Увімкніть перенесення рядків у вихідному вигляді в Edge та Chrome
Як увімкнути перенесення рядків у вихідний вигляд у Edge та Chrome.
Проект Chromium, який є основою як для браузера Microsoft Edge, так і для браузера Google Chrome, отримав гарне доповнення до свого вбудованого засобу перегляду вихідних кодів. Тепер, коли ви переглядаєте вихідний код (HTML-розмітка) веб-сторінки, ви можете ввімкнути параметр перенесення рядків.
Реклама
Можливість перегляду вихідного коду веб-сторінки існує у всіх сучасних браузерах. Це стара функція, яка доступна у веб-браузерах протягом багатьох років.
Перегляд вихідного коду сторінки може бути корисним для веб-розробників. Він розкриває всі прийоми CSS і HTML, які використовуються для формування поточного вигляду сторінки, тому це чудове джерело ідей і методів створення розмітки. Це чудовий інструмент навчання. Крім того, це важливий інструмент, коли вам потрібно перевірити свій власний веб-сайт на наявність помилок.
На додаток до розмітки HTML вихідний код сторінки надає CSS (каскадні таблиці стилів), як вбудовані, так і зовнішні, а також сценарії та/або файли сценаріїв.
Ця публікація покаже вам, як увімкнути перенесення рядків для перегляду джерела в Microsoft Edge і Google Chrome. Дії подібні для обох браузерів.
Щоб увімкнути перенесення рядків у вихідному вигляді в Edge та Chrome
- відчинено Microsoft Edge або Гугл хром.
- Перейдіть на веб-сторінку, джерело якої потрібно переглянути. Насправді підійде будь-яка сторінка.
- Натисніть
Ctrl+Уна клавіатурі, щоб відкрити вкладку джерела сторінки.
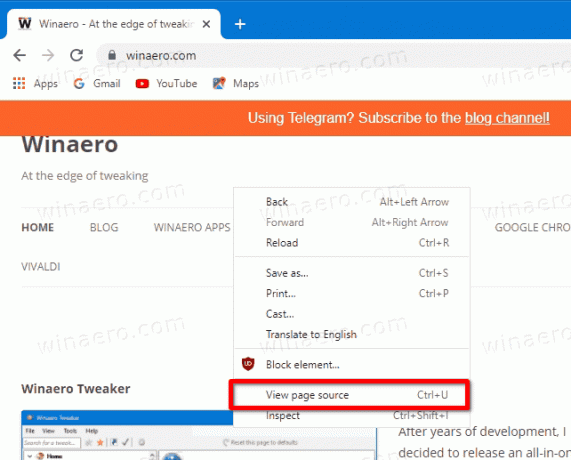
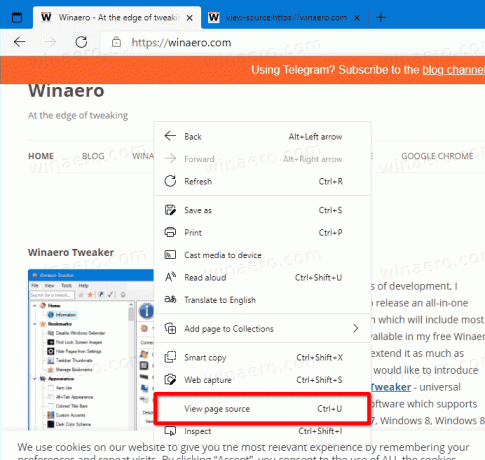
- Крім того, клацніть правою кнопкою миші в будь-якому місці сторінки та виберіть Перегляд сторінки з меню.

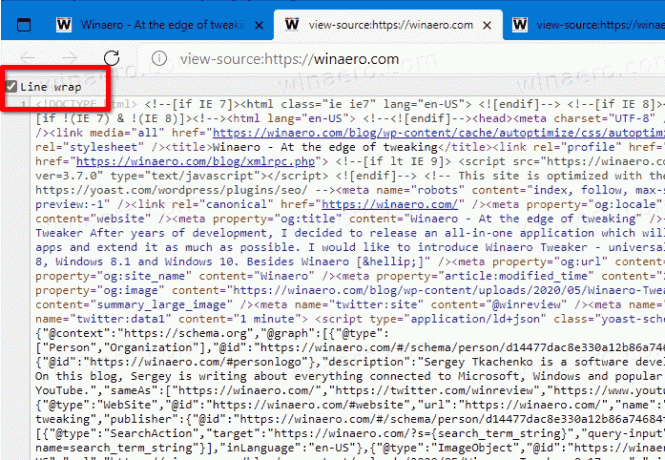
- На вкладці джерела перегляду увімкніть (поставте прапорець). Обгортання лінії варіант.

Ви закінчили. Тепер браузер переносить довгі рядки на вкладку перегляду джерела. Наступне відео показує зміни в дії.
📺 Порада: наш канал на YouTube є ТУТ.
Зауважте, що параметр «Перенесення рядків» доступний лише в збірках Canary Edge та Chrome (через Geekermag). Крім того, це баггі варіант. Прапорець зберігає свій стан, однак, коли ви наступного разу відкриваєте вкладку джерела сторінки, він фактично не переносить рядки, тому вам потрібно вмикати його щоразу.
Сучасні веб-сайти можуть бути дуже складними для розуміння, особливо якщо ви не маєте великого досвіду роботи з сучасним Інтернетом. Це може бути важко зрозуміти, як це працює, але вивчення вихідного коду є невеликим кроком у цьому напрямку. Чим більше ви дізнаєтеся про це, тим більше ви зможете дізнатися з джерела сторінки.
