สร้างลิงก์ไปยังส่วนข้อความบนหน้าเว็บใน Microsoft Edge
วิธีสร้างลิงค์ไปยังส่วนของข้อความบนเว็บเพจใน Microsoft Edge
Microsoft Edge ซึ่งคล้ายกับ Google Chrome มาพร้อมกับตัวเลือกที่สะดวกซึ่งช่วยให้คุณสร้างลิงก์ไปยังส่วนข้อความของหน้าเว็บได้ มันขับเคลื่อนโดยมาตรฐานเว็บ ScrollToTextFragment และอนุญาตให้สร้างลิงก์ที่ยึดโดยไม่ต้องระบุจุดยึดอย่างชัดเจนในมาร์กอัป HTML ของหน้าเป้าหมาย Microsoft ได้ปรับปรุงฟังก์ชันการทำงานที่มีอยู่และเพิ่ม GUI เพื่อให้คุณลักษณะนี้สะดวกยิ่งขึ้น
โฆษณา
คุณลักษณะนี้ขึ้นอยู่กับ ScrollToTextFragmentซึ่งเป็นเทคโนโลยีเว็บที่ค่อนข้างใหม่ พัฒนาโดย Web Incubator Community Group ที่ W3C กำลังอยู่ในระหว่างดำเนินการ แต่มีอยู่ใน Edge 83 และ Chrome 80 ขึ้นไป. อาจใช้หรือไม่ทำงานในเบราว์เซอร์อื่นที่ใช้ Chromium
ScrollToTextFragment ทำขึ้นเพื่อให้ผู้ใช้สามารถนำทางไปยังเนื้อหาเฉพาะในหน้าเว็บได้อย่างง่ายดาย ด้วยการสนับสนุน Edge และ Chrome อนุญาตให้ระบุข้อมูลโค้ดในส่วนย่อยของ URL เมื่อนำทางไปยัง URL ที่มีส่วนย่อยดังกล่าว เบราว์เซอร์จะค้นหาตัวอย่างแรกของข้อมูลโค้ดในหน้าเว็บและนำมาแสดง Scroll-To-Text เปิดตัวครั้งแรกใน โครเมียม 74 แต่ซ่อนไว้ด้วยธง
Google Chrome มีคุณลักษณะนี้พร้อมสรรพ แต่ไม่มี GUI ใดๆ เพื่อสร้างลิงก์ดังกล่าวอย่างรวดเร็ว ออกผู้อ่าน ใช้และแนะนำส่วนขยาย สำหรับการที่. Microsoft ก้าวต่อไปและได้เพิ่มการตั้งค่าสถานะให้กับ Edge Canary เมื่อเปิดใช้งานจะเพิ่มความสามารถในการสร้างลิงก์ดังกล่าวได้ด้วยคลิกเดียว
โพสต์นี้จะแสดงวิธีการ สร้างลิงค์ไปยังส่วนข้อความ บนหน้าเว็บใน Microsoft Edge.
ถ้าคุณทำไม่ได้; ไม่เห็นรายการในเมนูบริบทสำหรับข้อความที่เลือก ให้เปิดใช้งานแฟล็กก่อน
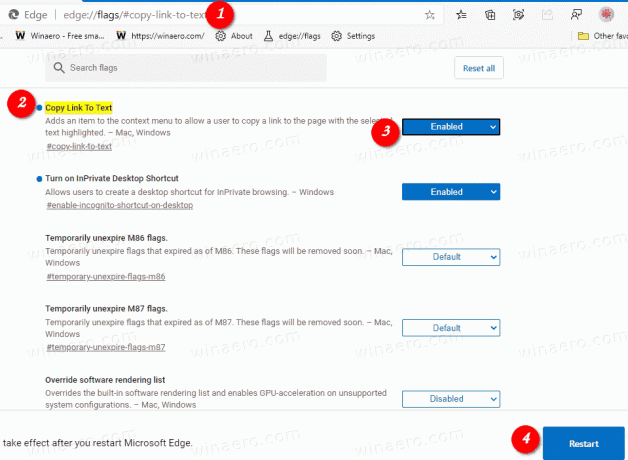
เปิดใช้งาน edge://flags#copy-link-to-text flag
- เปิด Microsoft Edge
- พิมพ์หรือคัดลอกวาง
edge://flags#copy-link-to-textลงในแถบที่อยู่ แล้วกด Enter - เลือกแล้ว เปิดใช้งาน ข้างๆ คัดลอกลิงก์ไปที่ข้อความ ตัวเลือก.

- เปิดเบราว์เซอร์ขึ้นมาใหม่เมื่อได้รับแจ้ง
คุณทำเสร็จแล้ว! ต่อไปนี้คือวิธีใช้คุณลักษณะที่คุณเปิดใช้งาน
การสร้างลิงค์ไปยังส่วนของข้อความบนเว็บเพจใน Microsoft Edge
- เปิด Microsoft Edge และไปที่หน้าเป้าหมาย
- เลือกส่วนข้อความที่คุณต้องการสร้างลิงก์
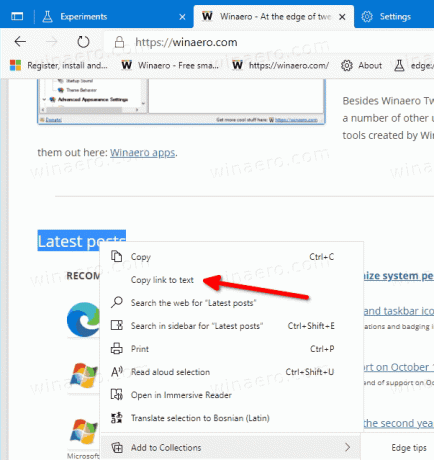
- คลิกขวาที่ส่วนข้อความแล้วเลือก
คัดลอกลิงก์ไปที่ข้อความจากเมนูคลิกขวา
- เปิดหน้าต่างหรือแท็บใหม่แล้ววางเนื้อหาของคลิปบอร์ด (กด Ctrl + V) โปรดดูหมายเหตุด้านล่าง
- เมื่อคุณกด Enter Edge จะเปิดหน้าเป้าหมาย เลื่อนไปที่ส่วนข้อความที่ระบุ และเน้นที่หน้านั้น

คุณทำเสร็จแล้ว!
หมายเหตุ: ในขณะที่เขียนนี้ คุณลักษณะนี้อยู่ในระหว่างดำเนินการ โดยจะเพิ่มข้อความที่เลือกไว้ที่จุดเริ่มต้นของ URL ที่คัดลอก ดังนั้นคุณต้องลบออกเพื่อให้ลิงก์ทำงานได้
นอกจากนี้ ฉันสังเกตเห็นว่า Microsoft Edge เพิ่มข้อความรอบข้างลงในลิงก์เพื่อให้แน่ใจว่านำทางไปยังย่อหน้าที่คุณเลือก ไม่ใช่แค่ครั้งแรกที่ข้อความปรากฏบนหน้า
ตัวอย่างเช่น หากต้องการไปที่ส่วนโพสต์ล่าสุดใน Winaero โดยตรง คุณสามารถใช้ URL ต่อไปนี้:
https://winaero.com/#:~:text=apps.-,Latest%20posts,-RECOMMENDED
ด้วยวิธีนี้ คุณสามารถสร้างลิงก์ไปยังส่วนข้อความของเว็บไซต์ใดก็ได้ มีประโยชน์มากเมื่อคุณต้องการชี้ใครไปยังส่วนข้อความอย่างรวดเร็วบนหน้าเว็บที่ไม่มีจุดยึดสำหรับส่วนนั้น
ขอบคุณ msftnext สำหรับเคล็ดลับ

