Edge ve Chrome'da Kaynak Görünümünde Satır Sarmayı Etkinleştir
Edge ve Chrome'da Kaynak Görünümünde Satır Sarma Nasıl Etkinleştirilir.
Hem Microsoft Edge hem de Google Chrome tarayıcısı için temel teşkil eden Chromium projesi, yerleşik kaynak görüntüleyicisine güzel bir ekleme yaptı. Artık bir web sayfasının kaynak kodunu (HTML işaretlemesi) görüntülerken satır kaydırma seçeneğini etkinleştirebilirsiniz.
Reklamcılık
Bir web sayfasının kaynak kodunu görüntüleme yeteneği tüm modern tarayıcılarda mevcuttur. Yıllardır web tarayıcılarında bulunan eski bir özelliktir.
Sayfa kaynak kodunun görüntülenmesi web geliştiricileri için faydalı olabilir. Geçerli sayfa görünümünü oluşturmak için kullanılan tüm CSS ve HTML püf noktalarını ortaya çıkarır, bu nedenle harika bir fikir ve işaretleme oluşturma yöntemleri kaynağıdır. Harika bir öğrenme aracıdır. Ayrıca, kendi web sitenizi hatalara karşı kontrol etmeniz gerektiğinde gerekli araçtır.
Sayfa kaynak kodu, HTML işaretlemesine ek olarak, hem satır içi hem de harici CSS'yi (basamaklı stil sayfaları) ve komut dosyalarını ve/veya komut dosyalarını gösterir.
Bu gönderi, Microsoft Edge ve Google Chrome'da kaynak görünümü için satır kaydırmayı nasıl etkinleştireceğinizi gösterecektir. Adımlar her iki tarayıcı için de benzerdir.
Edge ve Chrome'da Kaynak Görünümünde Satır Sarmayı Etkinleştirmek İçin
- Açık Microsoft Kenarı veya Google Chrome.
- Kaynağı görüntülemek istediğiniz web sayfasına gidin. Aslında, herhangi bir sayfa yapacak.
- basmak
Ctrl+senSayfa kaynağı sekmesini açmak için klavyede
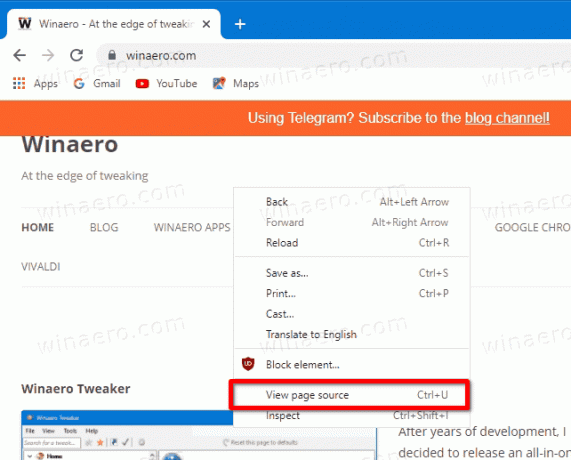
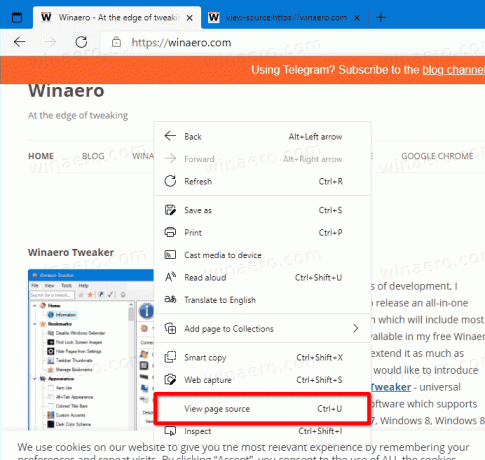
- Alternatif olarak, sayfada herhangi bir yere sağ tıklayın ve Sayfa kaynağını göster menüden.

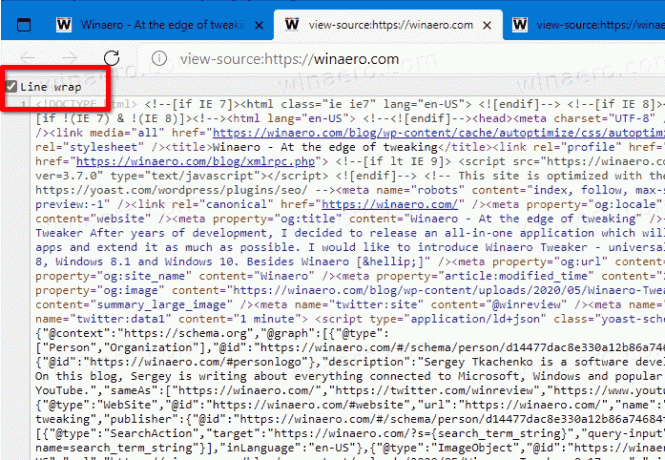
- Görünüm kaynağı sekmesinde, açın (kontrol edin) Çizgi Sarma seçenek.

Bitirdiniz. Tarayıcı artık kaynak görünümü sekmesinde uzun satırlar saracaktır. Aşağıdaki video, eylemdeki değişikliği göstermektedir.
📺 İpucu: YouTube kanalımız BURADA.
Satır kaydırma seçeneğinin yalnızca Edge ve Chrome'un Canary sürümlerinde kullanılabildiğini unutmayın ( geekermag). Ayrıca, buggy bir seçenektir. Onay kutusu durumunu kaydeder, ancak bir dahaki sefere sayfa kaynağı sekmesini açtığınızda, aslında satırları kaydırmaz, bu nedenle her seferinde yeniden etkinleştirmeniz gerekir.
Modern web siteleri, özellikle modern web ile çok fazla deneyiminiz yoksa, anlamak için çok karmaşık olabilir. Nasıl çalıştığını anlamak zor olabilir, ancak kaynak kodunu öğrenmek bu yöndeki küçük adımdır. Bu konuda ne kadar çok şey öğrenirseniz, sayfa kaynağından o kadar çok şey öğrenebileceksiniz.