िगरेशन जिसे आपको मैन्युअल रूप से सक्रिय करना चाहिए।
फ़ायरफ़ॉक्स में वेबपी प्रारूप समर्थन सक्षम करें
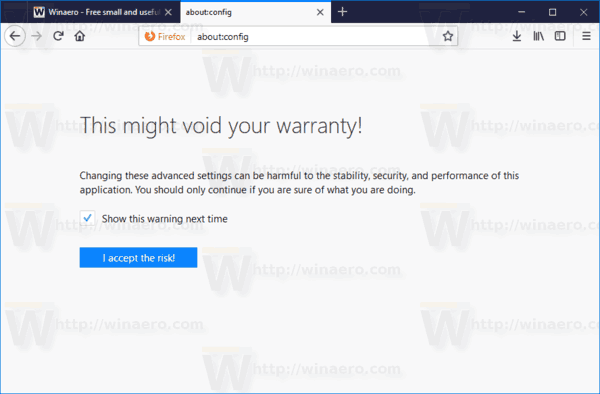
- प्रकार
के बारे में: configएड्रेस बार में। पुष्टि करें कि यदि आपको कोई चेतावनी संदेश दिखाई देता है तो आप सावधान रहेंगे।
- खोज बॉक्स में निम्न पाठ दर्ज करें:
image.webp.सक्षम. - विकल्प चालू करें
image.webp.सक्षम(इसे सही पर सेट करें)।
- पुनः आरंभ करें ब्राउज़र।
Google प्रारूप का वर्णन इस प्रकार करता है:
WebP दोषरहित छवियां PNG की तुलना में आकार में 26% छोटी होती हैं, WebP हानिपूर्ण छवियां समान SSIM गुणवत्ता सूचकांक पर तुलनीय JPEG छवियों की तुलना में 25-34% छोटी होती हैं।
एक बार जब आप फ़ायरफ़ॉक्स में वेबपी प्रारूप समर्थन को सक्षम कर लेते हैं, तो आप इसे काम करते देखने के लिए निम्न पृष्ठ का उपयोग कर सकते हैं:
Google द्वारा वेब छवि गैलरी
बस, इतना ही।


