Få HTML-fargekoden til et hvilket som helst nettsideelement i Firefox
Tidligere dekket vi hvordan Mozilla har lagt til en ekstremt nyttig kommandolinjefunksjon til Firefox-nettleseren deres. La oss fortsette å utforske flere nyttige innebygde kommandoer som er tilgjengelige i Firefox. Kommandolinjefunksjonene er svært nyttige og sparer deg for tid. Vi har allerede sett skjermbildekommando som lar deg ta et skjermbilde av en nettside eller hele nettleservinduet, og også mappekommando som kan åpne enhver mappe fra Firefox direkte. La oss ta en titt på en annen strålende kommando, pipette.
De pipette kommandoen gir muligheten til å hente HTML-koden for fargen på elementet som peker på siden. Så du trenger ikke lenger noen tredjepartsverktøy eller tillegg hvis du trenger å finne ut nøyaktig hvilken farge som har blitt brukt for en bestemt tekstblokk eller bilde på nettsiden du surfer på. Dette er virkelig imponerende.
Her er trinnvise instruksjoner for hvordan du bruker pipettekommandoen.
- Åpne Firefox og trykk Shift + F2 på tastaturet. Firefox vil åpne en konsoll/kommandolinje nederst på skjermen.
- Skriv inn følgende tekst i kommandoboksen du nettopp åpnet:
pipette
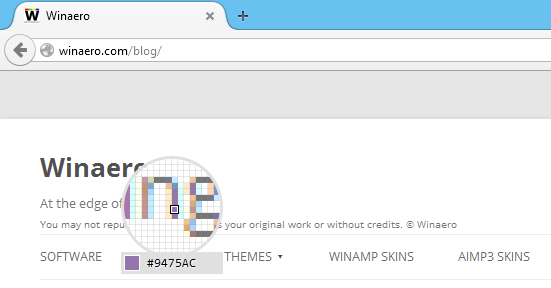
- Når du trykker på Enter på tastaturet, vil musepekeren bli til et rundt forhåndsvisningsvindu med zoom. Hold markøren over ønsket element for å se HTML-fargekoden! Etter at du har klikket på den, vil den koden bli kopiert til utklippstavlen!

Pipettekommandoen vil være veldig nyttig for designere som bruker Adobe Photoshop eller de som lager sin egen CSS for nettstedet deres. Det er virkelig en rask måte å få fargen på ønsket objekt.