Crie um tema personalizado para aplicativos universais no Windows 10
Mesmo com suporte a tema, as opções de personalização no Windows 10 são limitadas. Você pode aplicar um tema de terceiros que modifica ligeiramente a aparência dos elementos visuais da IU e do quadro da janela, mas não afetará os aplicativos universais. Pronto para usar, o Windows 10 oferece suporte apenas a temas claros e escuros para aplicativos universais. Veja como você pode criar seu próprio tema personalizado.
Propaganda
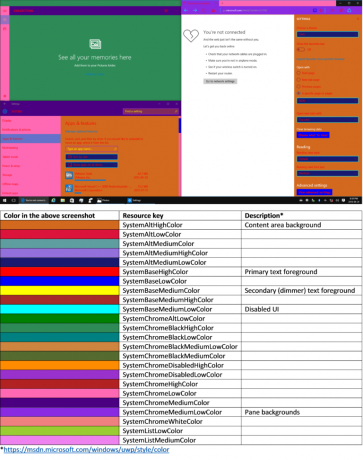
Usuário do Reddit "Mcdenis " encontrou um método relativamente simples e confiável para personalizar totalmente o tema padrão usado por aplicativos universais no Windows 10. Usando seu método, é possível mudar a aparência de todos os controles comuns do UWP. Aqui está um exemplo das personalizações aplicadas:

Como criar um tema personalizado para aplicativos universais no Windows 10
Antes de continuar, você precisa instalar estas ferramentas e aplicativos:
- Visual Studio 2015 Express com SDK para a mesma compilação do Windows que você está usando. Lembre-se de que a Microsoft geralmente não lança SDKs para compilações do Insider. Veja este link.
- Hacker de recursos.
Parte 1: Crie seu tema XAML personalizado
- Faça uma cópia do tema padrão em sua área de trabalho. Supondo que você esteja usando a versão 10240 e o local de instalação padrão para tudo, seu caminho completo é:
C: \ Arquivos de programas (x86) \ Windows Kits \ 10 \ DesignTime \ CommonConfiguration \ Neutral \ UAP \ 10.0.10240.0 \ Generic \ themeresources.xaml
- Abra a cópia recém-criada com o Visual Studio. O arquivo é separado em três seções. O primeiro define o tema escuro (referido como tema "padrão"), o segundo define o tema claro e o terceiro define o tema de alto contraste. Digamos que você queira alterar a cor da barra de ferramentas do Edge ao usar o tema escuro. Primeiro, identifique a chave do recurso que o define. Você pode usar este guia:
 Neste caso, a chave é "SystemChromeMediumLowColor"
Neste caso, a chave é "SystemChromeMediumLowColor" - Localize a primeira instância dessa chave em themeresources.xaml (Eu especifico "a primeira instância" porque a chave também aparece mais tarde no arquivo para o tema claro e o tema de alto contraste).
- Substitua o valor hexadecimal contido no elemento de cor pelo valor hexadecimal ARGB da cor de sua escolha. Finalmente, salve suas alterações.
Parte 2: Compile seu tema em um arquivo xbf
No Visual Studio, crie um novo projeto de aplicativo C # ou Visual Basic Universal. Usando o painel Solution Explorer, cole uma cópia do seu tema XAML modificado no projeto.
Depois disso, defina o modo de construção como Release e a arquitetura do processador igual à sua instalação do Windows.

pressione Ctrl + Shift + B para construir sua solução.
Feito isso, clique com o botão direito do mouse no nome do projeto no Solution Explorer e selecione "Open Folder in File Explorer". Navegue até bin -> x86 ou x64 -> Release e copie o arquivo chamado "themeresources.xbf" em sua área de trabalho.
Finalmente, altere a extensão do arquivo da cópia de ".xbf" para ".rc".
Parte 3: Substitua o tema padrão pelo seu personalizado
-
Tomar posse do seguinte arquivo e crie uma cópia dele em sua área de trabalho:
% windir% / System32 / Windows. UI.XAML.Resources.dll
- Abra a cópia no Resource Hacker
- No painel de navegação, navegue até 256 -> themeresource.xbf: 1024.
- Na barra de menu, clique em Ação -> Substituir recurso.
- Na caixa de diálogo que aparece, clique no botão "Selecionar arquivo" e abra o arquivo chamado "themeresources.rc" que está em sua área de trabalho.
- Clique no botão "Substituir".
- Finalmente, salve suas alterações (Ctrl + S).
- Renomear o original arquivo para o Windows. UI.XAML.Resources.dll.old e mova o arquivo modificado que está em sua área de trabalho no system32 pasta. Finalmente, saia e faça login novamente. O novo tema agora deve ser aplicado.
Se você quiser modificar um modelo de controle padrão (que é necessário para fazer alterações mais complexas), o processo é um pouco mais complicado, mas semelhante:
Você precisa pegar o modelo de controle original, modificá-lo, colocá-lo em um dicionário de recursos vazio, criar um arquivo xbf a partir dele e substituir o recurso relacionado no Windows. UI.XAML.Resources.dll.
Lembre-se de que as modificações dos arquivos do sistema podem causar um comportamento inesperado do sistema operacional. Além disso, algum dia, alguma atualização do Windows 10 que afeta os arquivos que você modificou irá restaurar o tema padrão, então você precisará repetir os passos acima mais uma vez.
Créditos: Mcdenis. Graças a @FlatDesignSucks para esta dica.