Edge PWA budú mať čoskoro pokročilé titulkové lišty
Microsoft sa chystá odstrániť vizuálny rozdiel medzi titulkami Edge PWA a inými aplikáciami bežiacimi na Windowse. V súčasnosti majú takéto PWA záhlavie, ktoré replikuje rám okna Edge. To sa v blízkej budúcnosti zmení. Prehliadač umožní vývojárom PWA plne prispôsobiť vzhľad rámu okna.
Reklama
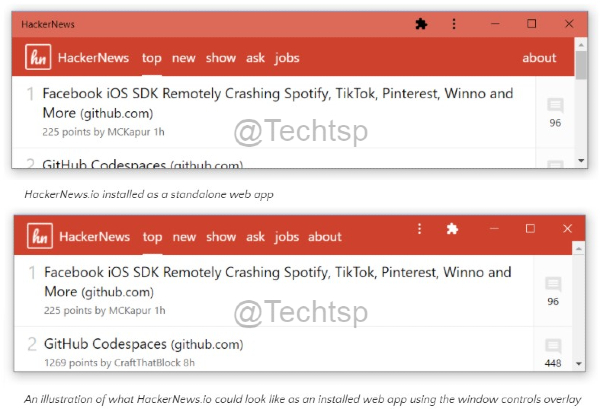
Pozrite sa na nasledujúcu snímku obrazovky. Takto vyzerá nová implementácia okenného rámu pre Edge PWA.

Microsoft sa chystá urobiť oblasť záhlavia lepšie prispôsobiteľnou pre vývojárov. Teraz bude možné do tejto oblasti umiestniť nejaký extra obsah, napríklad ovládacie prvky alebo nejaké informácie, vlastné logo alebo vyhľadávacie pole. Okrem toho si hlavná lišta zachová svoje klasické ovládacie prvky, ako sú tlačidlá na minimalizáciu, maximalizáciu a zatvorenie. Používateľ bude môcť presúvať okno PWA s takýmto moderným záhlavím pomocou drag and drop.
Existuje príznak, ktorý riadi toto správanie. Tu je návod, ako ho môžete povoliť na testovanie tejto funkcie.
Povoliť rozšírené lišty názvov pre Edge PWA
- Otvorte Microsoft Edge.
- Typ
edge://flags/#enable-desktop-pwas-controls-overlayv paneli s adresou a stlačte kláves Enter. - Vyberte možnosť Povolené vedľa položky Prekrytie ovládacích prvkov systému Windows pre stolný počítač PWA.
- Po zobrazení výzvy reštartujte prehliadač.
To umožní nový vzhľad. Teraz prejdite na webovú stránku, ktorá poskytuje progresívne webové aplikácie, napr. Twitter alebo YouTube a uvidíte rozdiel.
Uvedomte si však, že potrvá nejaký čas, kým bude táto zmena široko používaná v PWA. Vývojári aplikácií budú musieť aktualizovať svoje webové aplikácie, aby mohli využívať všetky funkcie, ktoré poskytuje nové API. Projekt už existuje zdokumentované na GitHub.
Môžete tiež očakávať, že niečo podobné bude nakoniec k dispozícii v prehliadači Chrome. Je to preto, že oba prehliadače sú postavené na projekte Chromium a často zdieľajú svoje funkcie.
Vďaka TECHTSP