V Firefoxu naredite posnetek zaslona določenega elementa spletne strani
Z vami bi rad delil kul trik za Mozilla Firefox, ki lahko poveča vašo produktivnost in prihranite čas. Med brskanjem po spletu včasih želite nekaj deliti s prijatelji tako, da naredite posnetek zaslona. Vendar je potrebnih več korakov, da naredite posnetek zaslona celotne strani, ga shranite, obrežete itd. V tem članku bomo videli, kako neposredno narediti posnetek zaslona določenega elementa na spletni strani brez uporabe dodatkov.
Oglas
Ko je spletna stran naložena, vaš spletni brskalnik ustvari dokumentni objektni model strani. DOM je zgrajen kot drevesna struktura, kjer je vsako vozlišče objekt, ki predstavlja del dokumenta.
Poglejmo, kako lahko to uporabite za zajemanje samo določenega elementa na posnetku zaslona.
Za naredite posnetek zaslona določenega elementa spletne strani v Firefoxu, naredite naslednje korake:
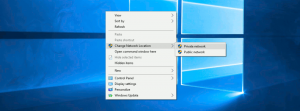
- Odprite želeno stran v Firefoxu in z desno tipko miške kliknite element, ki ga želite zajeti.
- V kontekstnem meniju izberite "Pregled elementa":

- Odprlo se bo orodje za pregledovanje. Upoštevajte, da ima za vozlišča drevesa DOM kontrolnik za premikanje:

- Tam lahko z desno tipko miške kliknete kateri koli element in izberete Vozlišče posnetka zaslona iz kontekstnega menija:
 To je točno tisto, kar potrebujemo.
To je točno tisto, kar potrebujemo.
Odlična stvar te funkcije je, da zajema tudi dolge elemente, vključno z večino elementov, ki zahtevajo pomikanje. V mojem primeru je posnetek zaslona videti takole:

Lahko pa uporabite tudi vgrajeno posnetek zaslona ukaz. Prej sem pisal Kako narediti posnetek zaslona odprte strani v Firefoxu. V omenjenem članku smo uporabili vgrajeni Firefox ukaz "screenshot" za zajem celotne strani. Enako funkcionalnost lahko uporabite za posnetek zaslona določenega elementa na odprti strani.
- Odprite Firefox in pritisnite Shift + F2 na tipkovnici. Firefox bo odprl konzolo/ukazno vrstico na dnu zaslona.

- V njem vnesite naslednji ukaz:
posnetek zaslona --selektor "ime"
Zamenjajte ime "porcija" z ustreznim imenom izbirnika. V mojem primeru bi moralo biti
posnetek zaslona --selektor "#widget-apps > .iconlist > .iconlist-content > ul"

 Druga metoda je uporabna za spletne razvijalce, ki poznajo natančno pot elementa DOM. Povprečen uporabnik bo očitno raje najprej naredil posnetek zaslona določenega elementa spletne strani.
Druga metoda je uporabna za spletne razvijalce, ki poznajo natančno pot elementa DOM. Povprečen uporabnik bo očitno raje najprej naredil posnetek zaslona določenega elementa spletne strani.