Povoľte zalamovanie riadkov v zobrazení zdroja v Edge a Chrome
Ako povoliť zalamovanie riadkov v zobrazení zdroja v Edge a Chrome.
Projekt Chromium, ktorý slúži ako základ pre prehliadač Microsoft Edge aj Google Chrome, má pekný doplnok k vstavanému prehliadaču zdrojov. Teraz, keď si prezeráte zdrojový kód (značku HTML) webovej stránky, môžete povoliť možnosť zalamovania riadkov.
Reklama
Možnosť zobraziť zdrojový kód webovej stránky existuje vo všetkých moderných prehliadačoch. Je to stará funkcia, ktorá je vo webových prehliadačoch dostupná už roky.
Zobrazenie zdrojového kódu stránky môže byť užitočné pre vývojárov webu. Odhaľuje všetky triky CSS a HTML používané na vytvorenie aktuálneho vzhľadu stránky, takže je skvelým zdrojom nápadov a metód vytvárania značiek. Je to skvelý nástroj na učenie. Je to tiež základný nástroj, keď potrebujete skontrolovať svoje vlastné webové stránky na chyby.
Okrem značiek HTML zdrojový kód stránky odhaľuje CSS (kaskádové štýly), vložené aj externé, a skripty a/alebo súbory skriptov.
Tento príspevok vám ukáže, ako povoliť zalamovanie riadkov pre zobrazenie zdroja v Microsoft Edge a Google Chrome. Kroky sú podobné pre oba prehliadače.
Ak chcete povoliť zalamovanie riadkov v zobrazení zdroja v Edge a Chrome
- Otvorené Microsoft Edge alebo Google Chrome.
- Prejdite na webovú stránku, na ktorej chcete zobraziť zdroj. V skutočnosti to zvládne každá stránka.
- Stlačte tlačidlo
Ctrl+Una klávesnici otvorte kartu zdroja stránky.
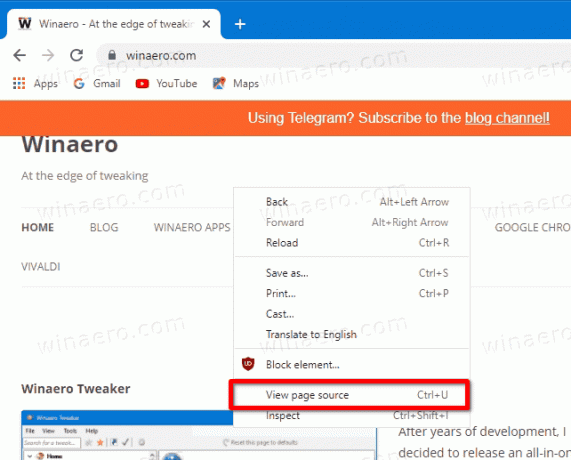
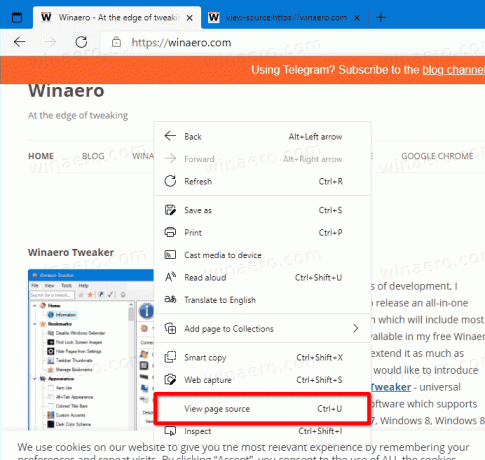
- Prípadne kliknite pravým tlačidlom myši kdekoľvek na stránke a vyberte Zobraziť zdroj stránky z menu.

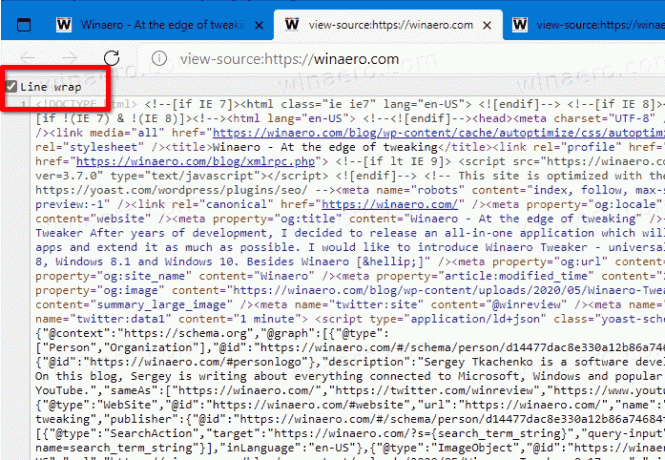
- Na karte zdroja zobrazenia zapnite (začiarknite) položku Zalomenie čiary možnosť.

Skončil si. Prehliadač teraz zalomí dlhé riadky na karte zobrazenia zdroja. Nasledujúce video ukazuje zmenu v akcii.
📺 Tip: Náš YouTube kanál je TU.
Všimnite si, že možnosť Line wrap je dostupná iba v Canary zostavách Edge a Chrome (cez Geekermag). Okrem toho je to buggy variant. Začiarkavacie políčko uloží svoj stav, ale keď nabudúce otvoríte kartu zdroja stránky, v skutočnosti nezalamuje riadky, takže ho musíte zakaždým znova povoliť.
Moderné webové stránky môžu byť veľmi komplikované na pochopenie, najmä ak s moderným webom nemáte veľa skúseností. Môže byť ťažké pochopiť, ako to funguje, ale naučiť sa zdrojový kód je malý krok týmto smerom. Čím viac sa o tom dozviete, tým viac sa budete môcť dozvedieť zo zdroja stránky.


