Отримайте HTML-код кольору будь-якого елемента веб-сторінки у Firefox
Раніше ми розповідали, як Mozilla додала надзвичайно корисну функцію командного рядка до свого браузера Firefox. Давайте продовжимо вивчення більш корисних вбудованих команд, доступних у Firefox. Функції командного рядка дуже корисні та економлять ваш час. Ми вже бачили команда знімка екрана який дозволяє зробити скріншот веб-сторінки або всього вікна браузера, а також команда папки який може відкрити будь-яку папку безпосередньо з Firefox. Давайте подивимося на ще одну блискучу команду — піпетку.
The піпетка Команда надає можливість отримати HTML-код для кольору елемента, наведеного курсором на сторінці. Тож вам більше не потрібні сторонні інструменти чи додатки, якщо вам потрібно точно дізнатися, який колір використовувався для певного блоку тексту або зображення на веб-сторінці, яку ви переглядаєте. Це справді вражає.
Ось покрокові інструкції щодо використання команди піпетки.
- Відкрийте Firefox і натисніть Shift + F2 на клавіатурі. Firefox відкриє консоль/командний рядок у нижній частині екрана.
- Введіть наступний текст у командне поле, яке ви щойно відкрили:
піпетка
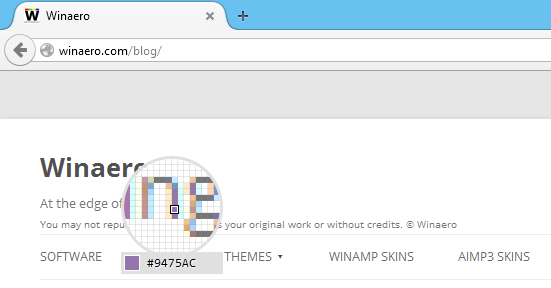
- Після натискання клавіші Enter на клавіатурі курсор миші перетвориться на кругле вікно попереднього перегляду з масштабуванням. Наведіть курсор на потрібний елемент, щоб побачити його HTML-код кольору! Після того, як ви клацнете його, цей код буде скопійовано в буфер обміну!

Команда піпетки буде дуже корисною для дизайнерів, які використовують Adobe Photoshop, або тих, хто створює власний CSS для свого веб-сайту. Це дійсно швидкий спосіб отримати колір потрібного об’єкта.