รับแถบชื่อ Firefox สีใน Windows 10
Mozilla เพิ่งเปิดตัว Firefox 40 ซึ่งมีธีมที่อัปเดตสำหรับ Windows 10 ชุดรูปแบบนี้สร้างขึ้นโดยมีจุดประสงค์เพื่อให้มีรูปลักษณ์ที่ดีขึ้นและใช้งานได้มากขึ้นใน Windows 10 แต่ถ้าคุณเปิดใช้งานแถบชื่อสีใน Windows 10 แล้ว ธีมนี้จะกลายเป็นสีขาวเกินไป นี่คือวิธีแก้ไขปัญหานี้ ซึ่งจะทำให้คุณมีแถบชื่อ Firefox สีใน Windows 10 ซึ่งตรงกับสีอื่นๆ ของระบบปฏิบัติการ
โฆษณา
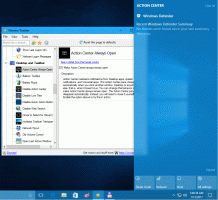
หากคุณเปิดใช้งานแถบชื่อสีใน Windows 10 โดยใช้ ธีมนี้, Aero Lite หรือกับ Winaero Tweaker, หน้าต่าง Firefox 40 จะกลายเป็นสีขาวแทนที่จะเป็นสีเทา!
Firefox ที่มีธีมเริ่มต้นของ Windows 10:
 Firefox ที่เปิดใช้งานธีมแถบชื่อสีใน Windows 10:
Firefox ที่เปิดใช้งานธีมแถบชื่อสีใน Windows 10:

เป็นไปได้ รับแถบชื่อสีใน Firefox ใน Windows 10. ทำตามคำแนะนำด้านล่าง:
- สร้างใหม่ ผู้ใช้Chrome.css ไฟล์ตามที่อธิบายไว้ในบทความต่อไปนี้: ปิดใช้งานไอคอนในเมนูบริบท Mozilla Firefox.
ในระยะสั้น คุณต้องทำสิ่งต่อไปนี้:- เปิด Firefox แล้วกดปุ่ม ALT บนแป้นพิมพ์
- เมนูหลักจะแสดง ไปที่วิธีใช้ ->ข้อมูลการแก้ไขปัญหา
- ใต้ส่วน "พื้นฐานแอปพลิเคชัน" ให้คลิกปุ่ม "แสดงโฟลเดอร์" เพื่อเปิดโฟลเดอร์โปรไฟล์ของคุณ
- เมื่อเปิดขึ้นมา ให้สร้างโฟลเดอร์ใหม่ที่นี่ชื่อ "Chrome"
- เปิดโฟลเดอร์ที่คุณเพิ่งสร้างขึ้น ที่นี่คุณต้องสร้างไฟล์ชื่อ ผู้ใช้Chrome.css.
- ในการสร้างไฟล์ userCrhome.css ให้ใช้ Notepad เปิด Notepad และวางข้อความต่อไปนี้:
#หน้าต่างหลัก { สีพื้นหลัง: โปร่งใส !สำคัญ; } #titlebar-buttonbox .titlebar-button { สีพื้นหลัง: โปร่งใส !important; } #titlebar-buttonbox #titlebar-min:-moz-any(:hover, [open]), #titlebar-buttonbox #titlebar-max:-moz-any(:hover, [open]) { พื้นหลังสี: hsla (210,4%,10%,.08) !สำคัญ; } #titlebar-buttonbox #titlebar-close:-moz-any(:hover, [open]) { background-color: hsla (360,100%,50%,.4) !สำคัญ; }บันทึกไฟล์ในโฟลเดอร์ Chrome ที่คุณสร้างโดยป้อนชื่อไฟล์ในเครื่องหมายคำพูด:

- ตอนนี้, รีสตาร์ท Firefox.
นี่คือลักษณะที่เบราว์เซอร์ Firefox ของคุณจะมีลักษณะดังนี้: 
หมายเหตุ หากคุณใช้ Winaero Tweaker หรือ Registry tweak เป็น ทำให้แถบชื่อหน้าต่างใน Windows 10 เล็กลงคุณจะได้รับแถบชื่อเรื่องที่หัก! ปุ่มจะมีลักษณะดังนี้:
 หากต้องการแก้ไข ให้เพิ่มรหัสต่อไปนี้ใน userChrome.css ของคุณ:
หากต้องการแก้ไข ให้เพิ่มรหัสต่อไปนี้ใน userChrome.css ของคุณ:
#titlebar-buttonbox .titlebar-button .toolbarbutton-icon{ display: none !สำคัญ; }
ไฟล์ userChrome ของคุณควรมีเนื้อหาดังต่อไปนี้:
#หน้าต่างหลัก { สีพื้นหลัง: โปร่งใส !สำคัญ; } #titlebar-buttonbox .titlebar-button { สีพื้นหลัง: โปร่งใส !important; } #titlebar-buttonbox #titlebar-min:-moz-any(:hover, [open]), #titlebar-buttonbox #titlebar-max:-moz-any(:hover, [open]) { พื้นหลังสี: hsla (210,4%,10%,.08) !สำคัญ; } #titlebar-buttonbox #titlebar-close:-moz-any(:hover, [open]) { background-color: hsla (360,100%,50%,.4) !สำคัญ; } #titlebar-buttonbox .titlebar-button .toolbarbutton-icon { display: none !สำคัญ; }
นี่คือแถบชื่อเรื่องของ Firefox ที่ดูปกติอีกครั้ง:

หากคุณยังไม่ได้แก้ไขแถบชื่อเรื่อง อย่าเพิ่มบล็อกโค้ดสุดท้าย!
คุณสามารถดาวน์โหลดไฟล์ userChrome.css ที่พร้อมใช้งานได้ที่นี่:
ดาวน์โหลดผู้ใช้ที่พร้อมใช้งานChrome.css
แค่นั้นแหละ. รู้สึกอิสระที่จะแบ่งปันความคิดเห็นของคุณในความคิดเห็น