Chrome의 웹 페이지에 텍스트 조각에 대한 링크 만들기
Chrome에서 웹 페이지의 텍스트 조각에 대한 링크를 만드는 방법
Google 크롬에는 웹페이지의 어느 부분으로든 링크를 만들 수 있는 편리한 옵션이 있습니다. 웹 표준인 ScrollToTextFragment에 의해 구동되며 대상 페이지의 HTML 마크업에 명시적으로 지정된 앵커 없이 앵커 링크를 생성할 수 있습니다.
광고
기능은 다음을 기반으로 합니다. ScrollToTextFragment, 이는 상대적으로 새로운 웹 기술인 웹 인큐베이터 커뮤니티 그룹에서 개발 W3C에서 작업 진행 중이지만 이미 Edge 83에서 사용할 수 있으며 크롬 80 이상. 다른 Chromium 기반 브라우저에서는 작동하거나 작동하지 않을 수 있습니다.
ScrollToTextFragment 사용자가 웹 페이지의 특정 콘텐츠를 쉽게 탐색할 수 있도록 만들어졌습니다. 이를 지원함으로써 Chrome은 URL 조각에 텍스트 스니펫을 지정할 수 있습니다. 이러한 조각이 있는 URL로 이동할 때 브라우저는 페이지에서 텍스트 조각의 첫 번째 인스턴스를 찾아 표시합니다. Scroll-To-Text는 에 처음 도입되었습니다. 크롬 74 그러나 깃발로 숨겨져 있습니다.
이 게시물은 웹 페이지의 텍스트 조각에 대한 링크를 만드는 방법을 보여줍니다. 구글 크롬.
Chrome에서 웹 페이지의 텍스트 조각에 대한 링크를 만들려면
- Google 크롬을 열고 대상 페이지로 이동합니다.

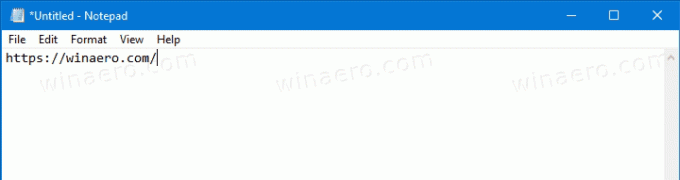
- 해당 페이지의 URL을 복사하여 텍스트 편집기에 붙여넣습니다. 메모장으로.

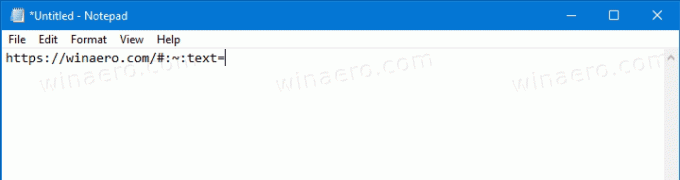
- 메모장에서 다음 부분을 복사하여 URL 끝에 붙여넣습니다.
#:~:텍스트=.
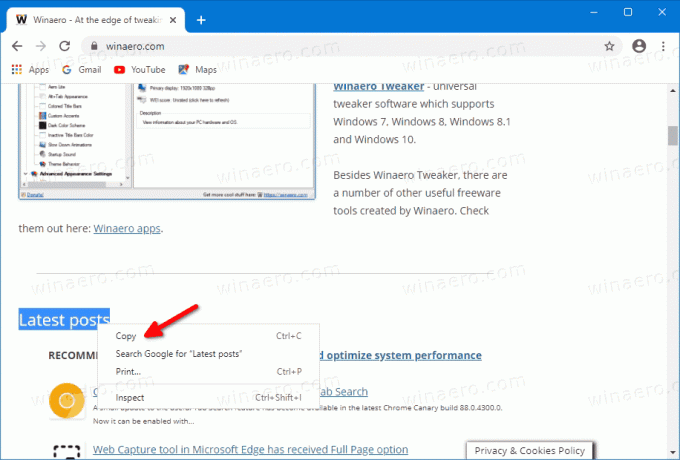
- 링크를 생성할 텍스트 조각을 선택하고 복사합니다.

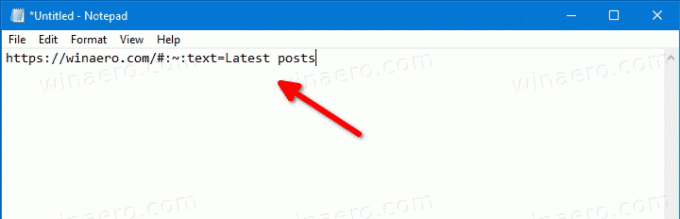
- 뒤에 붙여넣기
#:~:텍스트=. 당신은 같은 링크를 얻을 것이다https://www.someaddress.com/some-page/#:~:text=Some 페이지의 텍스트.
- 메모장에 있는 링크를 복사하여 Chrome의 주소 표시줄에 붙여넣습니다.

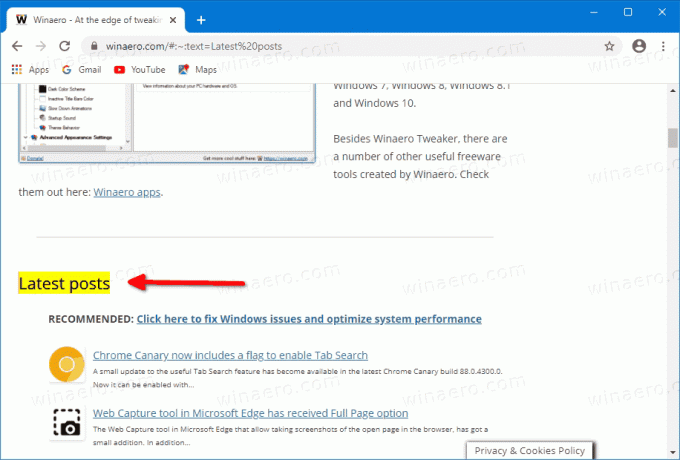
- Enter 키를 누르면 대상 페이지가 열리고 지정된 텍스트 조각으로 스크롤되어 강조 표시됩니다.

당신은 끝났습니다!
예를 들어 Winaero의 최신 게시물 섹션으로 직접 이동하려면 다음 URL을 사용할 수 있습니다.
https://winaero.com/#:~:text=Latest 게시물
이 방법을 사용하여 모든 웹 사이트의 텍스트 부분에 대한 링크를 만들 수 있습니다. 이는 앵커가 없는 웹 페이지의 텍스트 조각을 누군가에게 빠르게 지시해야 할 때 매우 유용합니다.



