So beheben Sie Markup-Validierungsprobleme mit dem Lightbox-Plugin
Hier bei Winaero und für einige meiner anderen Projekte verwende ich lieber einen ausgefallenen Effekt für Bilder, die in Blog-Posts eingefügt werden. Die Leuchtkasten-Effekt, wie bekannt, wird von einer Reihe von Plugins für WordPress bereitgestellt. Einmal habe ich das Thema meines WordPress-Blogs geändert und versucht, es mit dem zu validieren w3c-Validator, aber das HTML-Markup meines vorherigen Lightbox-Plugins war falsch und ungültig. Ich beschloss, das Problem zu beheben, und entdeckte dann die "Immer gültiger Leuchtkasten"-Plugin, das gültiges Markup erzeugt. Ich war fast vollkommen zufrieden, bis ich einige Probleme damit bemerkte.
Werbung
Das erste Problem war die falsche Bildunterschrift. Das Always Valid Lightbox-Plugin versucht immer, die Bildbeschreibung, die ich fast nie für meine Bilder verwende. Wenn die Beschriftung nicht festgelegt ist, wird in der Lightbox nichts angezeigt. Stattdessen benutze ich die Attributtext "alt" die das Plugin nicht anzeigte.
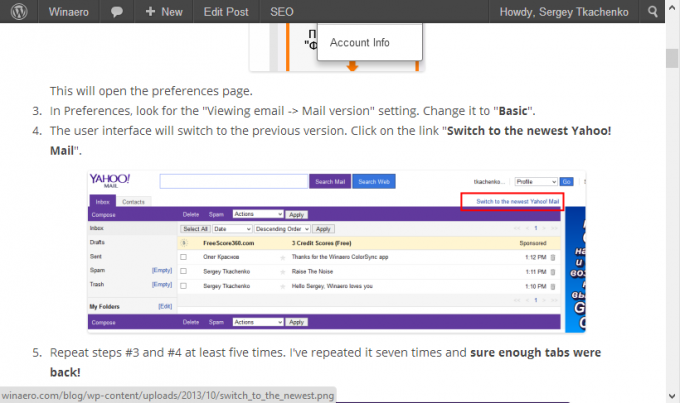
Das zweite Problem war die seltsame Bildgrößenänderung. Ich hatte vor kurzem ein Problem damit mit meinem "So erhalten Sie Tabs in Yahoo! Mail" Post. Es hat folgendes Bild:

Als ich auf dieses Bild geklickt habe, habe ich die folgende Lightbox erhalten:
 Also beschloss ich, das Plugin zu forken. Ich habe den Größenänderungscode geändert und das Plugin dazu gebracht, auf das "alt" -Attribut zu verweisen, wenn die Beschriftung nicht festgelegt ist. Das Ergebnis ist wie folgt:
Also beschloss ich, das Plugin zu forken. Ich habe den Größenänderungscode geändert und das Plugin dazu gebracht, auf das "alt" -Attribut zu verweisen, wenn die Beschriftung nicht festgelegt ist. Das Ergebnis ist wie folgt:
 Wie Sie sehen, wird auch die Textbeschreibung unter dem Bild angezeigt. Außerdem habe ich das Laden der externen jQuery-Bibliothek entfernt, weil es einfach schlecht ist. WordPress verfügt bereits über integriertes jQuery. So, jetzt bin ich mit der Mod des Plugins vollauf zufrieden. Ich beschloss, meine Version zu nennen: Immer gültiger Lightbox-Mod.
Wie Sie sehen, wird auch die Textbeschreibung unter dem Bild angezeigt. Außerdem habe ich das Laden der externen jQuery-Bibliothek entfernt, weil es einfach schlecht ist. WordPress verfügt bereits über integriertes jQuery. So, jetzt bin ich mit der Mod des Plugins vollauf zufrieden. Ich beschloss, meine Version zu nennen: Immer gültiger Lightbox-Mod.
Sie können meine Modifikation hier herunterladen:
Laden Sie das Always Valid Lightbox Mod-Plugin für WordPress herunter
Wenn es in der WordPress-Plugin-Galerie genehmigt wird, füge ich den Link auch zur Plugin-Seite hinzu.
Jetzt können Sie das Plugin aus der offiziellen WordPress-Galerie herunterladen.
Von WordPress.org herunterladen



