Створіть посилання на текстовий фрагмент на веб-сторінці в Google Chrome
Як створити посилання на фрагмент тексту на веб-сторінці в Google Chrome
У Google Chrome є зручна опція, яка дозволяє створити посилання на будь-яку частину веб-сторінки. Він працює на основі веб-стандарту ScrollToTextFragment і дозволяє створювати прив’язані посилання без явно зазначеного прив’язки в HTML-розмітці цільової сторінки.
Реклама
Функція заснована на ScrollToTextFragment, що є відносно новою веб-технологією розроблено спільнотою Web Incubator Community Group на W3C. Він знаходиться в стадії розробки, але він уже доступний у Edge 83 і Chrome 80 і вище. Він може працювати або не працювати в інших браузерах на основі Chromium.
ScrollToTextFragment призначений для того, щоб користувачі могли легко переходити до певного вмісту веб-сторінки. Підтримуючи його, Chrome дозволяє вказувати фрагмент тексту у фрагменті URL-адреси. Під час навігації до URL-адреси з таким фрагментом браузер знайде перший екземпляр текстового фрагмента на сторінці та відкриє його. Прокрутка до тексту вперше була представлена в
Chrome 74 але прихований прапором.Ця публікація покаже вам, як створити посилання на текстовий фрагмент на веб-сторінці в Гугл хром.
Щоб створити посилання на текстовий фрагмент на веб-сторінці в Google Chrome,
- Відкрийте Google Chrome і перейдіть на цільову сторінку.

- Скопіюйте URL-адресу цієї сторінки та вставте її в будь-який текстовий редактор, напр. в Блокнот.

- У Блокноті скопіюйте та вставте таку частину в кінець URL-адреси:
#:~:текст=.
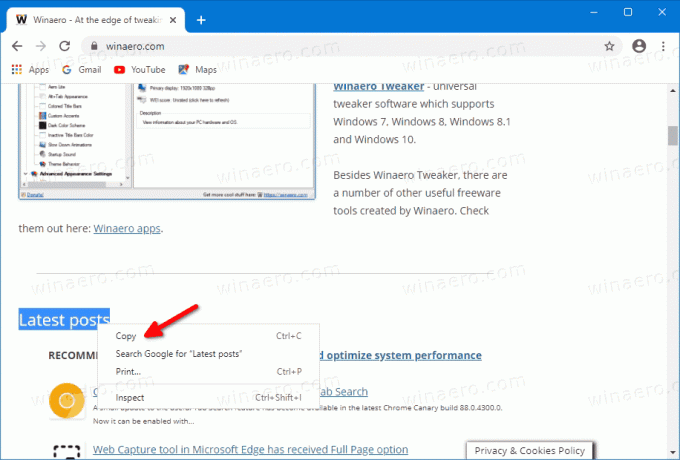
- Виберіть і скопіюйте фрагмент тексту, на який потрібно створити посилання.

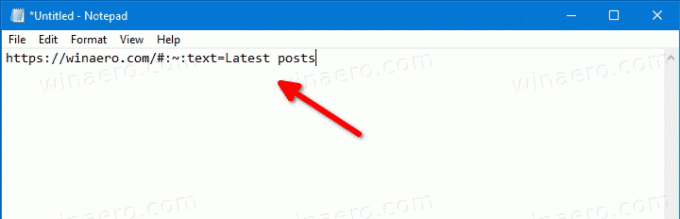
- Вставте його після
#:~:текст=. Ви отримаєте посилання лайкуhttps://www.someaddress.com/some-page/#:~:text=Some текст на сторінці.
- Скопіюйте посилання, яке у вас є в Блокноті, і вставте його в адресний рядок Chrome.

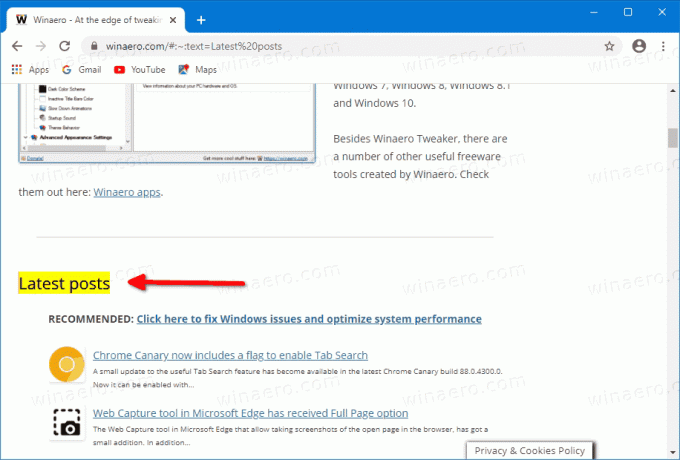
- Після того, як ви натиснете клавішу Enter, відкриється цільова сторінка, прокрутить її до вказаного текстового фрагмента та виділить.

Ви закінчили!
Наприклад, щоб перейти безпосередньо до розділу Останні публікації на Winaero, ви можете використовувати таку URL-адресу:
https://winaero.com/#:~:text=Latest повідомлення
Використовуючи цей метод, ви можете створити посилання на будь-яку текстову частину будь-якого веб-сайту. Це дуже корисно, коли вам потрібно швидко вказати когось на фрагмент тексту на веб-сторінці, який не має для нього якоря.
