Hur man återställer Twitters nya design
I går rullade Twitter ut en ny design för majoriteten av deras användare. Den nya designen har rundade hörn överallt: på knappar, på användarbilder och på kanter. Vissa användare gillar den nya designen. Andra är inte nöjda med denna förändring. Här är ett snabbt hack som gör att du kan återgå till den gamla designen i Twitter.
Annons
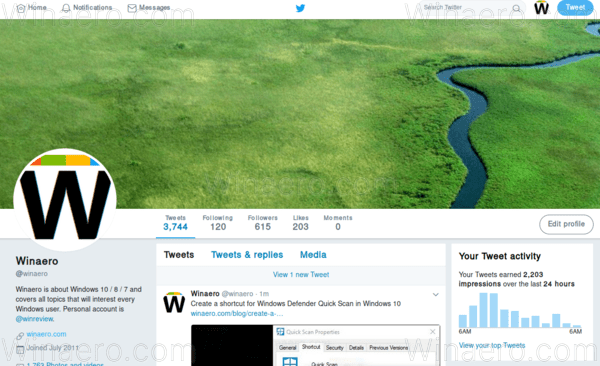
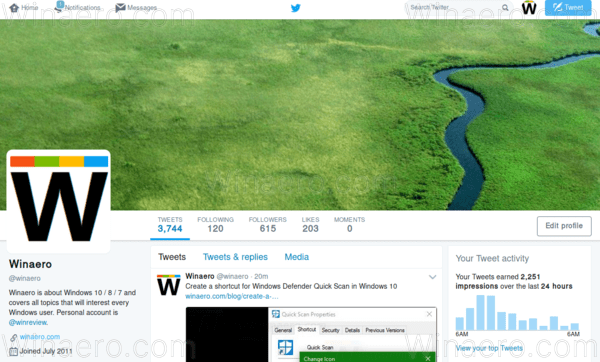
Det uppdaterade användargränssnittet för Twitter ser ut som följer:


Och så här ser den gamla ut.


För att återställa den nya designen av Twitter, kan du göra följande.
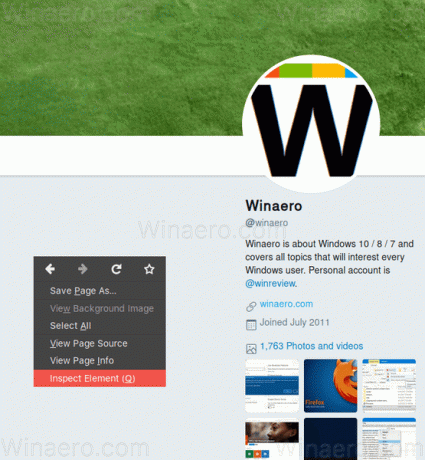
- I din webbläsare högerklickar du på det tomma utrymmet till vänster på Twitter-sidan och väljer "Inspektera element". Jag använder Firefox:

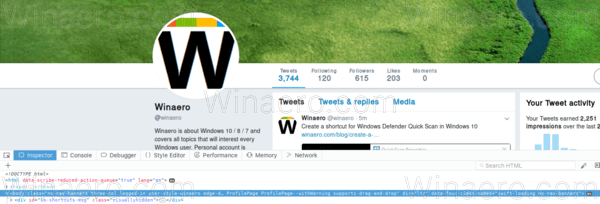
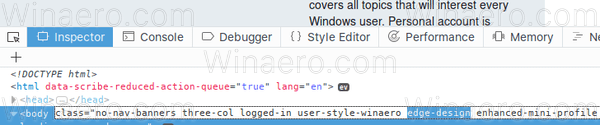
- Navigera till kroppsnoden enligt nedan:

- Ta bort "edge-design"-delklassen från, och hela designen återställs.


För att återställa Twitters användargränssnitt permanent till det klassiska finns det två tillägg du kan använda.
För Chrome- och Chromium-baserade webbläsare som Vivaldi eller Opera, använd följande tillägg:
Klassiskt Twitter-gränssnitt
För Firefox, använd följande tillägg:
Klassiskt Twitter-gränssnitt
Tillägg släpps under MIT-licensen. Källkoden är tillgänglig på GitHub HÄR.
Tack för upptäckten av dessa tweaks och programvaran går till Twitter-användare @dangeredwolf. Han upptäckte tricket och gjorde dessa förlängningar. Hans input är verkligen värdefull, eftersom Twitter inte har något inbyggt alternativ att växla mellan den gamla och den nya designen.
Så, vad tycker du om den nya designen av Twitter? Föredrar du den framför den gamla eller tycker du att den klassiska looken är mer attraktiv? Berätta för oss i kommentarerna.