Edge PWA-er vil snart ha avanserte tittellinjer
Microsoft kommer til å eliminere den visuelle forskjellen mellom Edge PWA-tittellinjene og andre applikasjoner som kjører på Windows. Foreløpig har slike PWA en tittellinje som replikerte Edge-vindusrammen. Dette vil endre seg i nær fremtid. Nettleseren vil tillate PWA-utviklere å tilpasse utseendet til vindusrammen fullt ut.
Annonse
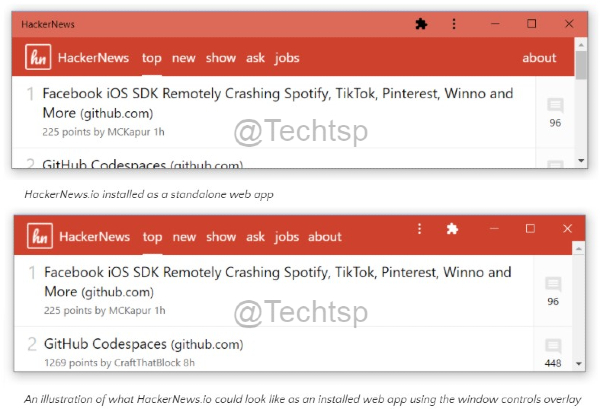
Ta en titt på følgende skjermbilde. Slik ser den nye implementeringen av vindusrammen ut for Edge PWA.

Microsoft er i ferd med å gjøre tittellinjeområdet mer tilpassbart for utviklere. Nå vil det være mulig å legge litt ekstra innhold til det området, f.eks. kontroller eller informasjon, en egendefinert logo eller en søkeboks. I tillegg til disse vil tittellinjen beholde sine klassiske kontroller som minimer, maksimer og lukk-knapper. Brukeren vil kunne flytte et PWA-vindu med en slik moderne tittellinje ved hjelp av dra og slipp.
Det er et flagg som styrer denne oppførselen. Her er hvordan du kan aktivere den for å teste denne funksjonen.
Aktiver avanserte tittellinjer for Edge PWAer
- Åpne Microsoft Edge.
- Type
edge://flags/#enable-desktop-pwas-controls-overlayi adressefeltet og trykk Enter-tasten. - Velg Aktivert ved siden av Desktop PWA Windows Controls Overlay.
- Start nettleseren på nytt når du blir bedt om det.
Dette vil aktivere det nye utseendet. Naviger nå til et nettsted som tilbyr progressive nettapper, f.eks. Twitter eller YouTube, og se forskjellen.
Vær imidlertid oppmerksom på at det vil ta litt tid før endringen vil bli mye brukt i PWAer. Apputviklere må oppdatere nettappene sine for å bruke alle funksjonene som tilbys av det nye API-et. Prosjektet er allerede dokumentert på GitHub.
Du kan også forvente at noe lignende til slutt vil være tilgjengelig i Chrome-nettleseren. Det er fordi begge nettleserne er bygget på toppen av Chromium-prosjektet, og ofte deler funksjonene sine.
Takk til TECHTSP