Wbudowane narzędzie do zrzutów ekranu w Chrome ma teraz pełnoprawny edytor
Od stycznia 2022 r. Google testuje eksperymentalne narzędzie do zrzutów ekranu w swojej przeglądarce Chrome. Narzędzie umożliwia przechwycenie zdefiniowanego przez użytkownika obszaru otwartej witryny w bieżącej zakładce. Teraz Chrome umożliwia edycję i dodawanie adnotacji do przechwytywania.
Reklama
Właściwie edytor do zrzutu ekranu był planowany przez programistów od pierwszego wdrożenia. Kiedy my przetestowałem to w styczniu, był już dostępny w formie makiety interfejsu użytkownika.
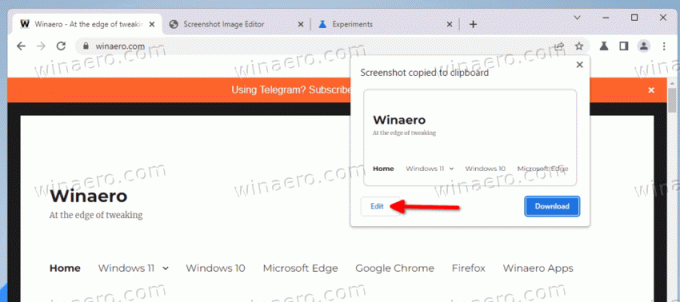
Teraz na żywo działa redaktor. Aby uzyskać do niego dostęp, musisz kliknąć przycisk „Edytuj” w oknie przechwytywania.

Zawiera kilka narzędzi do opisywania zrzutów ekranu.
- Koło
- Linia
- Strzałki
- Naklejki z emotikonami
- Tekst
- Prostokąt
- Szczotka
Możesz także określić kolor tego lub innego narzędzia. Na koniec znajduje się przycisk do kopiowania zmian do schowka systemowego.
W chwili pisania tego tekstu zarówno narzędzie do zrzutów ekranu, jak i jego edytor są ukryte za flagą. Oto jak je aktywować.
Włącz edytor zrzutów ekranu w Google Chrome
- Otwórz nową kartę w Google Chrome.
- Wklej następujące informacje w pasku adresu
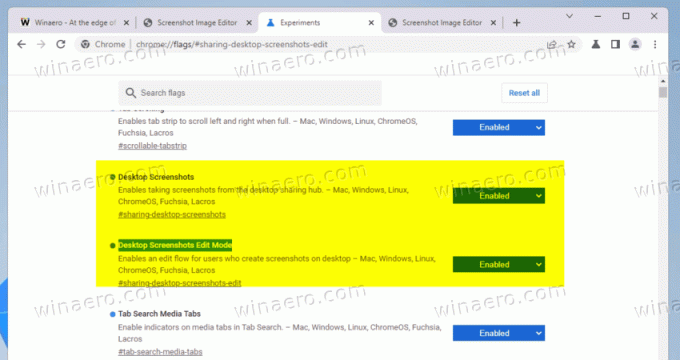
chrome://flags/#sharing-desktop-screenshotsi uderzył Wchodzić. - Teraz włącz „Zrzuty ekranu pulpitu”, którą widzisz, wybierając opcję „Włączone” z menu rozwijanego po prawej stronie.
- Aby włączyć edytor zrzutów ekranu w Google Chrome, wklej
chrome://flags/#sharing-desktop-screenshots-editw polu adresu URL. - Aktywuj Tryb edycji zrzutów ekranu pulpitu flaga.

- Uruchom ponownie przeglądarkę, aby zastosować zmiany.
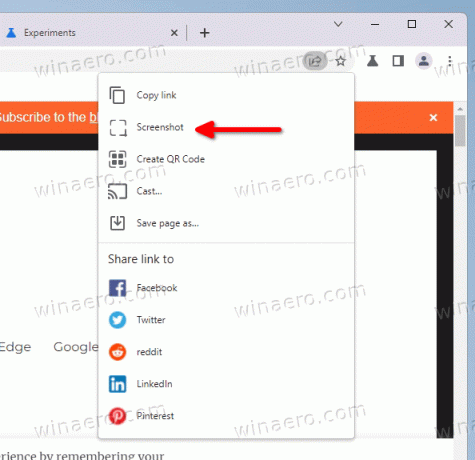
Zrobione! Po ponownym uruchomieniu przeglądarki otwórz dowolną witrynę i kliknij przycisk udostępniania na pasku adresu. Stamtąd wybierz Zrzut ekranu... opcję i wybierz obszar do przechwycenia.
Po zrobieniu zrzutu ekranu kliknij Edytować aby uzyskać dostęp do edytora i sprawdzić jego funkcje.
Obecnie te funkcje eksperymentalne są dostępne tylko w przeglądarce Chrome Canary. Nie jest znana data premiery, w której dotrą one do stabilnej wersji przeglądarki.
Dzięki @Leopeva64 za napiwek.
Jeśli podoba Ci się ten artykuł, udostępnij go za pomocą przycisków poniżej. To nie zabierze Ci wiele, ale pomoże nam się rozwijać. Dziękuję za wsparcie!