Obțineți codul de culoare HTML al oricărui element de pagină web în Firefox
Anterior, am descris modul în care Mozilla a adăugat o funcție de linie de comandă extrem de utilă browserului său Firefox. Să continuăm să explorăm mai multe comenzi încorporate utile disponibile în Firefox. Funcțiile liniei de comandă sunt foarte utile și vă economisesc timp. Am văzut deja comanda captură de ecran care vă permite să faceți o captură de ecran a unei pagini web sau a întregii ferestre a browserului și, de asemenea, a comanda folderului care poate deschide orice folder din Firefox direct. Să aruncăm o privire la o altă comandă genială, pipeta.
The pipeta comanda oferă posibilitatea de a obține codul HTML pentru culoarea elementului plasat pe pagină. Deci, nu mai aveți nevoie de instrumente sau suplimente de la terți dacă trebuie să aflați exact ce culoare a fost folosită pentru un anumit bloc de text sau imagine de pe pagina web pe care o navigați. Acest lucru este cu adevărat impresionant.
Iată instrucțiunile pas cu pas despre cum să utilizați comanda pipetă.
- Deschideți Firefox și apăsați Shift + F2 de pe tastatură. Firefox va deschide o consolă/linie de comandă în partea de jos a ecranului.
- Tastați următorul text în caseta de comandă pe care tocmai ați deschis-o:
pipeta
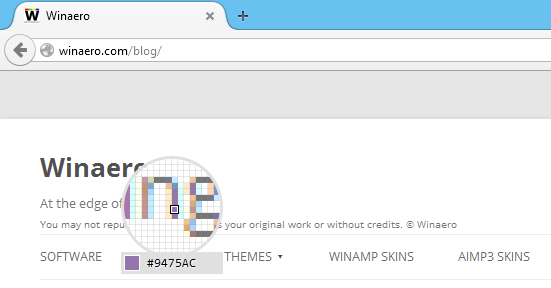
- Odată ce apăsați Enter pe tastatură, cursorul mouse-ului se va transforma într-o fereastră rotundă de previzualizare cu zoom. Plasați cursorul peste elementul dorit pentru a vedea codul de culoare HTML al acestuia! După ce faceți clic pe el, acel cod va fi copiat în clipboard!

Comanda pipetă va fi foarte utilă pentru designerii care folosesc Adobe Photoshop sau pentru cei care își creează propriul CSS pentru site-ul lor. Este într-adevăr o modalitate rapidă de a obține culoarea obiectului dorit.

