Så här fixar du problem med uppmärkningsvalidering med lightbox-plugin
Här på Winaero, och för några av mina andra projekt, föredrar jag att använda en snygg effekt för bilder som infogas i blogginlägg. De ljuslåda effekt, som det är välkänt, tillhandahålls av ett antal plugins för WordPress. En gång ändrade jag temat på min WordPress-blogg och försökte validera det med w3c validator, men HTML-uppmärkningen från min tidigare lightbox-plugin var felaktig och inte giltig. Jag bestämde mig för att åtgärda problemet och det var då jag upptäckte "Alltid giltig Lightbox" plugin, som producerar giltig uppmärkning. Jag var nästan helt nöjd tills jag märkte några problem med den.
Annons
Det första problemet var fel bildtext. Insticksprogrammet Always Valid Lightbox försöker alltid använda bildtext, som jag nästan aldrig använder för mina bilder. När bildtexten inte är inställd visar den ingenting i ljuslådan. Istället använder jag "alt" attributtext som pluginet inte visade.
Det andra problemet var den konstiga bildens storleksändring. Jag stötte på ett problem med det nyligen med min "
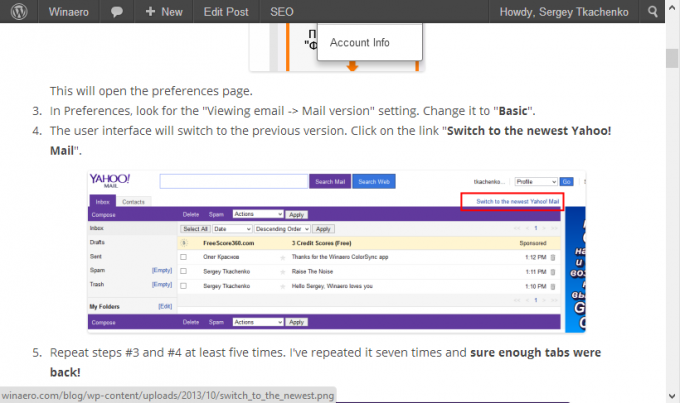
Hur man får tillbaka flikar i Yahoo! Post" inlägg. Den har följande bild:
När jag klickade på bilden fick jag följande ljuslåda:
 Så jag bestämde mig för att punga in plugin. Jag har ändrat storleksändringskoden och fått pluginet att hänvisa till "alt"-attributet om bildtexten inte är inställd. Resultatet är som följer:
Så jag bestämde mig för att punga in plugin. Jag har ändrat storleksändringskoden och fått pluginet att hänvisa till "alt"-attributet om bildtexten inte är inställd. Resultatet är som följer:
 Som du kan se visas även textbeskrivningen under bilden. Jag har också tagit bort laddningen av det externa jQuery-biblioteket, eftersom det bara är dåligt. WordPress har redan inbyggt jQuery. Så nu är jag helt nöjd med pluginets mod. Jag bestämde mig för att kalla min version: Alltid giltig Lightbox Mod.
Som du kan se visas även textbeskrivningen under bilden. Jag har också tagit bort laddningen av det externa jQuery-biblioteket, eftersom det bara är dåligt. WordPress har redan inbyggt jQuery. Så nu är jag helt nöjd med pluginets mod. Jag bestämde mig för att kalla min version: Alltid giltig Lightbox Mod.
Du kan ladda ner min modifikation härifrån:
Ladda ner Always Valid Lightbox Mod-plugin för WordPress
Om och när det godkänns i WordPress-plugin-galleriet, lägger jag till länken till plugin-sidan också.
Nu kan du hämta plugin från det officiella WordPress-galleriet.
Ladda ner från WordPress.org

