Включить темный режим для любого сайта в Google Chrome
Как включить темный режим для любого сайта в Google Chrome
Google Chrome известен своими интересными экспериментальными функциями, которые часто можно включить только с помощью флага. Одна из таких функций недавно появилась в предварительных версиях браузера, позволяя принудительно включить темный вид для любого веб-сайта и переопределить его стиль и внешний вид.

Google Chrome - самый популярный веб-браузер, который существует для всех основных платформ, таких как Windows, Android и Linux. Он поставляется с мощным механизмом рендеринга, который поддерживает все современные веб-стандарты. На момент написания этой статьи последней стабильной версией Google Chrome является версия 76. Ты можешь научиться что нового в Chrome 76 здесь.
Рекламное объявление
Кончик: Получите 8 эскизов на странице новой вкладки в Google Chrome
В Google Chrome есть несколько экспериментальных полезных опций. Они не предназначены для обычных пользователей, но энтузиасты и тестировщики могут легко их включить. Эти экспериментальные функции могут значительно улучшить пользовательский интерфейс браузера Chrome за счет включения дополнительных функций. Чтобы включить или отключить экспериментальную функцию, вы можете использовать скрытые параметры, называемые «флагами».
Чтобы включить темный режим для любого сайта в Google Chrome,
- Откройте браузер Google Chrome и введите в адресной строке следующий текст:
хром: // флаги / # включить-силу-темный
Это откроет страницу флагов непосредственно с соответствующими настройками.
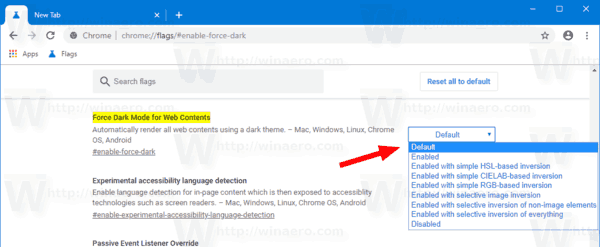
- Выберите вариант Давать возможность из раскрывающегося списка рядом со строкой «Включить темный режим для веб-содержимого».

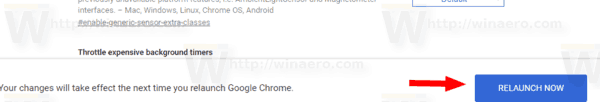
- Перезапустите Google Chrome, закрыв его вручную, или вы также можете использовать кнопку «Перезапустить», которая появится в самом низу страницы.

- Вы сделали.
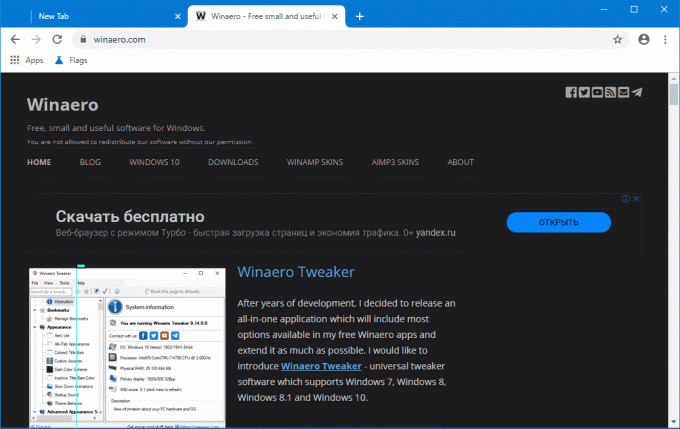
Вот как Winaero выглядит в темном режиме:

Флаг поддерживает ряд других параметров, например
- Простая инверсия на основе HSL
- Простая инверсия на основе CIELAB
- Выборочная инверсия изображения
- Выборочная инверсия элементов, не являющихся изображениями
- Избирательная инверсия всего
Вы можете поиграть с ними и посмотреть, что лучше всего подходит для вас.
Имейте в виду, что переопределение CSS по умолчанию для веб-страницы может сделать ее нечитаемой. Принудительный темный режим - это экспериментальная функция, у нее есть проблемы, и она может вообще не попасть в производственную ветку. Я пробовал это в Chrome Canary версии 78.0.3882.0.