Включить перенос строк в представлении исходного кода в Edge и Chrome
Как включить перенос строк в представлении исходного кода в Edge и Chrome.
Проект Chromium, который служит базой для браузеров Microsoft Edge и Google Chrome, получил хорошее дополнение к встроенной программе просмотра исходного кода. Теперь, когда вы просматриваете исходный код (разметку HTML) веб-страницы, вы можете включить опцию переноса строки.
Рекламное объявление
Возможность просмотра исходного кода веб-страницы существует во всех современных браузерах. Это старая функция, которая доступна в веб-браузерах уже много лет.
Просмотр исходного кода страницы может быть полезен веб-разработчикам. Он раскрывает все приемы CSS и HTML, используемые для формирования текущего внешнего вида страницы, поэтому является отличным источником идей и методов создания разметки. Это отличный инструмент для обучения. Кроме того, это важный инструмент, когда вам нужно проверить свой собственный веб-сайт на наличие ошибок.
В дополнение к разметке HTML, исходный код страницы предоставляет CSS (каскадные таблицы стилей), как встроенные, так и внешние, а также сценарии и / или файлы сценариев.
В этом посте вы узнаете, как включить перенос строк для представления исходного кода в Microsoft Edge и Google Chrome. Шаги аналогичны для обоих браузеров.
Включение переноса строк в представлении исходного кода в Edge и Chrome
- Открытым Microsoft Edge или Гугл Хром.
- Перейдите на веб-страницу, на которой хотите просмотреть источник. Собственно, подойдет любая страница.
- Нажмите
Ctrl+Uна клавиатуре, чтобы открыть вкладку источника страницы.
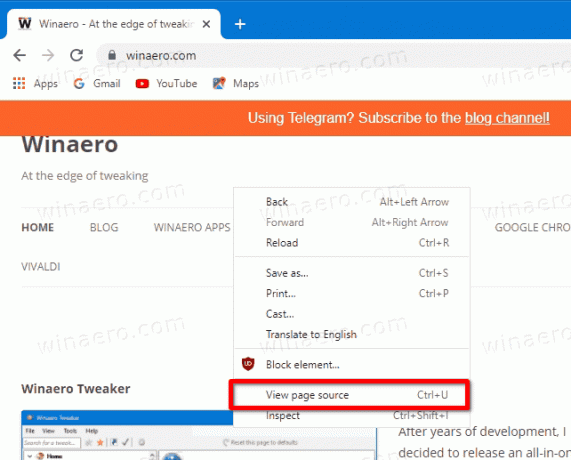
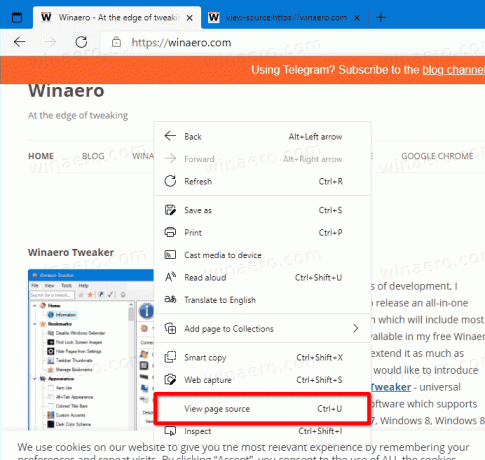
- Либо щелкните правой кнопкой мыши в любом месте страницы и выберите Просмотреть исходный код страницы из меню.

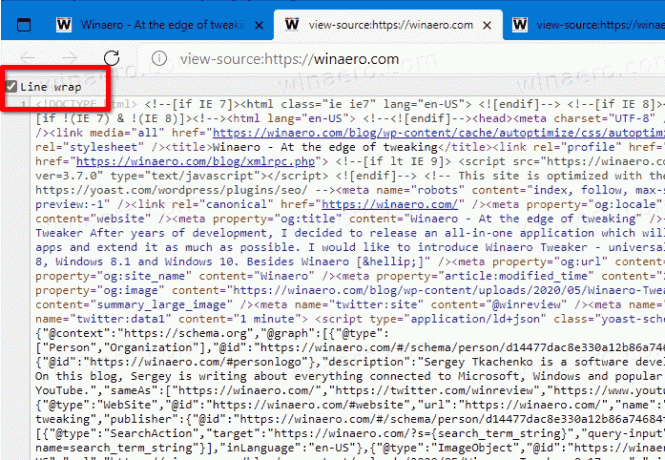
- На вкладке источника просмотра включите (установите флажок) Перенос строки вариант.

Вы сделали. Теперь браузер будет переносить длинные строки на вкладке исходного кода. В следующем видео показано изменение в действии.
📺 Совет: наш канал на YouTube ЗДЕСЬ.
Обратите внимание, что параметр переноса строки доступен только в Canary-сборках Edge и Chrome (через Geekermag). К тому же это глючный вариант. Флажок сохраняет свое состояние, однако, когда вы в следующий раз откроете вкладку с исходным кодом страницы, на самом деле он не будет переносить строки, поэтому вам нужно каждый раз повторно включать его.
Современные веб-сайты могут быть очень сложными для понимания, особенно если у вас нет большого опыта работы с современной сетью. Может быть сложно понять, как это работает, но изучение исходного кода - маленький шаг в этом направлении. Чем больше вы узнаете об этом, тем больше вы сможете узнать из исходного кода страницы.