Ativar quebra de linha na visualização de código-fonte no Edge e no Chrome
Como ativar a quebra de linha na visualização de código-fonte no Edge e no Chrome.
O projeto Chromium, que serve como base para os navegadores Microsoft Edge e Google Chrome, tem uma boa adição ao seu visualizador de código-fonte integrado. Agora, ao visualizar o código-fonte (marcação HTML) de uma página da web, você pode habilitar a opção de quebra de linha.
Propaganda
A capacidade de visualizar o código-fonte de uma página da web existe em todos os navegadores modernos. É um recurso antigo que está disponível em navegadores da web há anos.
Visualizar o código-fonte da página pode ser útil para desenvolvedores da web. Ele expõe todos os truques CSS e HTML usados para formar a aparência da página atual, portanto, é uma grande fonte de ideias e métodos de construção da marcação. É uma ótima ferramenta de aprendizado. Além disso, é a ferramenta essencial quando você precisa verificar se há bugs em seu próprio site.
Além da marcação HTML, o código-fonte da página expõe CSS (folhas de estilo em cascata), tanto internas quanto externas, e scripts e / ou arquivos de script.
Esta postagem mostrará como habilitar a quebra de linha para a visualização do código-fonte no Microsoft Edge e no Google Chrome. As etapas são semelhantes para ambos os navegadores.
Para ativar a quebra de linha na visualização de código-fonte no Edge e no Chrome
- Abrir Microsoft borda ou Google Chrome.
- Navegue até a página da web da qual deseja visualizar a fonte. Na verdade, qualquer página serve.
- pressione
Ctrl+vocêno teclado para abrir a guia de origem da página.
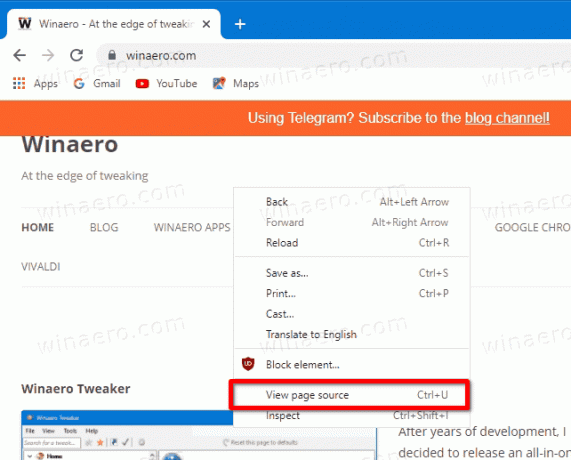
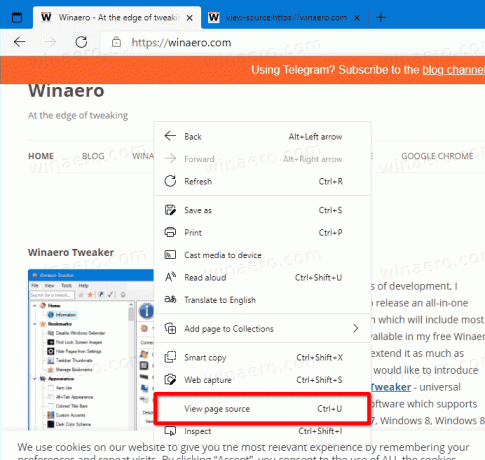
- Alternativamente, clique com o botão direito em qualquer lugar da página e selecione Ver o código-fonte da página do menu.

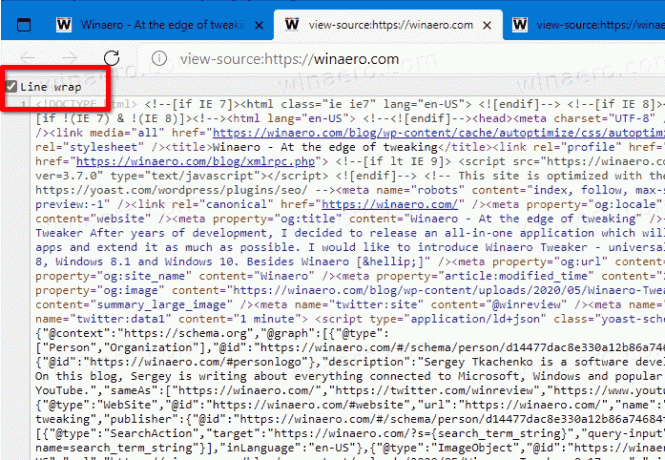
- Na guia view-source, ative (marque) o Quebra de linha opção.

Você terminou. O navegador agora quebrará longas linhas na guia de exibição de código-fonte. O vídeo a seguir mostra a mudança em ação.
📺 Dica: Nosso canal no YouTube é AQUI.
Observe que a opção Line wrap está disponível apenas em versões Canary do Edge e Chrome (via Geekermag). Além disso, é uma opção com erros. A caixa de seleção salva seu estado, no entanto, quando você abre a guia de origem da página na próxima vez, ela não quebra as linhas, portanto, é necessário reativá-la todas as vezes.
Os sites modernos podem ser muito complicados de entender, especialmente se você não tiver muita experiência com a web moderna. Pode ser difícil entender como funciona, mas aprender o código-fonte é o pequeno passo nessa direção. Quanto mais você aprender sobre isso, mais poderá aprender com o código-fonte da página.

