Tehke Firefoxis ekraanipilt konkreetsest veebilehe elemendist
Tahaksin teiega jagada üht lahedat nippi Mozilla Firefoxi jaoks, mis võib suurendada teie tootlikkust ja säästa aega. Veebis surfates soovite mõnikord midagi oma sõpradega jagada, tehes sellest ekraanipildi. Kuid kogu lehelt ekraanipildi tegemiseks, salvestamiseks, kärpimiseks jne kulub mitu sammu. Selles artiklis näeme, kuidas teha otse veebilehe konkreetsest elemendist ekraanipilti ilma lisandmooduleid kasutamata.
Kui veebileht laaditakse, loob teie veebibrauser lehe dokumendiobjekti mudeli. DOM on konstrueeritud puustruktuurina, kus iga sõlm on objekt, mis esindab osa dokumendist.
Vaatame, kuidas saate seda kasutada ekraanipildile ainult konkreetse elemendi jäädvustamiseks.
To teha Firefoxis ekraanipilt konkreetsest veebilehe elemendist, tehke järgmisi samme:
- Avage Firefoxis soovitud leht ja paremklõpsake elementi, mida soovite jäädvustada.
- Valige kontekstimenüüst "Kontrolli elementi":
- Kontrollija tööriist avatakse. Pange tähele, et sellel on DOM-puu sõlmede jaoks leivatee juhtelement:
- Seal saate paremklõpsata mis tahes elementi ja valida
Ekraanitõmmis Node kontekstimenüüst:
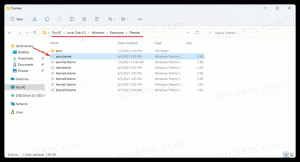
Selle funktsiooni suurepärane asi on see, et see jäädvustab ka pikki elemente, sealhulgas enamikku kerimist nõudvaid elemente. Minu puhul näeb ekraanipilt välja järgmine:
Teise võimalusena võite kasutada sisseehitatud ekraanipilt käsk. Varem ma kirjutasin Kuidas teha Firefoxis avatud lehelt ekraanipilti. Mainitud artiklis kasutasime kogu lehe jäädvustamiseks sisseehitatud Firefoxi käsku "screenshot". Sama funktsionaalsust saab kasutada ka konkreetse elemendi ekraanipildi tegemiseks avatud lehel.
- Avage Firefox ja vajutage Tõstuklahv + F2 klaviatuuril. Firefox avab ekraani allosas konsooli / käsurea.
- Tippige selle sisse järgmine käsk:
ekraanipilt --valija "nimi"
Asendage nimi "portsion" vastava valija nimega. Minu puhul peaks nii olema
ekraanipilt --valija "#widget-apps > .iconlist > .iconlist-content > ul"