สร้างลิงก์ไปยังส่วนข้อความบนหน้าเว็บใน Google Chrome
วิธีสร้างลิงค์ไปยังส่วนของข้อความบนเว็บเพจใน Google Chrome
Google Chrome มาพร้อมกับตัวเลือกที่สะดวกซึ่งช่วยให้คุณสร้างลิงก์ไปยังส่วนใดก็ได้ของหน้าเว็บ มันขับเคลื่อนโดย ScrollToTextFragment มาตรฐานเว็บ และอนุญาตให้สร้างลิงก์ที่ยึดโดยไม่ต้องมีจุดยึดที่ระบุอย่างชัดเจนในมาร์กอัป HTML ของหน้าเป้าหมาย
โฆษณา
คุณลักษณะนี้ขึ้นอยู่กับ ScrollToTextFragmentซึ่งเป็นเทคโนโลยีเว็บที่ค่อนข้างใหม่ พัฒนาโดย Web Incubator Community Group ที่ W3C กำลังอยู่ในระหว่างดำเนินการ แต่มีอยู่ใน Edge 83 และ Chrome 80 ขึ้นไป. อาจใช้หรือไม่ทำงานในเบราว์เซอร์อื่นที่ใช้ Chromium
ScrollToTextFragment ทำขึ้นเพื่อให้ผู้ใช้สามารถนำทางไปยังเนื้อหาเฉพาะในหน้าเว็บได้อย่างง่ายดาย ด้วยการสนับสนุน Chrome อนุญาตให้ระบุข้อมูลโค้ดในส่วนย่อยของ URL เมื่อนำทางไปยัง URL ที่มีส่วนย่อยดังกล่าว เบราว์เซอร์จะค้นหาตัวอย่างแรกของข้อมูลโค้ดในหน้าเว็บและนำมาแสดง Scroll-To-Text เปิดตัวครั้งแรกใน โครเมียม 74 แต่ซ่อนไว้ด้วยธง
โพสต์นี้จะแสดงวิธีสร้างลิงก์ไปยังส่วนข้อความบนหน้าเว็บใน Google Chrome.
ในการสร้างลิงก์ไปยังส่วนข้อความบนเว็บเพจใน Google Chrome
- เปิด Google Chrome และไปที่หน้าเป้าหมาย

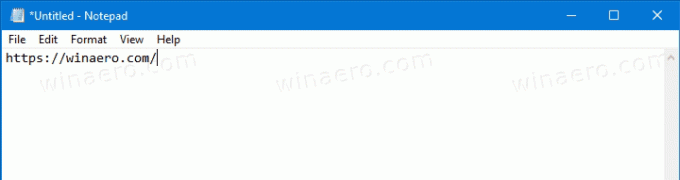
- คัดลอก URL ของหน้านั้นแล้ววางลงในโปรแกรมแก้ไขข้อความใดๆ เช่น ไปยังแผ่นจดบันทึก

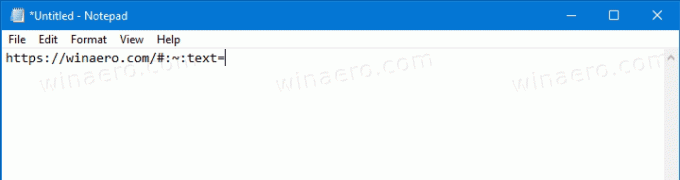
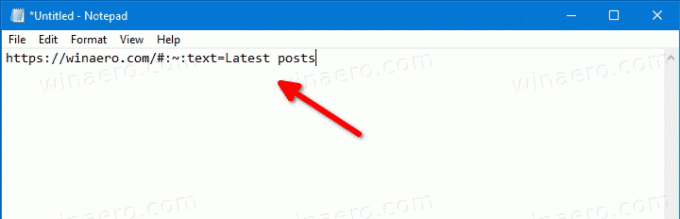
- ใน Notepad ให้คัดลอกและวางส่วนต่อไปนี้ที่ส่วนท้ายของ URL:
#:~:text=.
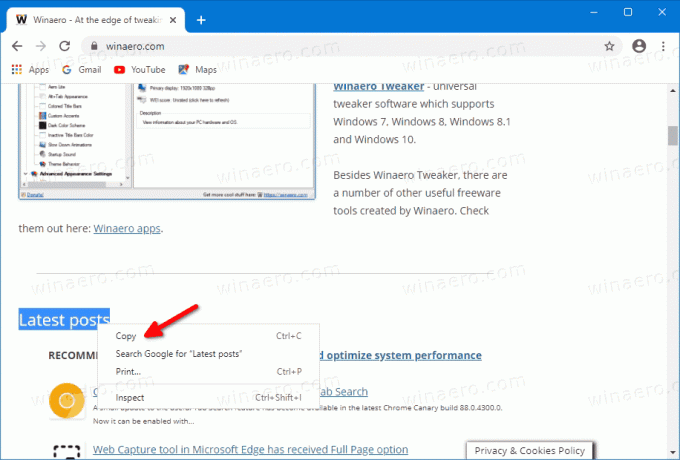
- เลือกและคัดลอกส่วนข้อความที่คุณต้องการสร้างลิงก์

- แปะไว้หลัง
#:~:text=. คุณจะได้รับลิงค์เช่นhttps://www.someaddress.com/some-page/#:~:text=Some ข้อความในเพจ.
- คัดลอกลิงก์ที่คุณมีใน Notepad แล้ววางลงในแถบที่อยู่ของ Chrome

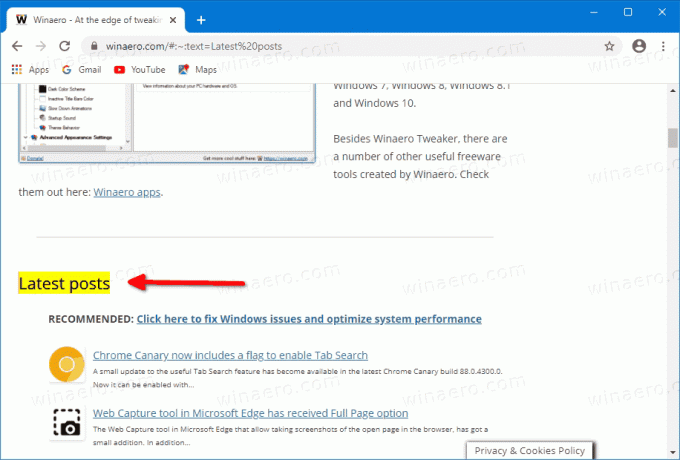
- เมื่อคุณกด Enter จะเปิดหน้าเป้าหมาย เลื่อนไปที่ส่วนข้อความที่ระบุ และไฮไลต์

คุณทำเสร็จแล้ว!
ตัวอย่างเช่น หากต้องการไปที่ส่วนโพสต์ล่าสุดบน Winaero โดยตรง คุณสามารถใช้ URL ต่อไปนี้:
https://winaero.com/#:~:text=Latest โพสต์
ด้วยวิธีนี้ คุณสามารถสร้างลิงก์ไปยังส่วนข้อความของเว็บไซต์ใดก็ได้ มีประโยชน์มากเมื่อคุณต้องการชี้ใครไปยังส่วนข้อความอย่างรวดเร็วบนหน้าเว็บที่ไม่มีจุดยึดสำหรับส่วนนั้น