Вбудований інструмент для знімків екрана в Chrome тепер має повноцінний редактор
З січня 2022 року Google тестує експериментальний інструмент для створення знімків екрана у своєму браузері Chrome. Інструмент дозволяє захопити визначену користувачем область відкритого веб-сайту на поточній вкладці. Тепер Chrome дозволяє редагувати та коментувати знімок.
Реклама
Власне, редактор для скріншотів був запланований розробниками з самого першого впровадження. Коли ми перевірив це в січні, він уже був доступний у вигляді макету інтерфейсу користувача.
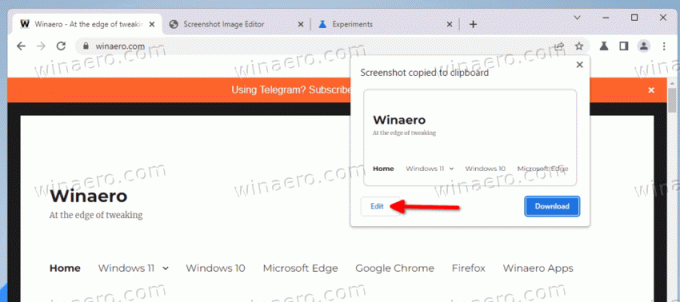
Тепер редактор працює. Щоб отримати доступ до нього, потрібно натиснути кнопку «Редагувати» у діалоговому вікні захоплення.

Він поставляється з кількома інструментами для анотування ваших скріншотів.
- Коло
- Лінія
- Стрілки
- Наклейки Emoji
- Текст
- прямокутник
- Пензлик
Також можна вказати колір того чи іншого інструменту. Нарешті, є кнопка для копіювання ваших змін у системний буфер обміну.
На момент написання цієї статті і інструмент для знімків екрана, і його редактор приховані за прапорцем. Ось як їх активувати.
Увімкніть редактор скріншотів у Google Chrome
- Відкрийте нову вкладку в Google Chrome.
- Вставте наступне в адресний рядок
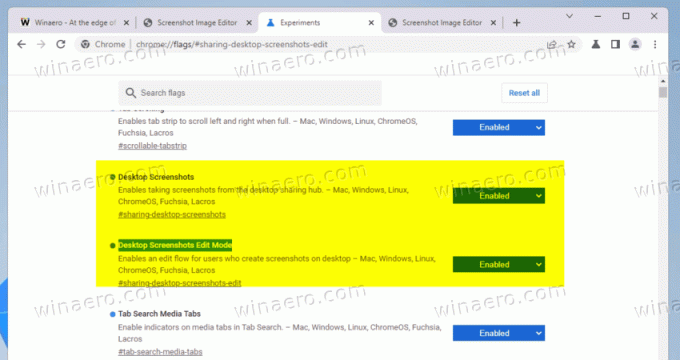
chrome://flags/#sharing-desktop-screenshots, і вдарив Введіть. - Тепер увімкніть "Скріншоти робочого столу", який ви бачите, вибравши параметр "Увімкнено" зі спадного меню праворуч.
- Щоб увімкнути редактор знімків екрана в Google Chrome, вставте
chrome://flags/#sharing-desktop-screenshots-editу полі URL. - Активуйте Режим редагування знімків екрана робочого столу прапор.

- Перезапустіть браузер, щоб застосувати зміни.
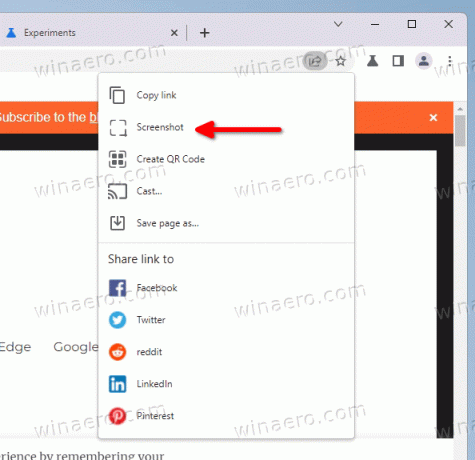
Готово! Після перезавантаження браузера відкрийте будь-який веб-сайт і натисніть кнопку «Поділитися» в адресному рядку. Звідти виберіть Скріншот... і виберіть область для зйомки.
Зробивши знімок екрана, натисніть кнопку Редагувати кнопку, щоб отримати доступ до редактора та перевірити його функції.
Наразі ці експериментальні функції доступні лише в Chrome Canary. Немає відомої дати випуску для досягнення стабільної версії браузера.
Завдяки @Leopeva64 за наконечник.
Якщо вам подобається ця стаття, поділіться нею за допомогою кнопок нижче. Це не забере від вас багато, але допоможе нам рости. Дякую за твою підтримку!