Омогућите преламање линија у изворном приказу у Едге-у и Цхроме-у
Како омогућити преламање линија у изворном приказу у Едге-у и Цхроме-у.
Пројекат Цхромиум, који служи као основа и за Мицрософт Едге и за Гоогле Цхроме претраживач, добио је леп додатак свом уграђеном изворном прегледнику. Сада, када гледате изворни код (ХТМЛ ознаке) веб странице, можете омогућити опцију преламања линија.
Реклама
Могућност прегледа изворног кода за веб страницу постоји у свим модерним претраживачима. То је стара функција која је годинама доступна у веб претраживачима.
Прегледање изворног кода странице може бити корисно за веб програмере. Он открива све ЦСС и ХТМЛ трикове који се користе за формирање тренутног изгледа странице, тако да је одличан извор идеја и метода за прављење ознаке. То је одличан алат за учење. Такође, то је суштински алат када треба да проверите да ли на сопственој веб локацији има грешака.
Поред ХТМЛ ознаке, изворни код странице излаже ЦСС (каскадне таблице стилова), како уметнуте тако и екстерне, и скрипте и/или датотеке скрипта.
Овај пост ће вам показати како да омогућите преламање линија за приказ извора у Мицрософт Едге-у и Гоогле Цхроме-у. Кораци су слични за оба претраживача.
Да бисте омогућили преламање линија у изворном приказу у Едге-у и Цхроме-у
- Отвори Мицрософт ивица или Гоогле Цхроме.
- Идите на веб страницу на којој желите да видите извор. У ствари, свака страница ће бити довољна.
- Притисните
Цтрл+Уна тастатури да бисте отворили картицу извора странице.
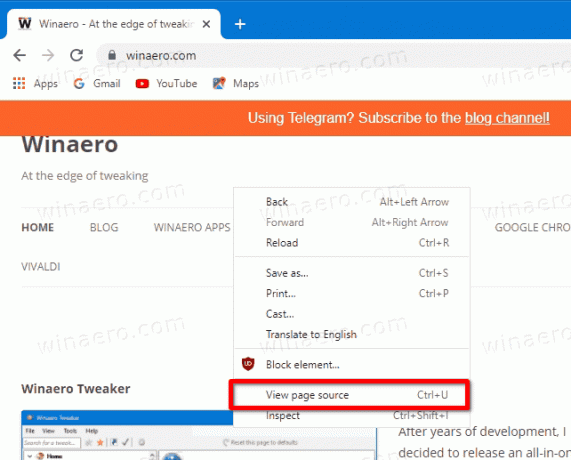
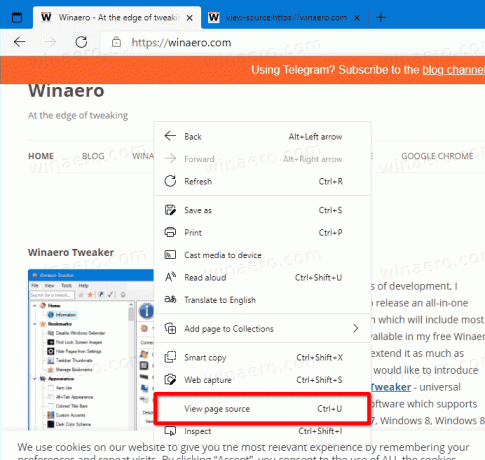
- Алтернативно, кликните десним тастером миша било где на страници и изаберите Прикажи извор странице из менија.

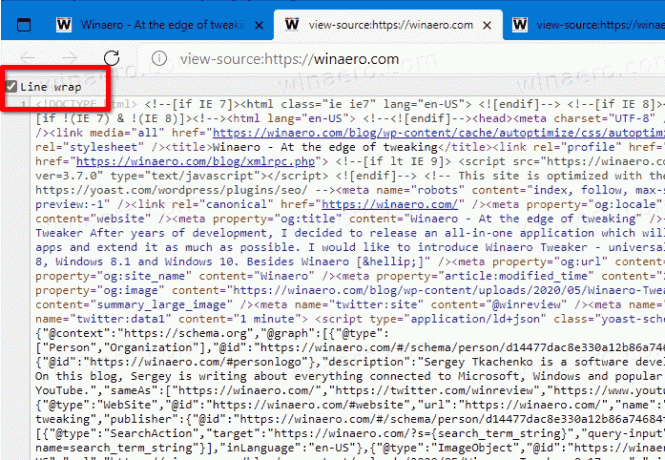
- На картици извора приказа, укључите (означите) опцију Лине Врап опција.

Ти си готов. Прегледач ће сада премотати дуге редове на картици приказа извора. Следећи видео приказује промену у акцији.
📺 Савет: Наш ИоуТубе канал је ОВДЕ.
Имајте на уму да је опција Лине врап доступна само у Цанари верзијама Едге-а и Цхроме-а (преко Геекермаг). Такође, то је бугги опција. Поље за потврду чува своје стање, међутим, када следећи пут отворите картицу са извором странице, заправо не премотава редове, тако да морате да га поново омогућите сваки пут.
Савремени веб сајтови могу бити веома компликовани за разумевање, посебно ако немате много искуства са модерним вебом. Може бити тешко разумети како то функционише, али учење изворног кода је мали корак у овом правцу. Што више сазнате о томе, више ћете моћи да научите из извора странице.
