Создайте собственную тему для универсальных приложений в Windows 10
Даже с поддержкой тем возможности настройки в Windows 10 ограничены. Вы можете применить стороннюю тему, которая немного изменяет внешний вид визуальных элементов пользовательского интерфейса и рамки окна, но это не повлияет на универсальные приложения. По умолчанию Windows 10 поддерживает только светлые и темные темы для универсальных приложений. Вот как вы можете создать свою собственную тему.
Рекламное объявление
Пользователь Reddit "Макденис " нашел относительно простой и надежный способ полностью настроить тему по умолчанию, используемую универсальными приложениями в Windows 10. Используя его метод, можно изменить внешний вид всех общих элементов управления UWP. Вот пример примененных настроек:

Как создать собственную тему для универсальных приложений в Windows 10
Прежде чем продолжить, вам необходимо установить следующие инструменты и приложения:
- Visual Studio 2015 Экспресс с SDK для той же сборки Windows, которую вы используете. Имейте в виду, что Microsoft часто не выпускает SDK для сборок Insider. См. Эту ссылку.
- Ресурсный хакер.
Часть 1. Создание собственной темы XAML
- Сделайте копию темы по умолчанию на рабочем столе. Предполагая, что вы используете сборку 10240 и место установки по умолчанию для всего, его полный путь:
C: \ Program Files (x86) \ Windows Kits \ 10 \ DesignTime \ CommonConfiguration \ Neutral \ UAP \ 10.0.10240.0 \ Generic \ themeresources.xaml
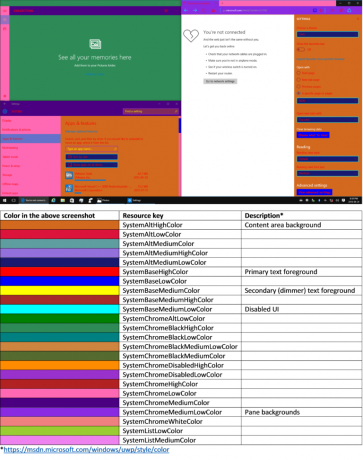
- Откройте только что созданную копию с помощью Visual Studio. Файл разделен на три части. Первый определяет темную тему (называемую темой по умолчанию), второй определяет светлую тему, а третий определяет высококонтрастную тему. Допустим, вы хотите изменить цвет панели инструментов Edge при использовании темной темы. Сначала определите ключ ресурса, который его определяет. Вы можете использовать это руководство:
 В этом случае ключ "SystemChromeMediumLowColor"
В этом случае ключ "SystemChromeMediumLowColor" - Найдите первый экземпляр этого ключа в themeresources.xaml (Я указываю «первый экземпляр», потому что ключ также появляется позже в файле для светлой темы и темы с высокой контрастностью).
- Замените шестнадцатеричное значение, содержащееся в элементе цвета, шестнадцатеричным значением ARGB выбранного цвета. Наконец, сохраните ваши изменения.
Часть 2: скомпилируйте свою тему в файл xbf
В Visual Studio создайте новый проект универсального приложения C # или Visual Basic. Используя панель обозревателя решений, вставьте копию измененной темы XAML в проект.
После этого установите режим сборки Release и архитектуру процессора такую же, как у вашей установки Windows.

Нажмите Ctrl + Shift + B чтобы построить ваше решение.
Как только это будет сделано, щелкните правой кнопкой мыши имя проекта в обозревателе решений и выберите «Открыть папку в проводнике». Перейдите в bin -> x86 или x64 -> Release и скопируйте файл с названием «themeresources.xbf» на свой рабочий стол.
Наконец, измените расширение файла копии с «.xbf» на «.rc».
Часть 3. Замените тему по умолчанию на свою собственную.
-
Взять на себя ответственность следующего файла и создайте его копию на рабочем столе:
% windir% / System32 / Windows. UI.XAML.Resources.dll
- Откройте копию в Resource Hacker
- В панели навигации перейдите к 256 -> themeresource.xbf: 1024.
- В строке меню нажмите Действие -> Заменить ресурс.
- В появившемся диалоговом окне нажмите кнопку «Выбрать файл» и откройте файл с именем «themeresources.rc», который находится на вашем рабочем столе.
- Щелкните по кнопке «Заменить».
- Наконец, сохраните изменения (Ctrl + S).
- Переименуйте оригинал файл в Windows. UI.XAML.Resources.dll.old и переместите измененный файл, который находится на вашем рабочем столе, в папку system32 папка. Наконец, выйдите из системы и снова войдите в систему. Теперь должна быть применена новая тема.
Если вы хотите изменить шаблон элемента управления по умолчанию (который требуется для внесения более сложных изменений), процесс немного сложнее, но похож:
Вам нужно взять исходный шаблон элемента управления, изменить его, поместить в пустой словарь ресурсов, создать из него файл xbf и заменить связанный ресурс в Windows. UI.XAML.Resources.dll.
Имейте в виду, что модификации системных файлов могут вызвать неожиданное поведение операционной системы. Кроме того, когда-нибудь какое-то обновление для Windows 10, которое влияет на файлы, которые вы изменяли, восстановит тему по умолчанию, поэтому вам нужно будет повторить вышеуказанные шаги еще раз.
Кредиты: Mcdenis. Благодаря @FlatDesignSucks за эту подсказку.
