Como corrigir problemas de validação de marcação com o plugin lightbox
Aqui no Winaero, e em alguns de meus outros projetos, prefiro usar um efeito sofisticado para imagens inseridas em postagens de blog. o efeito de caixa de luz, como é bem sabido, é fornecido por uma série de plug-ins para WordPress. Uma vez, mudei o tema do meu blog WordPress e tentei validá-lo com o validador w3c, mas a marcação HTML fornecida pelo meu plugin lightbox anterior estava incorreta e inválida. Decidi corrigir o problema e foi então que descobri o "Lightbox sempre válido"plugin, que produz marcação válida. Eu estava quase completamente satisfeito até que percebi alguns problemas com ele.
O primeiro problema foi a legenda da imagem errada. O plugin Always Valid Lightbox sempre tenta usar o legenda da imagem, que quase nunca uso para minhas imagens. Quando a legenda não está definida, ela não exibe nada na Lightbox. Em vez disso, eu uso o texto do atributo "alt" que o plug-in não exibiu.
O segundo problema foi o estranho redimensionamento da imagem. Eu enfrentei um problema com isso recentemente com meu "
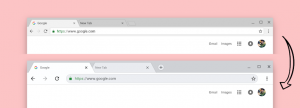
Como obter guias de volta no Yahoo! Correspondência" publicar. Possui a seguinte imagem:Quando cliquei nessa imagem, obtive a seguinte caixa de luz:
Você pode baixar minha modificação aqui:
Baixe o plugin Always Valid Lightbox Mod para WordPress
Se e quando ele for aprovado na galeria de plug-ins do WordPress, adicionarei o link para a página do plug-in também.
Agora você pode obter o plugin na galeria oficial do WordPress.
Baixe em WordPress.org