Google Chrome-მა შესაძლოა მიიღოს Mica ეფექტი სათაურის ზოლისთვის
როგორც Chromium-ის Gerrit სერვისის აქტივობიდან ჩანს, მსოფლიოში ყველაზე პოპულარული ვებ ბრაუზერი, Google Chrome, შესაძლოა მალე მიიღოს ფანჯრის ჩარჩოს Mica-ს გაუმჯობესებული იერსახე.
რეკლამა
Windows 11 აერთიანებს Mica და Acrylic ვიზუალურ ეფექტებს მომხმარებლის ინტერფეისის გასაუმჯობესებლად. Mica ეფექტი ქმნის გამჭვირვალე ფენას UI ელემენტების თავზე, როგორიცაა ფანჯრები, დავალების პანელი და Start მენიუ, ამატებს ტექსტურას და სიღრმეს. ეფექტის ინტენსივობა იცვლება დესკტოპის ფონის ან ფონის მიხედვით, რომელიც წააგავს ყინვაგამძლე შუშას.
აკრილი, მეორეს მხრივ, ბუნდოვანებს ინტერფეისის ელემენტებს, როგორიცაა კონტექსტური მენიუები, ფრაგმენტები და დიალოგები, რათა უზრუნველყოს სიღრმის შეგრძნება და კონტენტზე ფოკუსირება.
Mica და აკრილის ეფექტები ერთად აძლიერებს visuaTl მიმზიდველობას და Windows 11 ინტერფეისის ჩაძირულ გამოცდილებას.
გასაგები მიზეზების გამო, Microsoft Edge იყო პიონერული ვებ ბრაუზერი, რომელშიც გამოსახულია Mica თავის ინტერფეისში. თუმცა, ეს დიდხანს არ გაგრძელებულა. დეველოპერები მას რამდენჯერმე ამატებდნენ და აშორებდნენ ბრაუზერის წინასწარ გამოშვების ვერსიებში. ბოლო დროს ის ამოიღეს Edge 111-დან და შემდეგ განცხადებების გარეშე. კარგი ამბავი აქ არის ის
Microsoft საბოლოოდ აღადგენს თაგვების ეფექტს Edge-ში.Mica Effect Google Chrome-ში
არწივის თვალი ტვიტერის მომხმარებელი @Leopeva64, რომელიც კარგად არის ცნობილი Chroimum-ზე დაფუძნებულ ბრაუზერებში მახასიათებლის გამოვლენით, აღმოაჩინა ახალი სიის შეცვლა გერიტზე. კოდის ნაწილი ჩართავს Mica ეფექტს Chrome-ის სათაურის ზოლისთვის. მას გააჩნია შემდეგი აღწერა.
Windows 11 22H2 Mica სათაურის ზოლის ნიმუშის კოდი
ეს CL აჩვენებს კოდის ცვლილებების მინიმალურ კომპლექტს, რათა ჩართოთ Mica Alt სათაურის ზოლის მასალა Chromium-ში Windows 11 22H2-ის ახალი DWMWA_SYSTEMBACKDROP_TYPE DWM ატრიბუტის გამოყენებით.
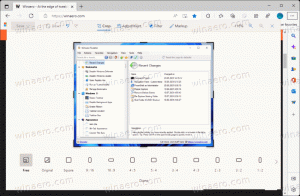
გარდა ამისა, ასევე არის ნიმუშები, თუ როგორ გამოიყურება ბრაუზერი ამ ეფექტის ჩართვის შემთხვევაში. Შეხედე.


მეორე სკრინშოტი აქვს Mica-ს ალტერნატიულ დიზაინს, რომელიც ცნობილია როგორც Mica Alt. Mica Alt არის Mica-ს ვარიაცია, რომელიც გთავაზობთ მომხმარებლის დესკტოპის ფონის ფერის უფრო ძლიერ შეფერილობას. ის შეიძლება გამოყენებულ იქნას აპლიკაციის ფონზე, რათა შეიქმნას უფრო ღრმა ვიზუალური იერარქია, ვიდრე Mica, განსაკუთრებით აპლიკაციის შემუშავებისას ჩანართების სათაურის ზოლით.
Chrome-ში Mica-ს მხარდაჭერასთან დაკავშირებული პირველი პატჩი აქვს უკვე დაეშვა Chromium კოდის ბაზაში, ასე რომ, ბრაუზერის კონსტრუქციამდე მისვლას დიდი დრო არ უნდა დასჭირდეს. თუ Chrome Canary არხის მომხმარებელი ხართ, მალე ის თქვენთვის მუშაობს.
თუ მოგწონთ ეს სტატია, გთხოვთ გააზიაროთ იგი ქვემოთ მოცემული ღილაკების გამოყენებით. ეს თქვენგან ბევრს არ წაგართმევთ, მაგრამ ეს დაგვეხმარება ზრდაში. Გმადლობთ მხარდაჭერისთვის!
რეკლამა