Edge PWA bodo kmalu imeli napredne naslovne vrstice
Microsoft bo odpravil vizualno razliko med naslovnimi vrsticami Edge PWA in drugimi aplikacijami, ki se izvajajo v sistemu Windows. Trenutno imajo takšni PWA naslovno vrstico, ki podvaja okenski okvir Edge. To se bo v bližnji prihodnosti spremenilo. Brskalnik bo razvijalcem PWA omogočil, da v celoti prilagodijo videz okenskega okvirja.
Oglas
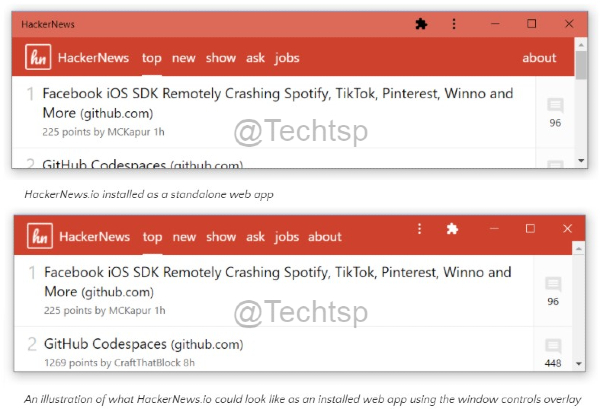
Oglejte si naslednji posnetek zaslona. Takole izgleda nova izvedba okenskega okvirja za Edge PWA.

Microsoft namerava narediti območje naslovne vrstice bolj prilagodljivo za razvijalce. Zdaj bo mogoče na to področje dodati nekaj dodatne vsebine, npr. kontrolnike ali nekaj informacij, logotip po meri ali iskalno polje. Poleg teh bo naslovna vrstica ohranila svoje klasične kontrole, kot so gumbi za minimiziranje, povečanje in zapiranje. Uporabnik bo lahko premikal okno PWA s tako moderno naslovno vrstico s pomočjo povleci in spusti.
Obstaja zastava, ki nadzoruje to vedenje. Tukaj je, kako ga lahko omogočite, da preizkusite to funkcijo.
Omogoči napredne naslovne vrstice za Edge PWA
- Odprite Microsoft Edge.
- Vrsta
edge://flags/#enable-desktop-pwas-controls-overlayv naslovni vrstici in pritisnite tipko Enter. - Izberite Omogočeno poleg Prekrivanje kontrolnikov za namizje PWA Windows.
- Ko ste pozvani, znova zaženite brskalnik.
To bo omogočilo nov videz. Zdaj se pomaknite do spletnega mesta, ki ponuja progresivne spletne aplikacije, npr. Twitter ali YouTube in poglejte razliko.
Vendar upoštevajte, da bo trajalo nekaj časa, preden se bo sprememba široko uporabljala v PWA. Razvijalci aplikacij bodo morali posodobiti svoje spletne aplikacije, da bodo lahko uporabljali vse funkcije, ki jih ponuja novi API. Projekt je že dokumentirano na GitHubu.
Prav tako lahko pričakujete, da bo nekaj podobnega sčasoma na voljo v brskalniku Chrome. To je zato, ker sta oba brskalnika zgrajena na podlagi projekta Chromium in imata pogosto skupne funkcije.
Zahvale gredo TECHTSP


