Maak een aangepast thema voor universele apps in Windows 10
Zelfs met thema-ondersteuning zijn de aanpassingsopties in Windows 10 beperkt. U kunt een thema van derden toepassen dat het uiterlijk van de visuele UI-elementen en het raamkozijn enigszins wijzigt, maar dit heeft geen invloed op universele apps. Out-of-the-box, Windows 10 ondersteunt alleen lichte en donkere thema's voor universele apps. Hier leest u hoe u uw eigen aangepaste thema kunt maken.
Advertentie
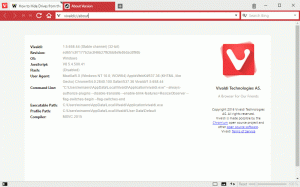
Reddit-gebruiker "mcdenis" vond een relatief eenvoudige en betrouwbare methode om het standaardthema dat door Universal-apps in Windows 10 wordt gebruikt, volledig aan te passen. Met zijn methode is het mogelijk om het uiterlijk van alle algemene bedieningselementen van UWP te veranderen. Hier is een voorbeeld van de toegepaste aanpassingen:

Een aangepast thema maken voor universele apps in Windows 10
Voordat je doorgaat, moet je deze tools en apps installeren:
- Visual Studio 2015 Express met SDK voor dezelfde Windows-build die u gebruikt. Houd er rekening mee dat Microsoft vaak geen SDK's vrijgeeft voor Insider-builds. Zie deze link.
- Bron Hacker.
Deel 1: Maak uw aangepaste XAML-thema
- Maak een kopie van het standaardthema op uw bureaublad. Ervan uitgaande dat u build 10240 gebruikt en de standaardinstallatielocatie voor alles, is het volledige pad:
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
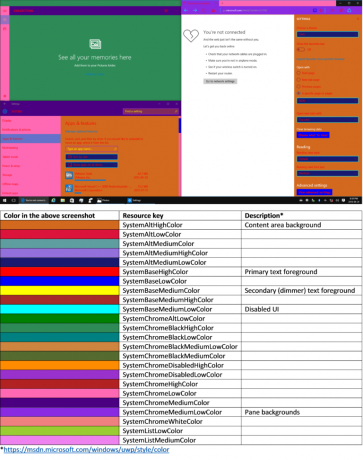
- Open de nieuw gemaakte kopie met Visual Studio. Het bestand is opgedeeld in drie secties. De eerste definieert het donkere thema (het "standaard" thema genoemd), de tweede definieert het lichte thema en de derde definieert het thema met hoog contrast. Stel dat u de kleur van de werkbalk van Edge wilt wijzigen wanneer u het donkere thema gebruikt. Identificeer eerst de sleutel van de bron die deze definieert. U kunt deze handleiding gebruiken:
 In dit geval is de sleutel "SysteemChromeMediumLageColor"
In dit geval is de sleutel "SysteemChromeMediumLageColor" - Zoek het eerste exemplaar van die sleutel in themaresources.xaml (Ik specificeer "de eerste instantie" omdat de sleutel ook later in het bestand verschijnt voor het lichte thema en het thema met hoog contrast).
- Vervang de hexadecimale waarde in het kleurelement door de ARGB hexadecimale waarde van de kleur van uw keuze. Sla ten slotte uw wijzigingen op.
Deel 2: Compileer je thema naar een xbf-bestand
Maak in Visual Studio een nieuw C#- of Visual Basic Universal-app-project. Plak met behulp van het deelvenster Solution Explorer een kopie van uw gewijzigde XAML-thema in het project.
Stel daarna de bouwmodus in op Release en de processorarchitectuur op hetzelfde als uw Windows-installatie.

druk op Ctrl + Shift + B om uw oplossing te bouwen.
Zodra dat is gebeurd, klikt u met de rechtermuisknop op uw projectnaam in Solution Explorer en selecteert u "Map openen in bestandsverkenner". Navigeer naar bin -> x86 of x64 -> Release en kopieer het bestand met de naam "themaresources.xbf" op uw bureaublad.
Wijzig ten slotte de bestandsextensie van de kopie van ".xbf" in ".rc".
Deel 3: Vervang het standaardthema door uw aangepaste thema
-
Opeigenen van het volgende bestand en maak er een kopie van op uw bureaublad:
%windir%/System32/Windows. UI.XAML.Resources.dll
- Open de kopie in Resource Hacker
- Navigeer in het navigatievenster naar 256 -> themeresource.xbf: 1024.
- Klik in de menubalk op Actie -> Resource vervangen.
- Klik in het dialoogvenster dat verschijnt op de knop "Bestand selecteren" en open het bestand met de naam "themaresources.rc" dat zich op uw bureaublad bevindt.
- Klik op de knop "Vervangen".
- Sla tot slot uw wijzigingen op (Ctrl + S).
- Hernoem de origineel bestand naar Windows. UI.XAML.Resources.dll.old en verplaats het gewijzigde bestand dat op uw bureaublad staat in de systeem32 map. Log tot slot uit en weer in. Het nieuwe thema moet nu worden toegepast.
Als u een standaard besturingssjabloon wilt wijzigen (die nodig is om complexere wijzigingen aan te brengen), is het proces iets gecompliceerder, maar vergelijkbaar:
U moet de originele besturingssjabloon nemen, deze wijzigen, in een leeg bronnenwoordenboek plaatsen, er een xbf-bestand van maken en de gerelateerde bron in Windows vervangen. UI.XAML.Resources.dll.
Houd er rekening mee dat wijzigingen in systeembestanden kunnen leiden tot onverwacht gedrag van het besturingssysteem. Op een dag zal een update voor Windows 10 die van invloed is op de bestanden die u hebt gewijzigd, het standaardthema herstellen, dus u moet de bovenstaande stappen nogmaals herhalen.
Credits: mcdenis. Dankzij @FlatDesignSucks voor deze tip.