Zmeňte predvolenú farebnú schému prehliadača Vivaldi
Začíname pokrývať prispôsobenie prehliadača Vivaldi. Vďaka používateľskému rozhraniu prehliadača založenému na HTML je možné ho vyladiť ako nikdy predtým. Začneme predvolenou farebnou schémou prehliadača. Ak vás zaujíma, ako zmeniť farby prehliadača Vivaldi, čítajte ďalej.
Reklama
Najprv musíme vytvoriť špeciálny súbor na uloženie všetkých našich vylepšení.
Pripojte vlastný súbor CSS k prehliadaču Vivaldi
Je možné vytvoriť vlastný CSS súbor s vylepšeniami a pripojiť ho k nasledujúcemu súboru:
Vivaldi\Application\[verzia, napr. 1.0.94.2]\zdroje\vivaldi\browser.html
Zvyčajne sa nachádza
- v systéme Windows XP - C:\Documents and Settings\
\Local Settings\Application Data\Vivaldi\Application - v systéme Windows Vista a novších - C:\Users\
\Appdata\Local\Vivaldi\Application
Pridajte nový riadok s nasledujúcim textom:
Pridajte ho za nasledujúci riadok:
Takže dostanete:
Teraz vytvorte nový textový súbor pomocou programu Poznámkový blok a pomenujte ho ako custom.css. Pre vaše pohodlie si ho môžete dočasne uložiť na Pracovnú plochu.
Zmeňte farebnú schému prehliadača Vivaldi
Ak chcete zmeniť farebnú schému prehliadača Vivaldi, pridajte do tohto súboru nasledujúci obsah (môžete skopírovať a prilepiť príklad nižšie):
#header{background-color:#1F262A} .toolbar.toolbar-addressbar{background-color:#1F262A} #tabs .tab.active{background-image:#1F262A} #tabs.tab-stacking-tooltip .tab.active .tab-group-indicator .tab-indicator.active{background-color:#1F262A} .favicon-current-background-color{background-color:#1F262A} .favicon-current-color{color:#1F262A} .favicon-current-border-color{border-color:#1F262A} #browser.popup{background-color:#1E1E1E} #tabs-container.left,#tabs-container.right{background-color:#1F262A} #tabs .tab: not(.active):hover{background-color:#1E1E1E!important} #tabs .tab: not(.active){background-color:#1F262A!important; farba:#FFFFFF!dôležité}

Tým sa predefinujú farby rozhrania pre karty, panel nástrojov a rám okna. Môžete sa pohrať s týmito html farbami, aby vás lepšie hľadali. Po výbere správnych farieb zatvorte Vivaldiho a posuňte custom.css do rovnakého priečinka, kde máte browser.html súbor sa nachádza.
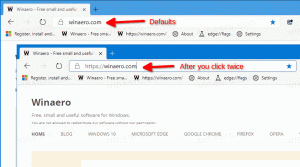
Predtým:

po:
 Skončil si!
Skončil si!