Edge 및 Chrome의 소스 보기에서 줄 바꿈 활성화
Edge 및 Chrome의 소스 보기에서 줄 바꿈을 활성화하는 방법.
Microsoft Edge와 Google Chrome 브라우저 모두의 기반 역할을 하는 Chromium 프로젝트에는 내장 소스 뷰어에 멋진 기능이 추가되었습니다. 이제 웹 페이지의 소스 코드(HTML 마크업)를 볼 때 줄 바꿈 옵션을 활성화할 수 있습니다.
광고
웹 페이지의 소스 코드를 보는 기능은 모든 최신 브라우저에 있습니다. 그것은 웹 브라우저에서 수년 동안 사용 가능한 오래된 기능입니다.
페이지 소스 코드를 보는 것은 웹 개발자에게 유용할 수 있습니다. 현재 페이지 모양을 형성하는 데 사용되는 모든 CSS 및 HTML 트릭을 노출하므로 마크업을 구축하는 아이디어와 방법의 훌륭한 소스입니다. 훌륭한 학습 도구입니다. 또한 자신의 웹사이트에 버그가 있는지 확인해야 할 때 필수 도구입니다.
HTML 마크업 외에도 페이지 소스 코드는 인라인 및 외부 CSS(Cascading Style Sheets)와 스크립트 및/또는 스크립트 파일을 노출합니다.
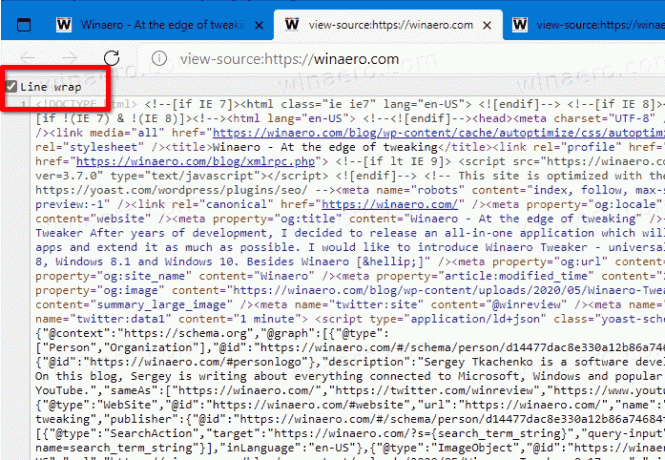
이 게시물은 Microsoft Edge 및 Google Chrome에서 소스 보기에 대해 줄 바꿈을 활성화하는 방법을 보여줍니다. 단계는 두 브라우저 모두 비슷합니다.
Edge 및 Chrome의 소스 보기에서 줄 바꿈을 활성화하려면
- 열려있는 마이크로소프트 엣지 또는 구글 크롬.
- 소스를 보려는 웹 페이지로 이동합니다. 사실, 어떤 페이지라도 할 것입니다.
- 누르다
Ctrl 키+유키보드에서 페이지 소스 탭을 엽니다.
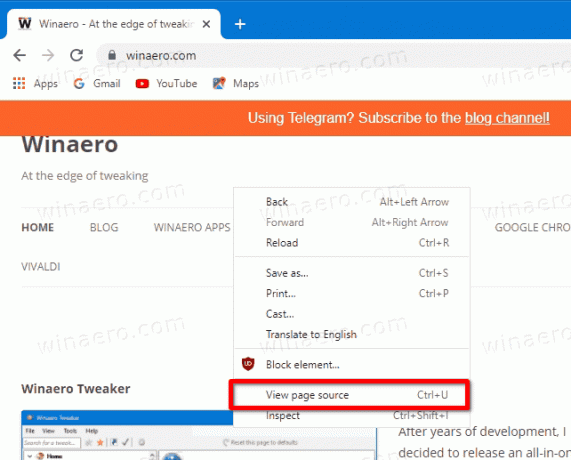
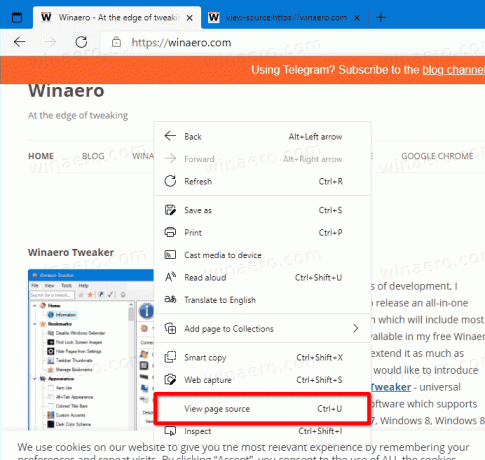
- 또는 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 페이지 소스보기 메뉴에서.

- 소스 보기 탭에서 켜기(확인) 줄 바꿈 옵션.

완료되었습니다. 브라우저는 이제 소스 보기 탭에서 긴 줄을 줄 바꿈합니다. 다음 비디오는 변경 사항을 보여줍니다.
📺 팁: YouTube 채널은 여기.
줄 바꿈 옵션은 Edge 및 Chrome의 Canary 빌드에서만 사용할 수 있습니다. 괴짜). 또한 버그가 있는 옵션입니다. 확인란은 상태를 저장하지만 다음에 페이지 소스 탭을 열면 실제로 줄 바꿈이 되지 않으므로 매번 다시 활성화해야 합니다.
최신 웹 사이트는 특히 현대 웹에 대한 경험이 많지 않은 경우 이해하기가 매우 복잡할 수 있습니다. 작동 방식을 이해하기 어려울 수 있지만 소스 코드를 배우는 것은 이 방향으로 가는 작은 단계입니다. 그것에 대해 더 많이 배울수록 페이지 소스에서 더 많이 배울 수 있습니다.