Criar link para fragmento de texto na página da web no Google Chrome
Como criar um link para um fragmento de texto em uma página da web no Google Chrome
O Google Chrome vem com uma opção útil que permite criar um link para qualquer parte de uma página da web. Ele é alimentado pelo ScrollToTextFragment, padrão da web, e permite a criação de links ancorados sem ter uma âncora explicitamente especificada na marcação HTML da página de destino.
Propaganda
O recurso é baseado no ScrollToTextFragment, que é uma tecnologia da web relativamente nova que está sendo desenvolvido pelo Web Incubator Community Group no W3C. É um trabalho em andamento, mas já está disponível no Edge 83 e Chrome 80 e superior. Ele pode ou não funcionar em outros navegadores baseados em Chromium.
ScrollToTextFragment é feito para permitir que os usuários naveguem facilmente para um conteúdo específico em uma página da web. Ao apoiá-lo, o Chrome permite especificar um trecho de texto no fragmento de URL. Ao navegar para um URL com tal fragmento, o navegador encontrará a primeira instância do fragmento de texto na página e o exibirá. Scroll-To-Text foi introduzido pela primeira vez em
Chrome 74 mas escondido com uma bandeira.Esta postagem mostrará como criar um link para um fragmento de texto em uma página da web em Google Chrome.
Para criar um link para um fragmento de texto em uma página da web no Google Chrome,
- Abra o Google Chrome e navegue até a página de destino.

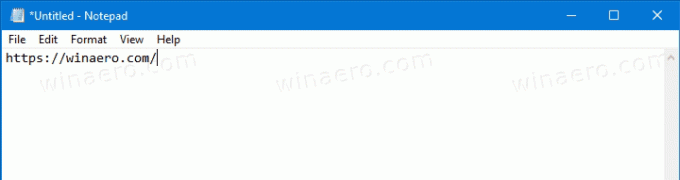
- Copie o URL dessa página e cole-o em qualquer editor de texto, por exemplo para o bloco de notas.

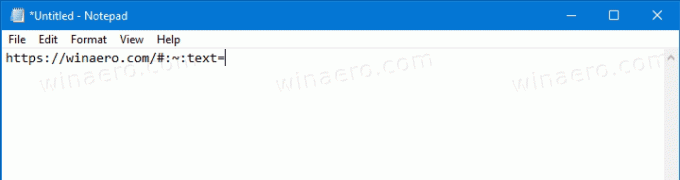
- No Bloco de notas, copie e cole a seguinte parte no final do URL:
#: ~: texto =.
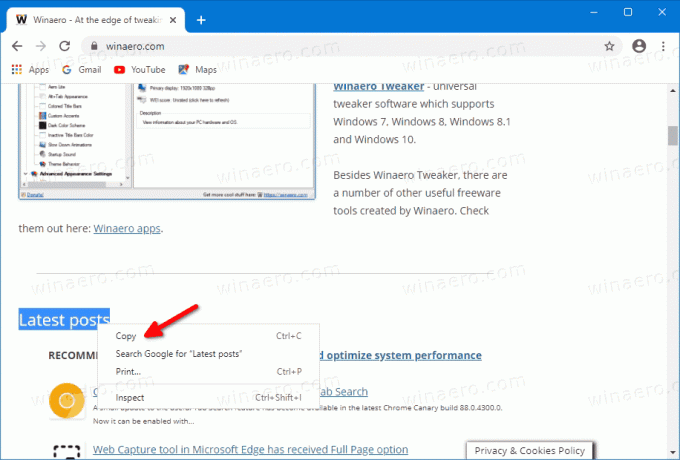
- Selecione e copie um fragmento de texto para o qual deseja criar um link.

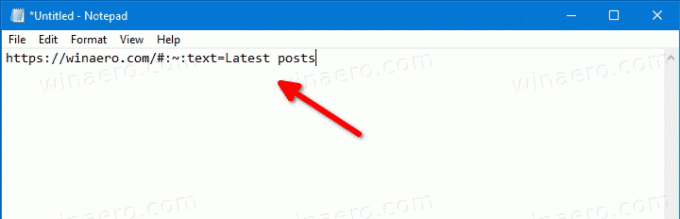
- Cole-o após o
#: ~: texto =. Você receberá um link comohttps://www.someaddress.com/some-page/#:~:text=Some texto na página.
- Copie o link que você tem agora no Bloco de notas e cole-o na barra de endereços do Chrome.

- Assim que você clicar em Enter, a página de destino será aberta, role-a até o fragmento de texto especificado e o destaque.

Você terminou!
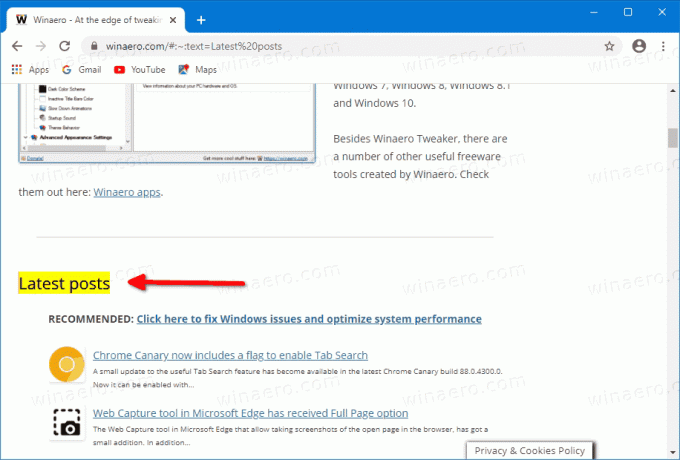
Por exemplo, para ir diretamente para a seção Última postagem no Winaero, você pode usar o seguinte URL:
https://winaero.com/#:~:text=Latest Postagens
Usando esse método, você pode criar um link para qualquer parte do texto de qualquer site. Isso é muito útil quando você precisa apontar rapidamente para alguém um fragmento de texto em uma página da Web que não possui âncora para ele.


