Twitter의 새 인터페이스 비활성화 및 이전 디자인 복원
2019년에 Twitter의 새 인터페이스를 비활성화하고 이전 디자인을 복원하는 방법
며칠 전 Twitter는 대다수의 사용자를 위한 새로운 디자인을 출시했습니다. 새로운 디자인은 재정렬된 버튼과 왼쪽의 사이드바를 특징으로 합니다. 일부 사용자는 새로운 디자인을 좋아합니다. 다른 사람들은 이 변화에 만족하지 않습니다. 다음은 Twitter에서 이전 디자인으로 되돌릴 수 있는 빠른 해킹입니다.
광고
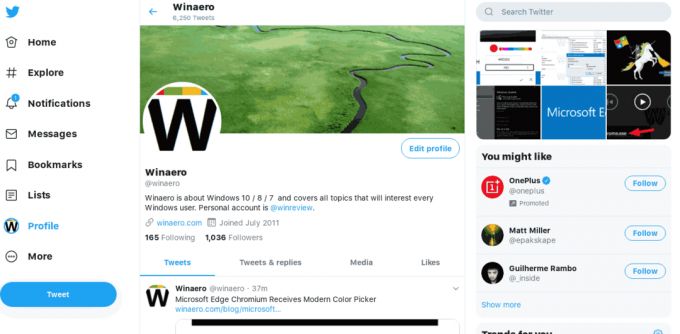
Twitter의 업데이트된 사용자 인터페이스는 다음과 같습니다.

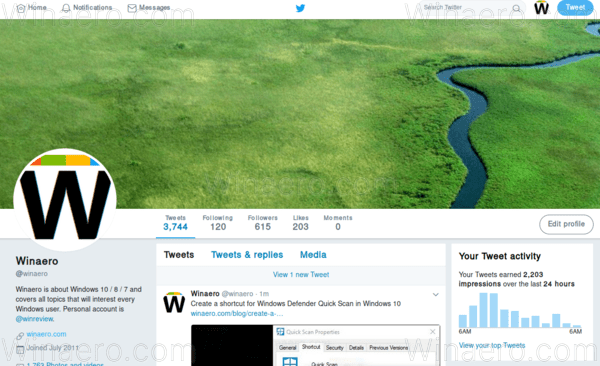
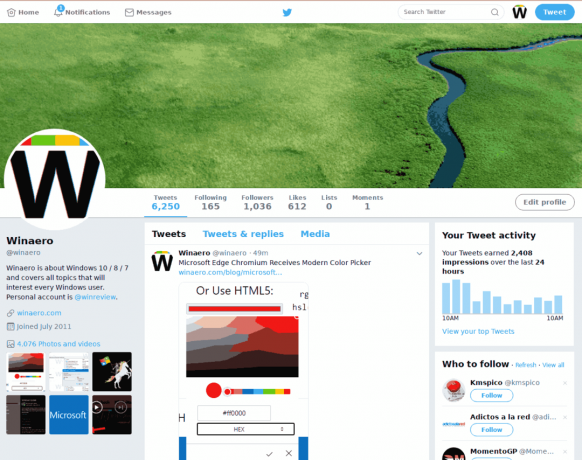
그리고 이것이 오래된 모습입니다.

이전 디자인을 복원하려면 쿠키 값 하나를 수정하기만 하면 됩니다. 쿠키 방법은 더 이상 작동하지 않습니다. 그러나 사용자 에이전트 문자열을 Internet Explorer 11로 설정하면 트릭이 수행됩니다. Chrome에서 수행하는 방법을 보여 드리겠습니다.
Twitter의 새 인터페이스를 비활성화하려면
- Twitter에서 Ctrl + Shift + I을 눌러 개발자 도구를 엽니다.
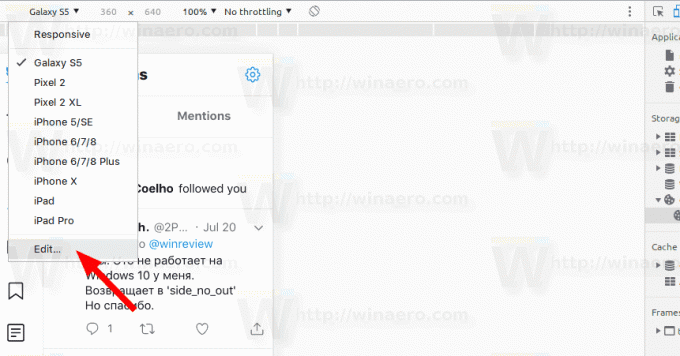
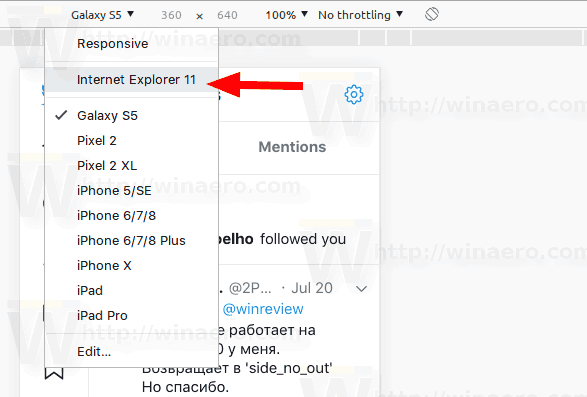
- 개발자 도구에서 장치 선택 메뉴를 클릭하고 편집하다... (스크린샷 참조).

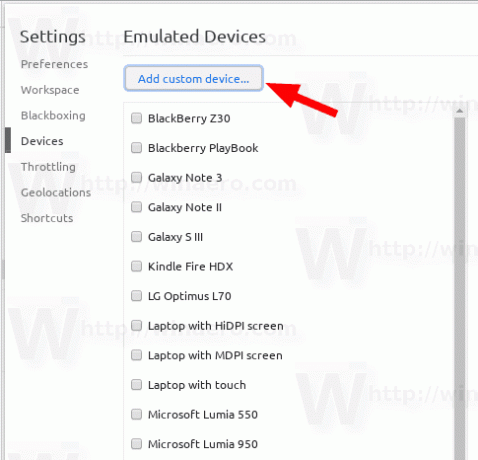
- 클릭 맞춤 기기 추가....

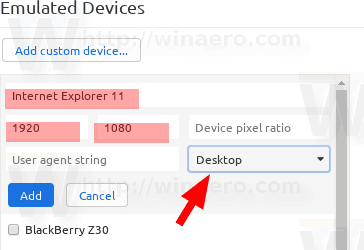
- 장치 이름으로 "Internet Explorer 11"을 입력합니다.
- 장치 유형에서 "데스크톱"을 선택하십시오.
- 화면 해상도를 지정하십시오.
1920x1080.
- 유형
Mozilla/5.0(Windows NT 10.0, WOW64, 트라이던트/7.0; rv: 11.0) 도마뱀붙이처럼사용자 에이전트 상자에.
- 추가를 클릭하고 개발자 도구에서 이 새 장치를 선택합니다.

- Ctrl+Shift+R을 눌러 페이지를 강제로 새로고침합니다. Twitter는 고전적인 모양을 갖게 됩니다.

완료되었습니다.
개발자 도구 종료 새로운 디자인을 복원합니다. 이 불편함을 없애고 사용자 에이전트의 수동 변경을 피하기 위해 다음을 시도할 수 있습니다. Chrome용 사용자 에이전트 전환기. 그러나 브라우저 기록에 대한 전체 액세스 권한이 있는 타사 제품이라는 점을 염두에 두십시오. 확장 프로그램이 사용자 데이터를 수집 및 도용하고 추가 광고를 표시하는 경우가 많이 있습니다.
Firefox를 사용하는 경우 확장 프로그램이 필요하지 않습니다.
- 이동
약: 구성ю - 흰색 영역을 마우스 오른쪽 버튼으로 클릭하고 선택하십시오. 새 문자열 컨텍스트 메뉴에서.
- 이름 그대로
general.useragent.override.twitter.com. - 값을 다음으로 설정
Mozilla/5.0(Windows NT 6.1, WOW64, 트라이던트/7.0; rv: 11.0) 도마뱀붙이처럼.
당신은 끝났습니다! 독자 덕분에 극선.
오래된 쿠키 트릭(현재는 사용되지 않음)
- Twitter에서 Ctrl + Shift + I을 눌러 개발자 도구를 엽니다.
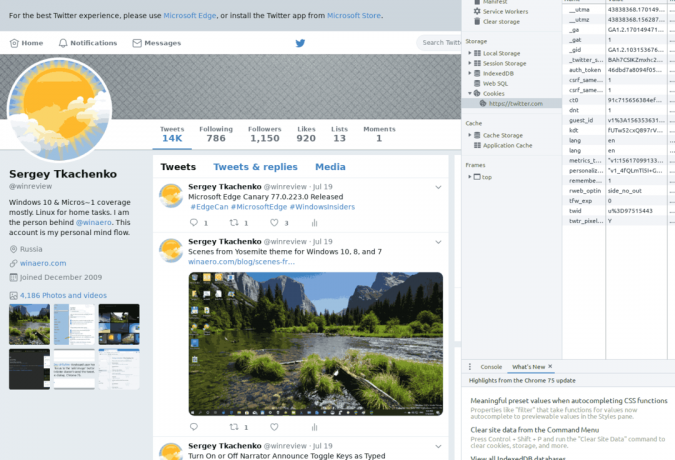
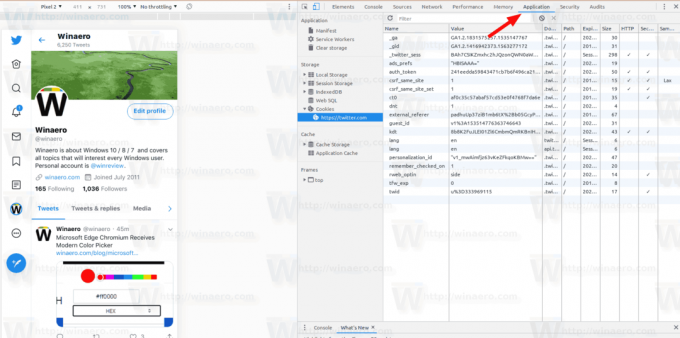
- 개발자 도구에서 응용 프로그램 탭으로 이동합니다(스크린샷 참조).

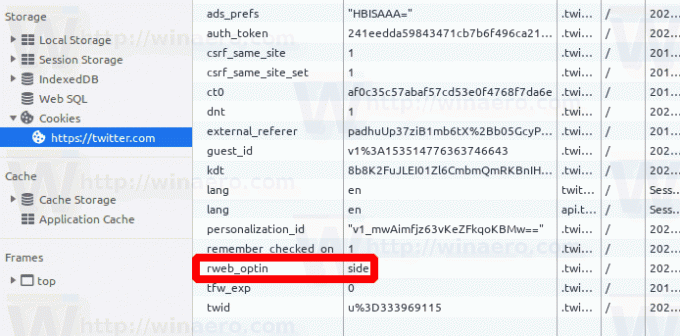
- 왼쪽에서 저장소 > 쿠키를 클릭합니다.
- rweb_optin 쿠키를 참조하십시오. 제 경우에는 'side'로 설정되어 있습니다.

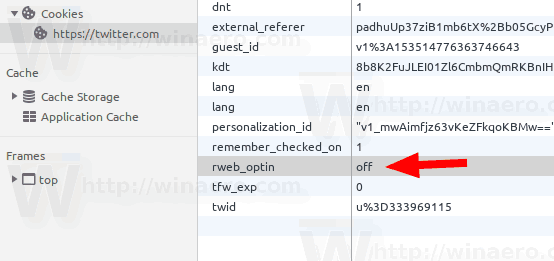
- 해당 값을 두 번 클릭하고 다음으로 설정합니다.
끄다을 클릭한 다음 Twitter 페이지를 새로고침합니다.
당신은 끝났습니다!

이 트윅의 발견에 대한 크레딧은 Twitter 사용자에게 돌아갑니다. 알바코어. 그는 트릭을 발견했습니다. Twitter에는 이전 디자인과 새 디자인 간에 전환할 수 있는 기본 옵션이 없기 때문에 그의 의견은 정말 가치가 있습니다. 예전에는 가능했는데 지금은 없어졌습니다.
그렇다면 트위터의 새로운 디자인에 대해 어떻게 생각하시나요? 당신은 오래된 것보다 그것을 선호합니까, 아니면 고전적인 모습이 더 매력적이라고 생각합니까? 의견에 알려주십시오.