Edge PWA-ებს მალე ექნებათ სათაურის მოწინავე ზოლები
Microsoft აპირებს აღმოფხვრას ვიზუალური განსხვავება Edge PWA სათაურის ზოლებსა და Windows-ზე გაშვებულ სხვა აპლიკაციებს შორის. ამჟამად, ასეთ PWA-ს აქვს სათაურის ზოლი, რომელიც იმეორებს Edge ფანჯრის ჩარჩოს. ეს შეიცვლება უახლოეს მომავალში. ბრაუზერი საშუალებას მისცემს PWA დეველოპერებს სრულად მოახდინონ ფანჯრის ჩარჩოს იერსახის მორგება.
რეკლამა
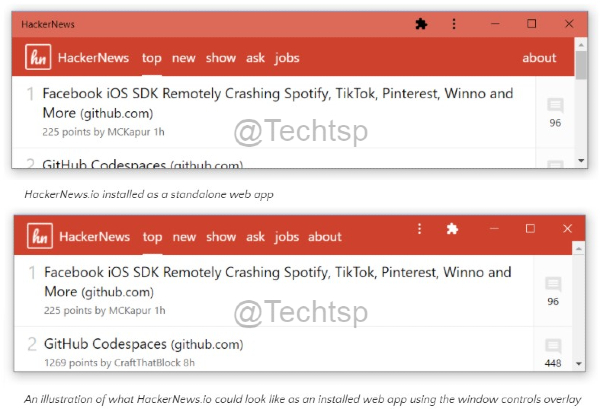
შეხედეთ შემდეგ ეკრანის სურათს. აი, როგორ გამოიყურება ფანჯრის ჩარჩოს ახალი განხორციელება Edge PWA-სთვის.

Microsoft აპირებს დეველოპერებისთვის სათაურის ზოლის უფრო კონფიგურირებადი გახადოს. ახლა შესაძლებელი იქნება ამ ზონაში დამატებითი შინაარსის განთავსება, მაგ., გ, კონტროლის ან რაიმე ინფორმაციის ნაწილი, მორგებული ლოგო ან საძიებო ველი. მათ გარდა, სათაურის ზოლი შეინარჩუნებს თავის კლასიკურ კონტროლს, როგორიცაა მინიმიზაციის, მაქსიმიზაციის და დახურვის ღილაკები. მომხმარებელს შეეძლება გადაიტანოს PWA ფანჯრის ასეთი თანამედროვე სათაურის ზოლი გადაადგილების გამოყენებით.
არის დროშა, რომელიც აკონტროლებს ამ ქცევას. აი, როგორ შეგიძლიათ ჩართოთ იგი ამ ფუნქციის შესამოწმებლად.
ჩართეთ გაფართოებული სათაურის ზოლები Edge PWA-ებისთვის
- გახსენით Microsoft Edge.
- ტიპი
edge://flags/#enable-desktop-pwas-controls-overlayმისამართების ზოლში და დააჭირეთ Enter ღილაკს. - აირჩიეთ ჩართულია გვერდით Desktop PWA Windows Controls Overlay.
- მოთხოვნისას გადატვირთეთ ბრაუზერი.
ეს საშუალებას მისცემს ახალ სახეს. ახლა გადადით ვებსაიტზე, რომელიც უზრუნველყოფს პროგრესულ ვებ აპებს, მაგ. Twitter ან YouTube და ნახეთ განსხვავება.
თუმცა, გაითვალისწინეთ, რომ გარკვეული დრო დასჭირდება, სანამ ცვლილება ფართოდ იქნება გამოყენებული PWA-ებში. აპლიკაციის დეველოპერებს მოუწევთ განაახლონ ვებ აპლიკაციები, რათა გამოიყენონ ახალი API-ით გათვალისწინებული ყველა ფუნქცია. პროექტი უკვე არის დოკუმენტირებულია GitHub-ზე.
ასევე, შეგიძლიათ ველით, რომ მსგავსი რამ საბოლოოდ ხელმისაწვდომი იქნება Chrome ბრაუზერში. ეს იმიტომ, რომ ორივე ბრაუზერი აგებულია Chromium პროექტის თავზე და ხშირად იზიარებს მათ ფუნქციებს.
მადლობა TECHTSP