VS Code 1.51 a fost lansat cu îmbunătățiri ale filelor fixate și multe altele
Visual Studio Code este o aplicație populară pentru dezvoltatori. Este un editor de cod redefinit și optimizat pentru construirea și depanarea aplicațiilor web și cloud moderne. VS Code vine cu o varietate de extensii și ajutoare care economisesc cu adevărat timp. Este disponibil pentru toate platformele majore, inclusiv Windows, MacOS și Linux. Microsoft a lansat astăzi o nouă versiune a aplicației care aduce îmbunătățiri diferitelor funcții ale aplicației, inclusiv file fixate, integrarea GitHub și multe altele.
VS Code 1.51 este notabil pentru următoarele modificări.
Notă: Puteți descărca aplicația de pe site-ul său web oficial.
Banc de lucru
File fixate mai proeminente
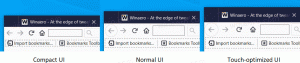
Filele fixate vor afișa acum întotdeauna pictograma lor, chiar dacă sunt inactive, pentru a le face mai ușor de identificat. Dacă un editor este fixat și conține modificări nesalvate, pictograma reflectă ambele stări.
Arborii extensii folosesc hover personalizat
În loc să folosim sfatul explicativ nativ în vizualizările arborelui extensii, acum folosim un hover personalizat care este coerent pe mai multe platforme și se potrivește mai bine cu UX-ul general.
Instalați o extensie fără sincronizare
Acum puteți instala o extensie fără a o sincroniza în timp ce sincronizarea setărilor este activată.
Temă: GitHub Light
Instalați o extensie din Explorer
VS Code acceptă acum instalarea unui fișier cu extensie VSIX din Explorer făcând clic dreapta pe un fișier VSIX și alegând Instalați extensia VSIX element de meniu contextual.
Introduceți comanda estompare
Un nou intern banc de lucru.acţiune.blur este acum disponibilă comanda, care elimină focalizarea de la orice intrare focalabilă. Puteți atribui o comandă rapidă de la tastatură pentru această comandă în Comenzi rapide de la tastatură Preferințe.
Terminal integrat
Ecoul local
Efectuarea modificărilor în terminal necesită în mod tradițional ca informațiile să fie trimise către procesul terminalului, procesate și returnate la VS Code pentru a fi afectate. Acest lucru poate fi lent atunci când lucrați la o conexiune slabă sau îndepărtată la un Server SSH sau Spațiu de cod.
Această versiune adaugă un mod „ecou local” la terminal, care încearcă să prezică modificările și mișcările cursorului efectuate local și să le afișeze în interfața de utilizare fără a necesita o călătorie dus-întors la server. În mod prestabilit, caracterele prezise se afișează ca „întunecate”:
Există două setări pe care le puteți utiliza pentru a configura acest lucru:
-
terminal.integrat.localEchoLatency Thresholdconfigurează pragul de întârziere detectat, în milisecunde, la care se va activa ecoul local. Acesta poate fi setat la0pentru a activa funcția tot timpul sau-1pentru a-l dezactiva. Implicit la30. -
terminal.integrat.localEchoStyleconfigurează stilul sau culoarea caracterului local, implicitdim.
IntelliSense
Sugestii redimensionabile
În această etapă, am adus câteva îmbunătățiri la interfața de utilizare pentru sugestii. În primul rând, acum poate fi redimensionat. Trageți laturile sau colțurile pentru a redimensiona controlul.
Temă: GitHub Light, Font: FiraCode
Mărimea listei de sugestii va fi salvată și restabilită pe parcursul sesiunilor. Dimensiunea panoului de detalii este salvată doar pentru fiecare sesiune, deoarece dimensiunea respectivă tinde să fie mai variabilă. De asemenea editor.suggest.maxVisibleSuggestions setarea a devenit învechită.
Bara de stare pentru sugestii
Controlul sugestiilor poate acum să arate și propria bară de stare în partea de jos a ferestrei. Activați-l folosind editor.suggest.showStatusBar setare. Face comutarea detaliilor mai simplă și arată dacă o completare acceptă inserarea, înlocuirea sau ambele.
Temă: GitHub Light, Font: FiraCode
În exemplul de mai sus, selectând „Insert” are ca rezultat Matematică.tavan iar selectând „Înlocuire” rezultă Matematică.etaj.
Noul editor.suggest.insertMode setarea vă permite să configurați dacă preferați inserarea sau înlocuirea. Când o sugestie acceptă ambele, preferința dvs. va fi implicită.
Mutați cursorul pentru a selecta sugestii
Nu în ultimul rând, acum puteți muta cursorul în timp ce sugestiile sunt afișate. De exemplu, puteți declanșa sugestii la sfârșitul unui cuvânt, puteți muta spre stânga pentru a vedea mai multe sugestii și apoi utilizați înlocuire pentru a suprascrie cuvântul.
Temă: GitHub Light
Emmet
Fragmentele personalizate din Emmet au revenit. În plus, fragmentele se reîmprospătează automat la salvarea fișierului de fragmente sau la actualizarea emmet.extensionsPath setare.
Controlul surselor
Caseta de intrare Control sursă salvează istoricul mesajelor de confirmare
Aceasta se adresează unui cerere de caracteristică pentru a naviga în istoricul comiterilor SCM. presa ↑ (Windows, Linux Sus) și ↓ (Windows, Linux Jos) pentru a afișa comiterile anterioare și, respectiv, următoare. Pentru a vă deplasa direct la prima și ultima poziție a casetei de introducere, apăsați Alt împreună cu tasta săgeată corespunzătoare.
Git: Etichetați comenzile în submeniu
Comenzile Git legate de etichete au fost adăugate la ... meniul Git.
Git: comanda Rebase
Un nou Git: Rebase branch... a fost adăugată comanda care vă permite să rebazați o ramură folosind interfața de utilizare.
Git: Comanda clonării recursive
Cu Git: clonează (recursiv) comandă, acum puteți clona recursiv depozitele Git, inclusiv submodulele Git imbricate.
Cronologie: redarea codului scurt pentru emoji
Acum redăm coduri scurte pentru emoji, cum ar fi :zâmbet:, în vizualizarea cronologie.
Limbi
Selectare inteligentă Markdown
Extindeți și micșorați selecția în documentele Markdown utilizând următoarele comenzi noi:
- Extinde: ⌃⇧⌘→ (Windows, Linux Shift+Alt+Dreapta)
- Se micsoreaza: ⌃⇧⌘← (Windows, Linux Shift+Alt+Stânga)
Selecția se aplică la următoarele și urmează un model ierarhic tradițional:
- Anteturi
- Liste
- Blocați ghilimele
- Blocuri de cod îngrădite
- Blocuri de cod HTML
- Paragrafe
Opțiune de formatare goală pentru acolade pentru JavaScript și TypeScript
Noul javascript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces și typescript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces opțiunea de configurare de formatare controlează dacă sunt inserate spații între acolade goale. Valoarea implicită pentru aceste setări este adevărată. De exemplu, pentru JavaScript:
clasa Foo { doFoo() { } }Setare „javascript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces”: false iar formatarea codului are ca rezultat:
class Foo { doFoo() {} // Observați că spațiul a fost eliminat. }Suport pentru browser
Descărcați foldere (Edge, Chrome)
Folosind noul Acces la sistemul de fișiere API, VS Code care rulează într-un browser poate oferi acum o acțiune de descărcare pentru folderele din File Explorer pentru a descărca toate fișierele și folderele pe disc.
Notă: Aceasta necesită o versiune recentă de Microsoft Edge sau Google Chrome.
Deschideți notificarea spațiului de lucru
Dacă deschideți un folder care conține .cod-spațiu de lucru fișiere la nivelul superior, acum veți vedea o notificare care vă cere să o deschideți. Acesta a fost întotdeauna cazul în VS Code pentru desktop și acum va funcționa și în browser.
Preveniți închiderea accidentală
O nouă setare window.confirmBeforeClose a fost adăugat pentru a afișa un dialog de confirmare înainte de a închide sau de a părăsi bancul de lucru.
Valorile posibile sunt:
-
Numai tastaturaConfirmarea va fi afișată numai atunci când utilizați o combinare de taste pentru a închide (de exemplu, ⌘W (Windows, Linux Ctrl+W)). (Mod implicit) -
mereu: dialogul de confirmare va fi întotdeauna afișat, chiar dacă închideți printr-un gest al mouse-ului. -
nu: Confirmarea nu va fi niciodată afișată.
Notă: Este posibil ca această setare să nu acopere toate cazurile. Browserele pot decide totuși să închidă o filă sau o fereastră fără confirmare.
Contribuții la extinderi
Solicitări și probleme GitHub Pull
Lucrările continuă la Solicitări și probleme GitHub Pull extensie, care vă permite să lucrați la, să creați și să gestionați solicitările și problemele de extragere.
Pentru a afla despre toate noile funcții și actualizări, puteți vedea integral jurnalul de modificări pentru versiunea 0.22.0 eliberarea extensiei.
Dezvoltare la distanță
Lucrările continuă la Extensii de dezvoltare la distanță, care vă permit să utilizați un container, o mașină de la distanță sau Subsistemul Windows pentru Linux (WSL) ca mediu de dezvoltare cu funcții complete.
Caracteristicile evidențiate în 1.51 includ:
- Abilitatea de a persista/reconecta la sesiunile terminale.
- Experiență îmbunătățită de redirecționare a porturilor.
Puteți afla despre noile funcții de extensie și remedieri de erori în Note de lansare pentru dezvoltarea de la distanță.
Previzualizare caracteristici
Funcțiile de previzualizare nu sunt pregătite pentru lansare, dar sunt suficient de funcționale pentru a fi utilizate. Așteptăm feedback-ul dumneavoastră timpuriu în timp ce acestea sunt în curs de dezvoltare.
Sincronizarea setărilor
Sincronizarea setărilor sincronizează acum starea globală a extensiilor. Extensiile vor trebui să ofere starea de sincronizare folosind noul introdus setKeysForSync API.
Amintiți-vă acreditările proxy
Revizuim dialogul de conectare care arată când o conexiune la rețea necesită autentificare cu un proxy. Un nou cadru, window.enableExperimentalProxyLoginDialog: adevărat, va permite această nouă experiență pe care intenționăm să o facem implicită într-o versiune viitoare.
Temă: GitHub Light
Dialogul va apărea în interiorul ferestrei VS Code și va oferi o modalitate de a vă aminti acreditările, astfel încât să nu fie necesar să le furnizați de fiecare dată când porniți VS Code. Acreditările vor fi stocate în magazinul de acreditări standard al sistemului de operare (breloc pe macOS, Windows Credential Manager pe Windows și breloc de chei gnome pe Linux).
Afișăm în continuare acest dialog doar o dată pe sesiune, dar este posibil să revizuim această decizie în viitor. Veți vedea că apare din nou dialogul în cazul în care acreditările pe care le-ați selectat pentru a fi reținute nu sunt valide. Furnizarea acestora din nou vă permite să le schimbați.
Vă rugăm să activați această opțiune și să ne anunțați dacă ceva nu funcționează conform așteptărilor prin intermediul nostru detector de probleme.
Suport TypeScript 4.1 beta
VS Code acceptă TypeScript 4.1 beta și construcții nocturne. Actualizarea 4.1 aduce câteva caracteristici noi ale limbajului TypeScript, cum ar fi suportul pentru tipuri condiționale recursive, precum și îmbunătățiri de scule. O zonă de focalizare a fost adăugarea suportului inițial pentru @vedea etichete în comentariile JSDoc.
Pentru a începe să utilizați versiunile de noapte TypeScript 4.1, trebuie doar să instalați Extensie TypeScript Nightly. Vă rugăm să trimiteți feedback și să ne spuneți dacă întâmpinați erori cu TypeScript 4.1.
Crearea extensiilor
Exemple de extensii actualizate
Am actualizat unele dintre ele mostre de extensie pentru a include stiluri implicite VS Code care sunt conectate la jetoanele noastre de temă de culoare. Aceasta înseamnă că elementele comune (text, butoane, intrări) vor avea tematică și se vor potrivi cu stilurile implicite din produs. Mai jos sunt extensiile care includ acestea:
- custom-editor-sample
- webview-eșantion
- webview-view-sample
Codicon culori în copaci
Odată cu finalizarea ThemeIcon API de culoare, autorii extensiilor pot folosi culorile temei pe codicon-uri în vizualizările arborescente personalizate.
Sincronizare stare globală
Extensiile își pot sincroniza acum starea globală furnizând cheile, ale căror valori ar trebui sincronizate atunci când Sincronizarea setărilor este activată, utilizând noul introdus setKeysForSync API în globalState memento.
/** * Setați cheile ale căror valori ar trebui să fie sincronizate între dispozitive atunci când sincronizați datele utilizatorului * cum ar fi configurația, extensiile și amintirile. * * Rețineți că această funcție definește întregul set de chei ale căror valori sunt sincronizate: * - apelarea acesteia cu o matrice goală oprește sincronizarea pentru acest memento * - apelarea acestuia cu un matricea non-vid înlocuiește toate cheile ale căror valori sunt sincronizate * * Pentru orice set dat de chei, această funcție trebuie apelată o singură dată, dar nu este rău în * apelarea ei în mod repetat. * * @param keys Setul de chei ale căror valori sunt sincronizate. */ setKeysForSync (chei: șir[]): void;cometariu extensiile pot controla acum vizibilitatea butonului de răspuns într-un fir de comentarii cu o nouă proprietate, Comment Thread#canReply. Când este setat la fals, utilizatorii nu vor vedea butonul de răspuns sau caseta de comentarii în firul de comentarii.
API-uri de extensie propuse
Fiecare etapă vine cu noi API-uri propuse, iar autorii extensiilor le pot încerca. Ca întotdeauna, dorim feedback-ul dvs. Iată ce trebuie să faceți pentru a încerca un API propus:
- Trebuie să utilizați Insiders, deoarece API-urile propuse se modifică frecvent.
- Trebuie să aveți această linie în
pachet.jsonfișierul extensiei dvs.:„enableProposedApi”: adevărat. - Copiați cea mai recentă versiune a
vscode.propos.d.tsfișier în locația sursă a proiectului.
Nu puteți publica o extensie care utilizează un API propus. În următoarea ediție pot exista modificări nerespective și nu dorim niciodată să întrerupem extensiile existente.
Furnizorii de rabat pliabil schimbă evenimentul
Furnizorii de intervale pliabile pot semnala editorului că intervalele de pliere trebuie actualizate folosind onDidChangeFoldingRanges eveniment.
Pentru mai multe detalii și pentru a oferi feedback, vă rugăm să utilizați problema #108929.
API-uri pentru parole
Ca parte a lucrărilor continue asupra Furnizori de autentificare, am introdus API pentru stocarea și preluarea informațiilor sensibile. În interior, acesta acționează ca un înveliș al keytar biblioteca pe care VS Code o folosește pentru stocarea secretelor.
/** * Preluați o parolă care a fost stocată cu cheia. Returnează nedefinit dacă * nu există nicio parolă care să se potrivească cu cheia respectivă. * @param key Cheia sub care a fost stocată parola. */ funcția de export getPassword (cheie: șir): apoi se poate; /** * Stocați o parolă sub o anumită cheie. * @param key Cheia pentru a stoca parola sub * @param value Parola */ funcția de export setPassword (cheie: șir, valoare: șir): apoi se poate; /** * Eliminați o parolă din stocare. * @param key Cheia sub care a fost stocată parola. */ funcția de export deletePassword (cheie: șir): apoi se poate; /** * Se declanșează când o parolă este setată sau ștearsă. */ export const onDidChangePassword: Eveniment; Inginerie
Asigurarea conformității cu VS Code Trusted Types
Am continuat efortul de a face VS Code „Trusted Types” compatibil. Scopul este de a preveni vulnerabilitățile de scripting încrucișat bazate pe DOM. Puteți afla mai multe despre tipurile de încredere pe web.dev Site-ul Tipuri de încredere și urmăriți progresul nostru în problema #103699.