Cum să remediați problemele de validare a marcajului cu pluginul lightbox
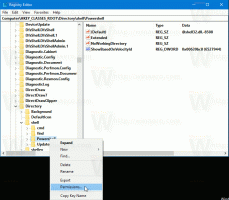
Aici, la Winaero, și pentru unele dintre celelalte proiecte ale mele, prefer să folosesc un efect de lux pentru imaginile inserate în postările de pe blog. The efect lightbox, așa cum este bine cunoscut, este furnizat de o serie de plugin-uri pentru WordPress. Odată, am schimbat tema blogului meu WordPress și am încercat să o validez cu validator w3c, dar marcajul HTML furnizat de pluginul meu lightbox anterior a fost incorect și nu este valid. Am decis să rezolv problema și atunci am descoperit "Lightbox întotdeauna valabil" plugin, care produce markup valid. Am fost aproape complet mulțumit până am observat niște probleme cu el.
Prima problemă a fost legenda greșită a imaginii. Pluginul Always Valid Lightbox încearcă întotdeauna să folosească legenda imaginii, pe care nu o folosesc aproape niciodată pentru imaginile mele. Când legenda nu este setată, nu afișează nimic în Lightbox. În schimb, folosesc textul atributului „alt”. pe care pluginul nu le-a afișat.
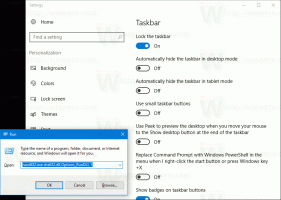
A doua problemă a fost redimensionarea ciudată a imaginii. M-am confruntat cu o problemă recent cu "
Cum să obțineți file înapoi în Yahoo! Poștă" post. Are urmatoarea imagine:Când am dat clic pe acea imagine, am primit următoarea casetă de lumină:
Puteți descărca modificarea mea de aici:
Descărcați pluginul Always Valid Lightbox Mod pentru WordPress
Dacă și când va fi aprobat în galeria de pluginuri WordPress, voi adăuga și linkul către pagina de pluginuri.
Acum puteți obține pluginul din galeria oficială WordPress.
Descărcați de pe WordPress.org