De ingebouwde screenshot-tool in Chrome heeft nu een volwaardige editor
Sinds januari 2022 test Google een experimentele screenshot-tool in zijn Chrome-browser. Met de tool kan een door de gebruiker gedefinieerd gebied van de geopende website op het huidige tabblad worden vastgelegd. Nu staat Chrome het bewerken en annoteren van de opname toe.
Advertentie
Eigenlijk was de editor voor screenshot gepland door ontwikkelaars sinds de allereerste implementatie. Wanneer we getest in januari, het was al beschikbaar in de vorm van een UI-mockup.
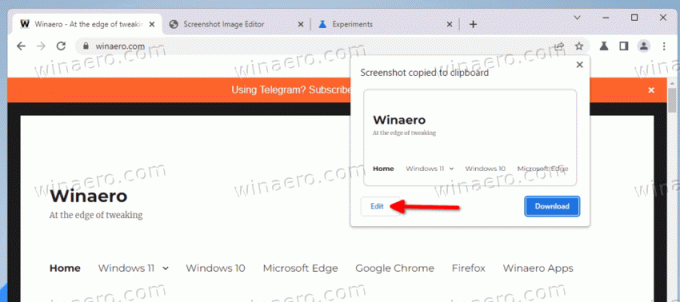
Nu gaat de editor live. Om toegang te krijgen, moet u op de knop "Bewerken" in het opnamedialoogvenster klikken.

Het wordt geleverd met verschillende hulpmiddelen voor het annoteren van uw schermafbeeldingen.
- Cirkel
- Lijn
- Pijlen
- Emoji-stickers
- Tekst
- Rechthoek
- Borstel
U kunt ook de kleur van dit of dat gereedschap specificeren. Ten slotte is er een knop om uw bewerkingen naar het systeemklembord te kopiëren.
Op het moment van schrijven zijn zowel de screenshot-tool als de editor verborgen achter een vlag. Hier leest u hoe u ze kunt activeren.
Screenshot Editor inschakelen in Google Chrome
- Open een nieuw tabblad in Google Chrome.
- Plak het volgende in de adresbalk
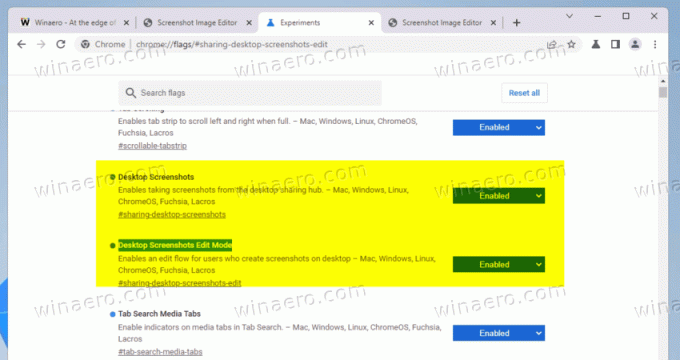
chrome://flags/#sharing-desktop-screenshots, en druk op Binnenkomen. - Schakel nu de "Schermafbeeldingen op het bureaublad" optie die u ziet door de optie "Ingeschakeld" te selecteren in de vervolgkeuzelijst aan de rechterkant.
- Om de screenshot-editor in Google Chrome in te schakelen, plakt u
chrome://flags/#sharing-desktop-screenshots-editin het URL-vak. - Activeer de Desktop Screenshots Bewerkingsmodus vlag.

- Start de browser opnieuw om de wijzigingen toe te passen.
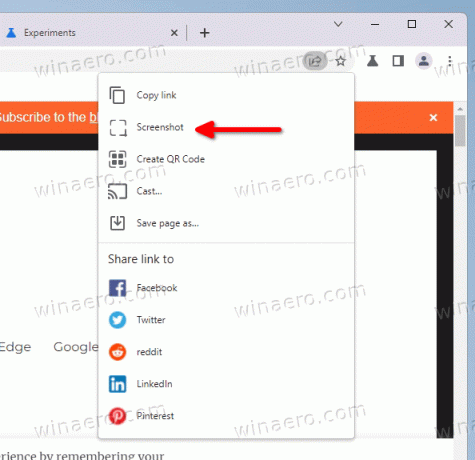
Klaar! Nadat je de browser opnieuw hebt opgestart, open je een willekeurige website en klik je op de deelknop in de adresbalk. Selecteer daar de Schermafbeelding... optie en selecteer het gebied om vast te leggen.
Nadat u een screenshot hebt gemaakt, klikt u op de Bewerk om de editor te openen en de functies ervan te controleren.
Vanaf nu zijn deze experimentele functies alleen beschikbaar in Chrome Canary. Er is geen releasedatum bekend waarop ze de stabiele versie van de browser bereiken.
Dankzij @Leopeva64 voor de tip.
Als je dit artikel leuk vindt, deel het dan via de onderstaande knoppen. Het zal niet veel van je vragen, maar het zal ons helpen groeien. Bedankt voor uw steun!