Utwórz niestandardowy motyw dla aplikacji uniwersalnych w systemie Windows 10
Nawet przy obsłudze motywów opcje dostosowywania w systemie Windows 10 są ograniczone. Możesz zastosować motyw innej firmy, który nieznacznie modyfikuje wygląd wizualnych elementów interfejsu użytkownika i ramy okna, ale nie wpłynie to na aplikacje uniwersalne. Gotowy do użycia system Windows 10 obsługuje tylko jasne i ciemne motywy dla aplikacji uniwersalnych. Oto, jak możesz stworzyć własny niestandardowy motyw.
Reklama
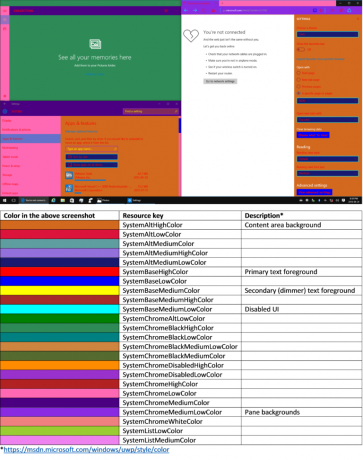
Użytkownik Reddita „mcdenis” znalazł stosunkowo prostą i niezawodną metodę pełnego dostosowania domyślnego motywu używanego przez aplikacje uniwersalne w systemie Windows 10. Korzystając z jego metody, można zmienić wygląd wszystkich wspólnych kontrolek platformy UWP. Oto przykład zastosowanych dostosowań:

Jak utworzyć niestandardowy motyw dla aplikacji uniwersalnych w systemie Windows 10?
Zanim przejdziesz dalej, musisz zainstalować te narzędzia i aplikacje:
- Visual Studio 2015 Express z SDK dla tej samej kompilacji systemu Windows, której używasz. Należy pamiętać, że firma Microsoft często nie wydaje zestawów SDK dla kompilacji Insider. Zobacz ten link.
- Haker zasobów.
Część 1: Utwórz dostosowany motyw XAML
- Utwórz kopię domyślnego motywu na pulpicie. Zakładając, że używasz kompilacji 10240 i domyślnej lokalizacji instalacji dla wszystkiego, jej pełna ścieżka to:
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
- Otwórz nowo utworzoną kopię w programie Visual Studio. Plik jest podzielony na trzy sekcje. Pierwsza definiuje motyw ciemny (nazywany motywem „domyślnym”), druga definiuje motyw jasny, a trzecia motyw o wysokim kontraście. Załóżmy, że chcesz zmienić kolor paska narzędzi Edge'a podczas korzystania z ciemnego motywu. Najpierw zidentyfikuj klucz zasobu, który go definiuje. Możesz skorzystać z tego przewodnika:
 W tym przypadku kluczem jest „SystemChromeŚredniaNiskaKolor"
W tym przypadku kluczem jest „SystemChromeŚredniaNiskaKolor" - Zlokalizuj pierwsze wystąpienie tego klucza w themeresources.xaml (Określam „pierwsze wystąpienie”, ponieważ klucz pojawia się również później w pliku dla motywu jasnego i motywu o wysokim kontraście).
- Zastąp wartość szesnastkową zawartą w elemencie color wartością szesnastkową ARGB wybranego koloru. Na koniec zapisz zmiany.
Część 2: Skompiluj swój motyw do pliku xbf
W programie Visual Studio utwórz nowy projekt aplikacji w języku C# lub Visual Basic Universal. Za pomocą okienka Eksplorator rozwiązań wklej kopię zmodyfikowanego motywu XAML w projekcie.
Następnie ustaw tryb kompilacji na Release, a architekturę procesora na taką samą jak instalacja systemu Windows.

naciskać Ctrl + Shift + B zbudować swoje rozwiązanie.
Gdy to zrobisz, kliknij prawym przyciskiem myszy nazwę projektu w Eksploratorze rozwiązań i wybierz „Otwórz folder w Eksploratorze plików”. Przejdź do bin -> x86 lub x64 -> Zwolnij i skopiuj plik o nazwie „themeresources.xbf” na pulpicie.
Na koniec zmień rozszerzenie pliku kopii z „.xbf” na „.rc”.
Część 3: Zastąp domyślny motyw swoim niestandardowym
-
Przejąć na własność następującego pliku i utwórz jego kopię na swoim Pulpicie:
%windir%/System32/Windows. UI.XAML.Resources.dll
- Otwórz kopię w Resource Hacker
- W okienku nawigacji przejdź do 256 -> themeresource.xbf: 1024.
- Na pasku menu kliknij Akcja -> Zastąp zasób.
- W wyświetlonym oknie dialogowym kliknij przycisk „Wybierz plik” i otwórz plik o nazwie „themeresources.rc”, który znajduje się na pulpicie.
- Kliknij przycisk „Zamień”.
- Na koniec zapisz zmiany (Ctrl + S).
- Zmień nazwę oryginał plik do systemu Windows. UI.XAML.Resources.dll.old i przenieś zmodyfikowany plik znajdujący się na pulpicie w system32 teczka. Na koniec wyloguj się i zaloguj ponownie. Nowy motyw powinien teraz zostać zastosowany.
Jeśli chcesz zmodyfikować domyślny szablon kontroli (który jest wymagany do wprowadzenia bardziej złożonych zmian), proces jest nieco bardziej skomplikowany, ale podobny:
Musisz wziąć oryginalny szablon kontrolny, zmodyfikować go, umieścić w pustym słowniku zasobów, utworzyć z niego plik xbf i zastąpić powiązany zasób w systemie Windows. UI.XAML.Resources.dll.
Należy pamiętać, że modyfikacje plików systemowych mogą spowodować nieoczekiwane zachowanie systemu operacyjnego. Ponadto, pewnego dnia, jakaś aktualizacja dla systemu Windows 10, która ma wpływ na zmodyfikowane pliki, przywróci domyślny motyw, więc będziesz musiał powtórzyć powyższe kroki jeszcze raz.
Kredyty: mcdenis. Dzięki @FlatDesignSucks za tę wskazówkę.