გამორთეთ F12 კლავიატურის მალსახმობი დეველოპერის ხელსაწყოებისთვის Microsoft Edge-ში
როგორ გამორთოთ F12 კლავიატურის მალსახმობი დეველოპერის ხელსაწყოებისთვის Microsoft Edge-ში
Microsoft Edge საშუალებას გაძლევთ გახსნათ Developer Tools (DevTools) F12 კლავიშის დაჭერით, ან Ctrl + Shift + i კლავიატურის მალსახმობის დაჭერით. ეს არის ინსტრუმენტების ნაკრები, რომელიც საშუალებას გაძლევთ შეამოწმოთ და გამართოთ JavaScript, HTML და სხვადასხვა ვებ აპლიკაციები და გვერდები.
რეკლამა
Microsoft Edge ახლა არის Chromium-ზე დაფუძნებული ბრაუზერი მრავალი ექსკლუზიური ფუნქციით, როგორიცაა ხმამაღლა წაკითხვა და Google-ის ნაცვლად Microsoft-თან დაკავშირებული სერვისები. ბრაუზერმა უკვე მიიღო რამდენიმე განახლება, ARM64 მოწყობილობების მხარდაჭერით. გარდა ამისა, Microsoft Edge კვლავ უჭერს მხარს Windows-ის მოძველებულ ვერსიებს, მათ შორის Windows 7-ს. შეამოწმეთ Microsoft Edge Chromium-ის მიერ მხარდაჭერილი Windows ვერსიები. დაბოლოს, დაინტერესებულ მომხმარებლებს შეუძლიათ ჩამოტვირთოთ MSI ინსტალატორები განლაგებისა და პერსონალიზაციისთვის.
Microsoft Edge მოიცავს უამრავ ინსტრუმენტს, რომელიც შეიძლება სასარგებლო იყოს დეველოპერებისთვის და მოწინავე მომხმარებლებისთვის. მაგალითად, ეს ხელსაწყოები შეიძლება გამოყენებულ იქნას სხვა მოწყობილობის ან პროგრამული პლატფორმის ემულაციისთვის. სინამდვილეში, თქვენ შეგიძლიათ გამოიყენოთ მისი ერთ-ერთი ვარიანტი ოფიციალური ჩამოსატვირთად Windows 10 ISO სურათი პირდაპირ.
რა არის ხელმისაწვდომი Edge Developer Tools-ში
DevTools-ით თქვენ შეგიძლიათ გააკეთოთ შემდეგი, ყველაფერი ბრაუზერში.
- შეამოწმეთ და შეიტანეთ ცვლილებები თქვენს HTML ვებსაიტზე
- დაარედაქტირეთ CSS და მყისიერად იხილეთ წინასწარი გადახედვა, თუ როგორ გამოისახება თქვენი ვებსაიტი
- იხილეთ ყველა
console.log()განცხადებები თქვენი წინა ბოლო JavaScript კოდიდან - გამართეთ თქვენი სკრიპტი წყვეტების წერტილების დაყენებით და სტრიქონ-სტრიქონში გადაადგილებით

DevTools-ის გასახსნელად დააჭირეთ F12ან დააჭირეთ Ctrl+ცვლა+მე Windows/Linux-ზე (ბრძანება+ვარიანტი+მე macOS-ზე). თქვენ შეგიძლიათ იპოვოთ DevTools-ის ოფიციალური დოკუმენტაცია აქ.
ხელმისაწვდომი პანელები
Microsoft Edge (Chromium) DevTools მოიცავს შემდეგ პანელებს.
- ან ელემენტები პანელი HTML და CSS-ის რედაქტირებისთვის, ხელმისაწვდომობის თვისებების შესამოწმებლად, მოვლენის მსმენელების სანახავად და DOM მუტაციის წყვეტის წერტილების დასაყენებლად
- ა კონსოლი ჟურნალის შეტყობინებების სანახავად და გასაფილტრად, JavaScript ობიექტების და DOM კვანძების შესამოწმებლად და JavaScript-ის გაშვება არჩეული ფანჯრის ან ჩარჩოს კონტექსტში
- ა წყაროები პანელის გასახსნელად და პირდაპირი რედაქტირებისთვის, თქვენი კოდის დასაყენებლად, წყვეტის წერტილების დაყენების, კოდის გასავლელად და თქვენი ვებსაიტის მდგომარეობის სანახავად JavaScript-ის ერთი ხაზის დროს
- ა ქსელი პანელი ქსელიდან და ბრაუზერის ქეშიდან მოთხოვნისა და პასუხების მონიტორინგისა და შესამოწმებლად
- ა Შესრულება პანელი თქვენი საიტისთვის საჭირო დროისა და სისტემის რესურსების პროფილისთვის
- ა მეხსიერება პანელი, რათა გაზომოთ თქვენი მეხსიერების რესურსების გამოყენება და შევადაროთ გროვის კადრები კოდის გაშვების სხვადასხვა მდგომარეობაში
- ან განაცხადი პანელი ვებ აპის მანიფესტების, სერვისის მუშაკებისა და სერვისის მუშაკების ქეშის შესამოწმებლად, შესაცვლელად და გამართვისთვის. თქვენ ასევე შეგიძლიათ შეამოწმოთ და მართოთ საცავი, მონაცემთა ბაზები და ქეშები განაცხადი პანელი.
- ა უსაფრთხოება პანელი უსაფრთხოების საკითხების გამართვისთვის და იმის უზრუნველსაყოფად, რომ სწორად დანერგეთ HTTPS თქვენს ვებსაიტზე. HTTPS უზრუნველყოფს კრიტიკულ უსაფრთხოებას და მონაცემთა მთლიანობას როგორც თქვენი საიტისთვის, ასევე თქვენი მომხმარებლებისთვის, რომლებიც უზრუნველყოფენ თქვენს საიტზე პერსონალურ ინფორმაციას.
- ან აუდიტები პანელი (ახლა ეწოდა შუქურა) თქვენი ვებსაიტის აუდიტის გასატარებლად. აუდიტის შედეგები დაგეხმარებათ გააუმჯობესოთ თქვენი საიტის ხარისხი შემდეგი გზებით.
- დაიჭირეთ საერთო შეცდომები, რომლებიც დაკავშირებულია თქვენი ვებსაიტის ხელმისაწვდომობასთან, უსაფრთხოებასთან, შესრულებასთან და ა.შ.
- დააფიქსირეთ თითოეული შეცდომა.
- შექმენით PWA.
დაწყებული Edge Canary-ში 89.0.726.0, შეგიძლიათ გამორთოთ გახსენით DevTools F12 კლავიშის დაჭერისას ვარიანტი ბრაუზერის პარამეტრებში.
ეს პოსტი გაჩვენებთ, თუ როგორ უნდა ჩართოთ ან გამორთოთ F12 კლავიატურის მალსახმობი დეველოპერის ხელსაწყოებისთვის in Microsoft Edge.
გამორთეთ F12 კლავიატურის მალსახმობი დეველოპერის ხელსაწყოებისთვის Microsoft Edge-ში
- გახსენით Microsoft Edge.
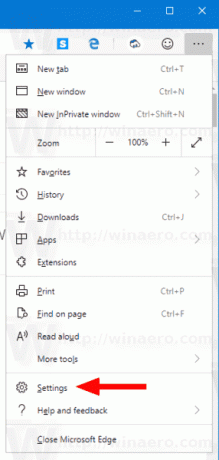
- დააჭირეთ ღილაკს პარამეტრები (ალტ + ფ) და მენიუდან აირჩიეთ პარამეტრები.

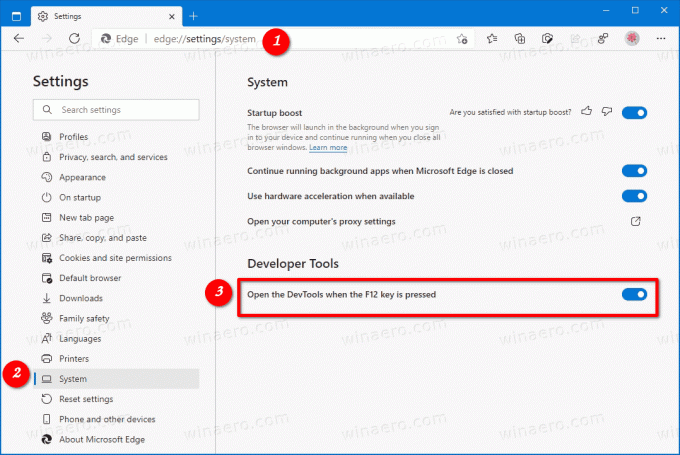
- მარცხნივ დააწკაპუნეთ სისტემაან ჩასვით ეს მისამართების ზოლში
edge://settings/system. - გადაახვიეთ ქვემოთ დეველოპერის ინსტრუმენტები განყოფილება.
- ჩართეთ ან გამორთეთ ვარიანტი გახსენით DevTools F12 კლავიშის დაჭერისას რა გინდა.

- ახლა შეგიძლიათ დახუროთ Microsoft Edge-ის პარამეტრების ჩანართი.
თქვენ დაასრულეთ.