Lightbox eklentisiyle işaretleme doğrulama sorunları nasıl düzeltilir?
Burada Winaero'da ve diğer projelerimden bazıları için blog yazılarına eklenen resimler için süslü bir efekt kullanmayı tercih ediyorum. NS ışık kutusu efekti, bilindiği gibi, WordPress için bir dizi eklenti tarafından sağlanmaktadır. Bir keresinde WordPress blogumun temasını değiştirdim ve onu doğrulamaya çalıştım. w3c doğrulayıcı, ancak önceki lightbox eklentim tarafından sağlanan HTML işaretlemesi yanlıştı ve geçerli değildi. Sorunu çözmeye karar verdim ve o zaman keşfettim "Her Zaman Geçerli Lightbox" geçerli işaretleme üreten eklenti. Onunla ilgili bazı sorunlar fark edene kadar neredeyse tamamen memnun kaldım.
Reklamcılık
İlk sorun yanlış resim yazısıydı. Always Valid Lightbox eklentisi her zaman resim yazısı, resimlerim için neredeyse hiç kullanmadığım. Altyazı ayarlanmadığında, Lightbox'ta hiçbir şey göstermez. Bunun yerine kullanıyorum "alt" özellik metni hangi eklenti göstermedi.
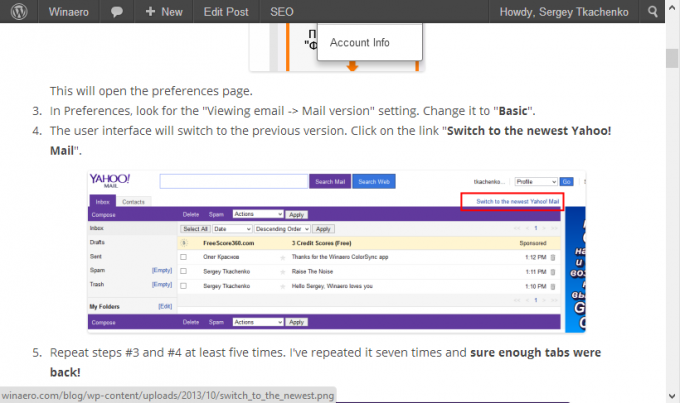
İkinci sorun, garip görüntünün yeniden boyutlandırılmasıydı. Son zamanlarda bununla ilgili bir sorunla karşılaştım "
Yahoo'da sekmeler nasıl geri alınır! Posta" İleti. Aşağıdaki görüntüye sahiptir:
Bu resme tıkladığımda aşağıdaki ışık kutusunu aldım:
 Bu yüzden eklentiyi çatallamaya karar verdim. Yeniden boyutlandırma kodunu değiştirdim ve altyazı ayarlanmamışsa eklentinin "alt" özniteliğine başvurmasını sağladım. Sonuç aşağıdaki gibidir:
Bu yüzden eklentiyi çatallamaya karar verdim. Yeniden boyutlandırma kodunu değiştirdim ve altyazı ayarlanmamışsa eklentinin "alt" özniteliğine başvurmasını sağladım. Sonuç aşağıdaki gibidir:
 Gördüğünüz gibi, resmin altındaki metinsel açıklama da gösterilmektedir. Ayrıca, sadece kötü olduğu için harici jQuery kitaplığının yüklenmesini kaldırdım. WordPress zaten yerleşik jQuery'ye sahiptir. Yani, şimdi eklentinin modundan tamamen memnunum. Sürümümü aramaya karar verdim: Her Zaman Geçerli Lightbox Modu.
Gördüğünüz gibi, resmin altındaki metinsel açıklama da gösterilmektedir. Ayrıca, sadece kötü olduğu için harici jQuery kitaplığının yüklenmesini kaldırdım. WordPress zaten yerleşik jQuery'ye sahiptir. Yani, şimdi eklentinin modundan tamamen memnunum. Sürümümü aramaya karar verdim: Her Zaman Geçerli Lightbox Modu.
Değişikliğimi buradan indirebilirsiniz:
WordPress için Always Valid Lightbox Mod eklentisini indirin
WordPress eklenti galerisinde onaylanırsa, bağlantıyı eklenti sayfasına da ekleyeceğim.
Artık eklentiyi resmi WordPress galerisinden edinebilirsiniz.
WordPress.org'dan indirin