Як виправити проблеми з перевіркою розмітки за допомогою плагіна Lightbox
Тут, у Winaero, і для деяких інших моїх проектів, я віддаю перевагу використанню фантастичних ефектів для зображень, вставлених у публікації блогу. The ефект лайтбокса, як відомо, забезпечується рядом плагінів для WordPress. Одного разу я змінив тему свого блогу WordPress і спробував підтвердити її за допомогою Валідатор w3c, але HTML-розмітка, надана моїм попереднім плагіном лайтбоксу, була неправильною та недійсною. Я вирішив вирішити проблему, і саме тоді я виявив "Завжди дійсний лайтбокс" плагін, який створює дійсну розмітку. Я був майже повністю задоволений, поки не помітив деяких проблем з ним.
Реклама
Першою проблемою був неправильний підпис зображення. Плагін Always Valid Lightbox завжди намагається використовувати підпис зображення, який я майже ніколи не використовую для своїх зображень. Якщо заголовок не встановлено, у лайтбоксі нічого не відображається. Замість цього я використовую текст атрибута "alt". які плагін не відображав.
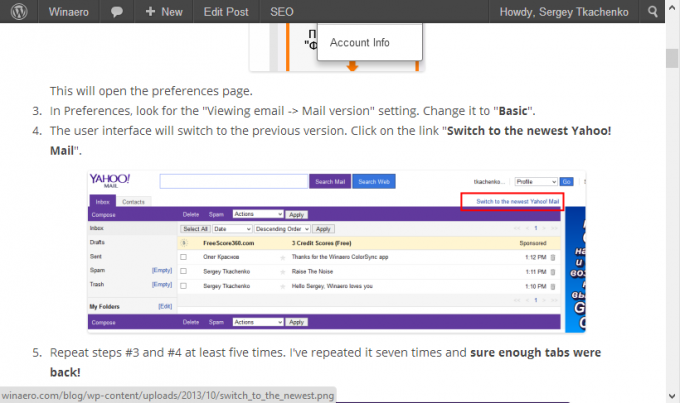
Другою проблемою було дивне змінення розміру зображення. Нещодавно я зіткнувся з проблемою з моїм "Як повернути вкладки в Yahoo! Пошта"пост. Він має наступне зображення:

Коли я клацнув це зображення, я отримав такий лайтбокс:
 Тому я вирішив розширити плагін. Я змінив код зміни розміру і зробив плагін посилатися на атрибут "alt", якщо заголовок не встановлено. Результат такий:
Тому я вирішив розширити плагін. Я змінив код зміни розміру і зробив плагін посилатися на атрибут "alt", якщо заголовок не встановлено. Результат такий:
 Як бачите, текстовий опис під зображенням також показано. Крім того, я прибрав завантаження зовнішньої бібліотеки jQuery, тому що це просто погано. WordPress вже має вбудований jQuery. Отже, тепер я повністю задоволений модом плагіна. Я вирішив назвати свою версію: Завжди дійсний мод Lightbox.
Як бачите, текстовий опис під зображенням також показано. Крім того, я прибрав завантаження зовнішньої бібліотеки jQuery, тому що це просто погано. WordPress вже має вбудований jQuery. Отже, тепер я повністю задоволений модом плагіна. Я вирішив назвати свою версію: Завжди дійсний мод Lightbox.
Ви можете завантажити мою модифікацію звідси:
Завантажте плагін Always Valid Lightbox Mod для WordPress
Якщо та коли він буде схвалений у галереї плагінів WordPress, я також додам посилання на сторінку плагіна.
Тепер ви можете отримати плагін з офіційної галереї WordPress.
Завантажте з WordPress.org


