Ako vyriešiť problémy s overením značiek pomocou doplnku lightbox
Tu vo Winaero a pre niektoré z mojich ďalších projektov radšej používam efektný efekt pre obrázky vložené do blogových príspevkov. The lightbox efekt, ako je známe, poskytuje množstvo pluginov pre WordPress. Raz som zmenil tému svojho blogu WordPress a pokúsil som sa ju overiť pomocou validátor w3c, ale označenie HTML poskytnuté mojím predchádzajúcim doplnkom lightbox bolo nesprávne a neplatné. Rozhodol som sa problém vyriešiť a vtedy som objavil „Vždy platný Lightboxplugin, ktorý vytvára platné značky. Bol som takmer úplne spokojný, kým som s ním nezaznamenal nejaké problémy.
Reklama
Prvým problémom bol nesprávny popis obrázka. Doplnok Always Valid Lightbox sa vždy pokúša použiť popis obrázku, ktorý na svoje obrázky takmer vôbec nepoužívam. Ak titulok nie je nastavený, v okne Lightbox sa nič nezobrazí. Namiesto toho používam text atribútu „alt“. ktoré plugin nezobrazil.
Druhým problémom bola čudná zmena veľkosti obrázka. Nedávno som s tým čelil problému s mojím „
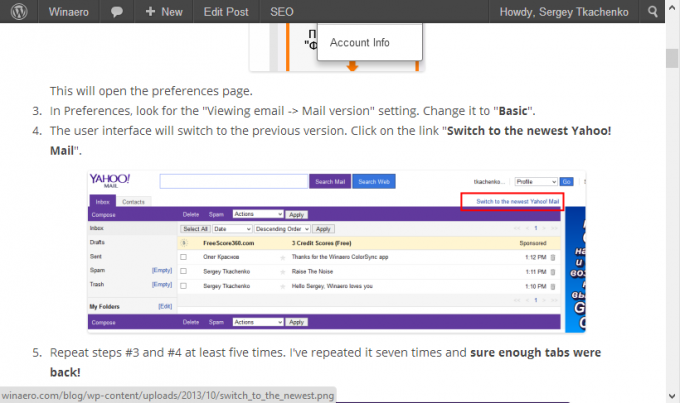
Ako získať karty späť v Yahoo! Mail"príspevok. Má nasledujúci obrázok:
Po kliknutí na tento obrázok sa mi zobrazilo nasledovné lightbox:
 Tak som sa rozhodol, že plugin forknem. Zmenil som kód na zmenu veľkosti a urobil som, aby doplnok odkazoval na atribút „alt“, ak titulok nie je nastavený. Výsledok je nasledovný:
Tak som sa rozhodol, že plugin forknem. Zmenil som kód na zmenu veľkosti a urobil som, aby doplnok odkazoval na atribút „alt“, ak titulok nie je nastavený. Výsledok je nasledovný:
 Ako vidíte, zobrazuje sa aj textový popis pod obrázkom. Tiež som odstránil načítanie externej knižnice jQuery, pretože je jednoducho zlá. WordPress už má vstavaný jQuery. Takže teraz som úplne spokojný s modulom pluginu. Rozhodol som sa nazvať svoju verziu: Vždy platný Lightbox Mod.
Ako vidíte, zobrazuje sa aj textový popis pod obrázkom. Tiež som odstránil načítanie externej knižnice jQuery, pretože je jednoducho zlá. WordPress už má vstavaný jQuery. Takže teraz som úplne spokojný s modulom pluginu. Rozhodol som sa nazvať svoju verziu: Vždy platný Lightbox Mod.
Moju úpravu si môžete stiahnuť tu:
Stiahnite si doplnok Always Valid Lightbox Mod pre WordPress
Ak a keď bude schválený v galérii doplnkov WordPress, pridám aj odkaz na stránku doplnku.
Teraz môžete doplnok získať z oficiálnej galérie WordPress.
Stiahnite si z WordPress.org

